Saída de Teste
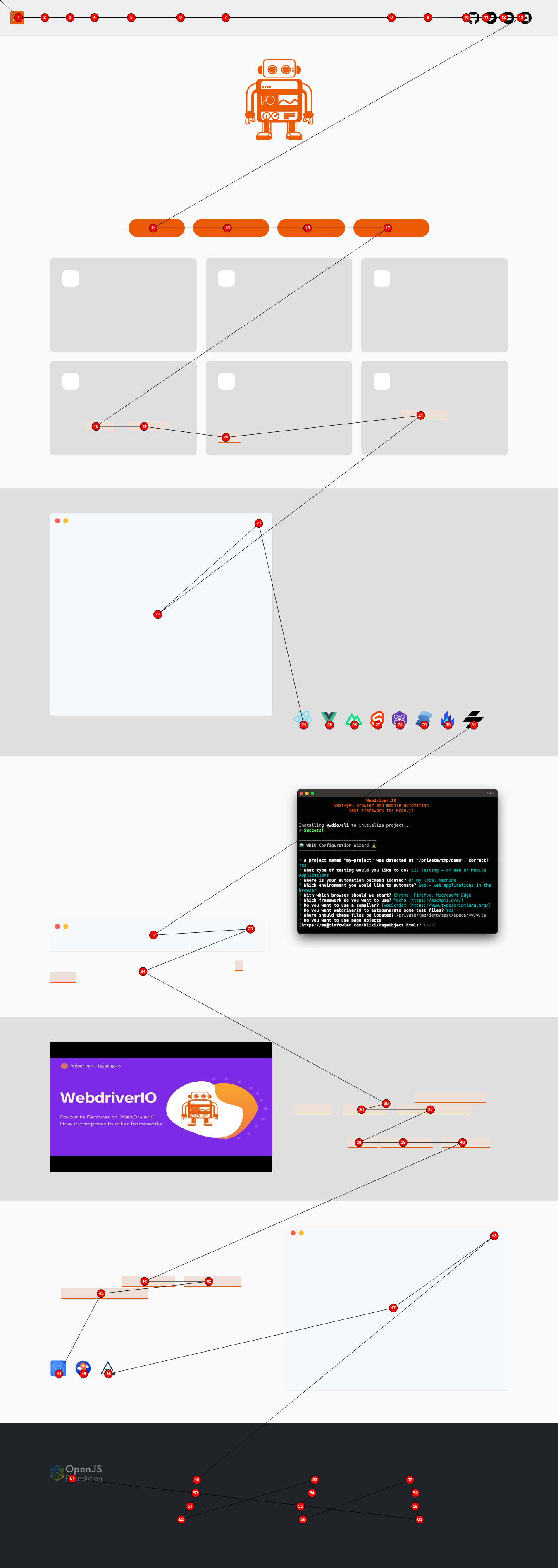
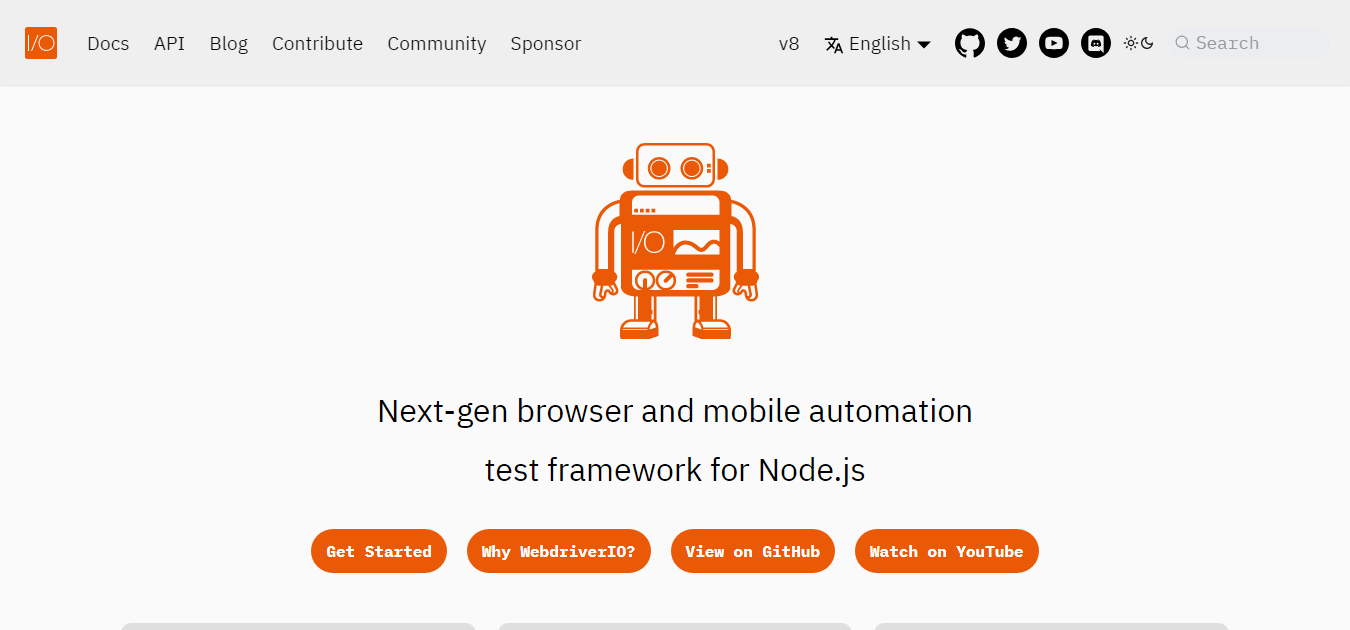
Este site de demonstração WebdriverIO foi usado para o exemplo de saída de imagem.
enableLayoutTesting
Isso pode ser configurado nas Opções de Serviço assim como no nível do Método.
// wdio.conf.(js|ts)
export const config = {
// ...
// =====
// Setup
// =====
services: [
[
'visual',
{
enableLayoutTesting: true
}
]
]
// ...
}
A saída de imagem para as Opções de Serviço é igual à do Método, veja abaixo.
Saída de Imagem
- saveElement | checkElement
- saveScreen | checkScreen
- saveFullPageScreen | checkFullPageScreen
- saveTabbablePage | checkTabbablePage
await browser.saveElement(".features_vqN4", "example-element-tag", {enableLayoutTesting: true})
// Or
