مخرجات الاختبار