await browser.checkElement(".features_vqN4", "example-element-tag", {enableLayoutTesting: true})
await browser.saveScreen("example-page-tag")

await browser.saveFullPageScreen("full-page-tag")
// Or
await browser.checkFullPageScreen("full-page-tag", {enableLayoutTesting: true})

await browser.saveTabbablePage("tabbable-page-tag")
// Or
await browser.checkTabbablePage("tabbable-page-tag", {enableLayoutTesting: true})

save(Screen/Element/FullPageScreen)
Saída do Console
Os métodos save(Screen/Element/FullPageScreen) fornecerão as seguintes informações após a execução do método:
const saveResult = await browser.saveFullPageScreen({ ... })
console.log(saveResults)
/**
* {
* // The device pixel ratio of the instance that has run
* devicePixelRatio: 1,
* // The formatted filename, this depends on the options `formatImageName`
* fileName: "examplePage-chrome-latest-1366x768.png",
* // The path where the actual screenshot file can be found
* path: "/path/to/project/.tmp/actual/desktop_chrome",
* };
*/
Saída de Imagem
- saveElement
- saveScreen
- saveFullPageScreen
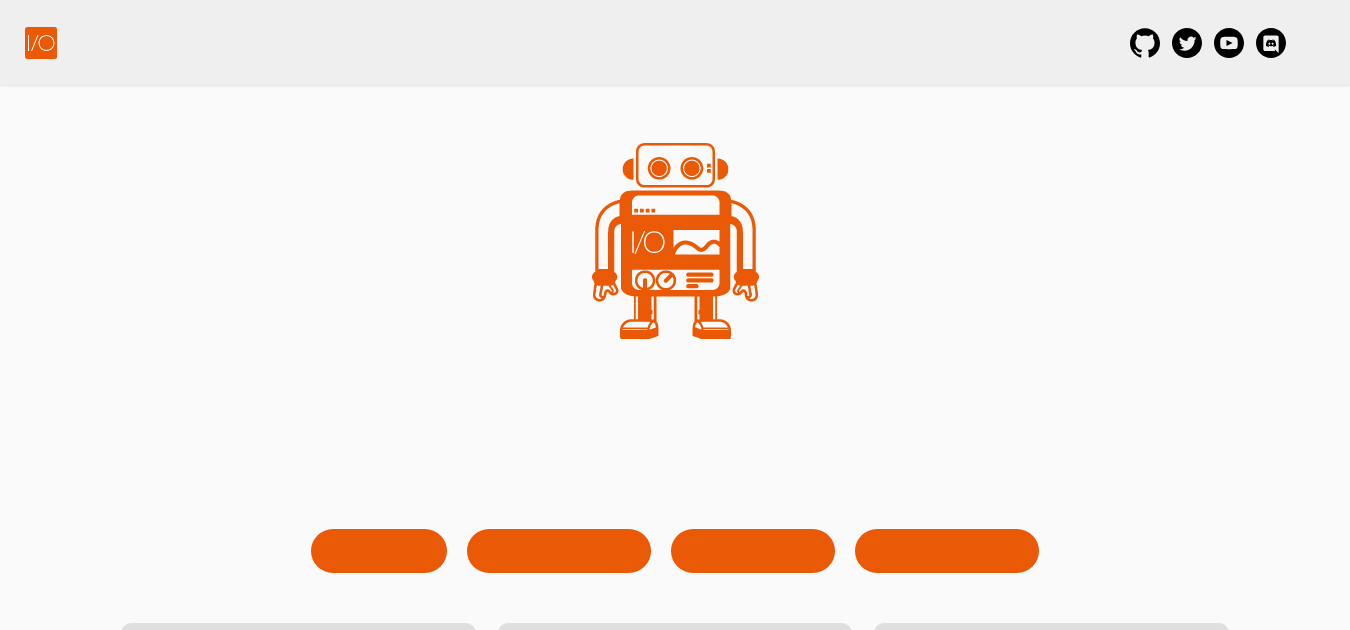
await browser.saveElement(".hero__title-logo", "example-element-tag")
- Desktop
- Android
- iOS


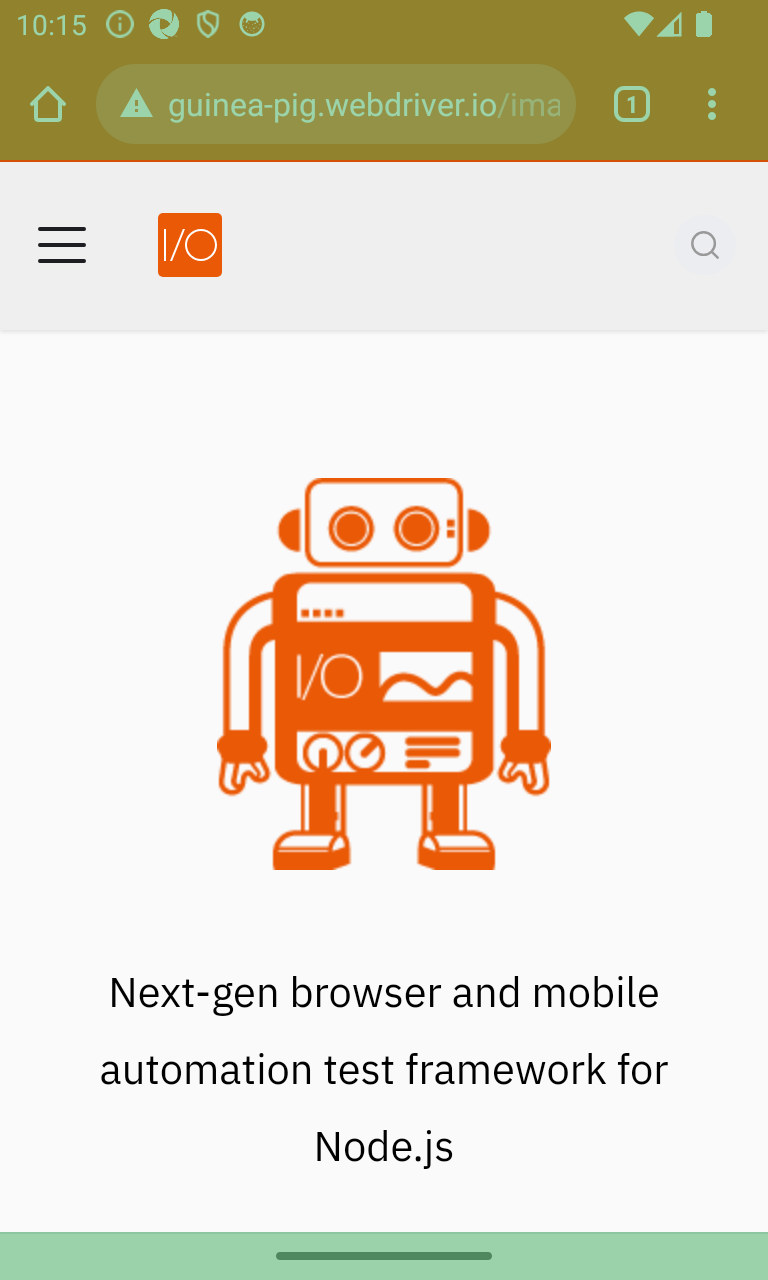
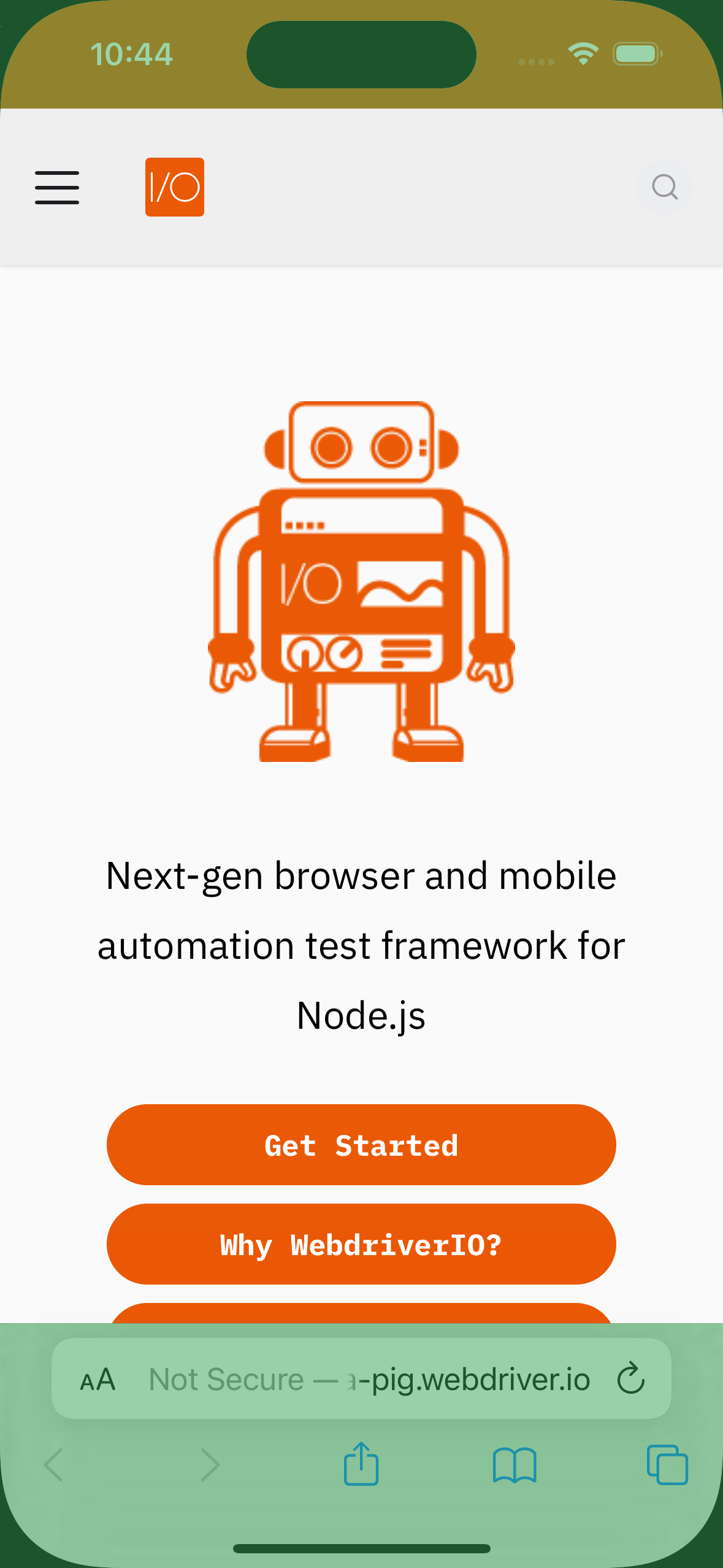
await browser.saveScreen("example-page-tag")
- Desktop
- Android ChromeDriver
- Android nativeWebScreenshot
- iOS



As execuções saveScreen no iOS, por padrão, não vêm com os cantos do dispositivo. Para ter isso, adicione a opção addIOSBezelCorners:true ao instanciar o serviço, veja aqui

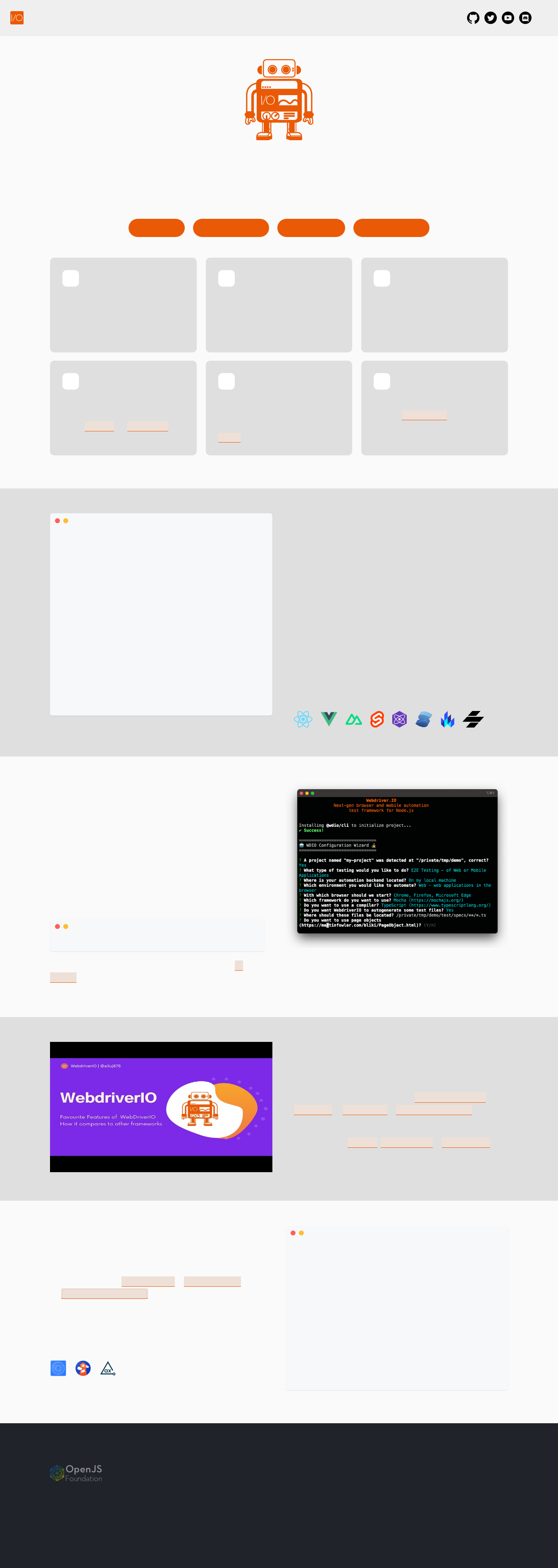
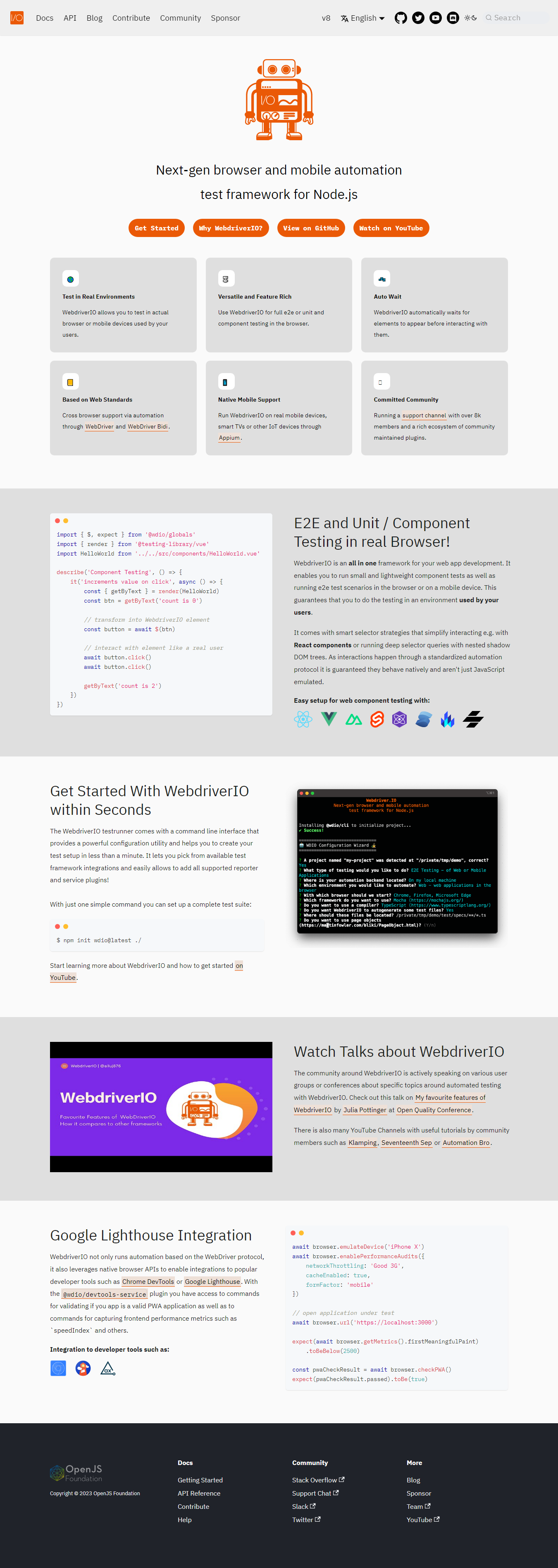
await browser.saveFullPageScreen("full-page-tag")
- Desktop
- Android
- iOS



check(Screen/Element/FullPageScreen)
Saída do Console
Por padrão, os métodos check(Screen/Element/FullPageScreen) fornecerão apenas uma porcentagem de incompatibilidade como 1.23, mas quando o plugin tem a opção returnAllCompareData: true, as seguintes informações são fornecidas após a execução do método:
const checkResult = await browser.checkFullPageScreen({ ... })
console.log(checkResult)
/**
* {
* // The formatted filename, this depends on the options `formatImageName`
* fileName: "examplePage-chrome-headless-latest-1366x768.png",
* folders: {
* // The actual folder and the file name
* actual: "/path/to/project/.tmp/actual/desktop_chrome/examplePage-chrome-headless-latest-1366x768.png",
* // The baseline folder and the file name
* baseline:
* "/path/to/project/localBaseline/desktop_chrome/examplePage-chrome-headless-latest-1366x768.png",
* // This following folder is optional and only if there is a mismatch
* // The folder that holds the diffs and the file name
* diff: "/path/to/project/.tmp/diff/desktop_chrome/examplePage-chrome-headless-latest-1366x768.png",
* },
* // The mismatch percentage
* misMatchPercentage: 2.34,
* };
*/
Saída de Imagem
As imagens abaixo mostrarão apenas diferenças como resultado da execução dos comandos de verificação. Apenas a diferença em um navegador é mostrada, mas a saída para Android e iOS é a mesma.
- checkElement
- checkScreen
- checkFullPageScreen
await browser.checkElement("#__docusaurus_skipToContent_fallback > header > div > div.buttons_pzbO > a:nth-child(1)", "example-element-tag")
O texto do botão foi alterado de Get Started para Getting Started! e detectado como uma mudança.
await browser.checkScreen("example-page-tag")
O texto do botão foi alterado de Get Started para Getting Started! e detectado como uma mudança.

await browser.checkFullPageScreen("full-page-tag")
O texto do botão foi alterado de Get Started para Getting Started! e detectado como uma mudança.

Block-Outs
Aqui você encontrará um exemplo de saída para bloqueios no Android NativeWebScreenshot e iOS onde o status+endereço e barra de ferramentas estão bloqueados.
- Android nativeWebScreenshot
- iOS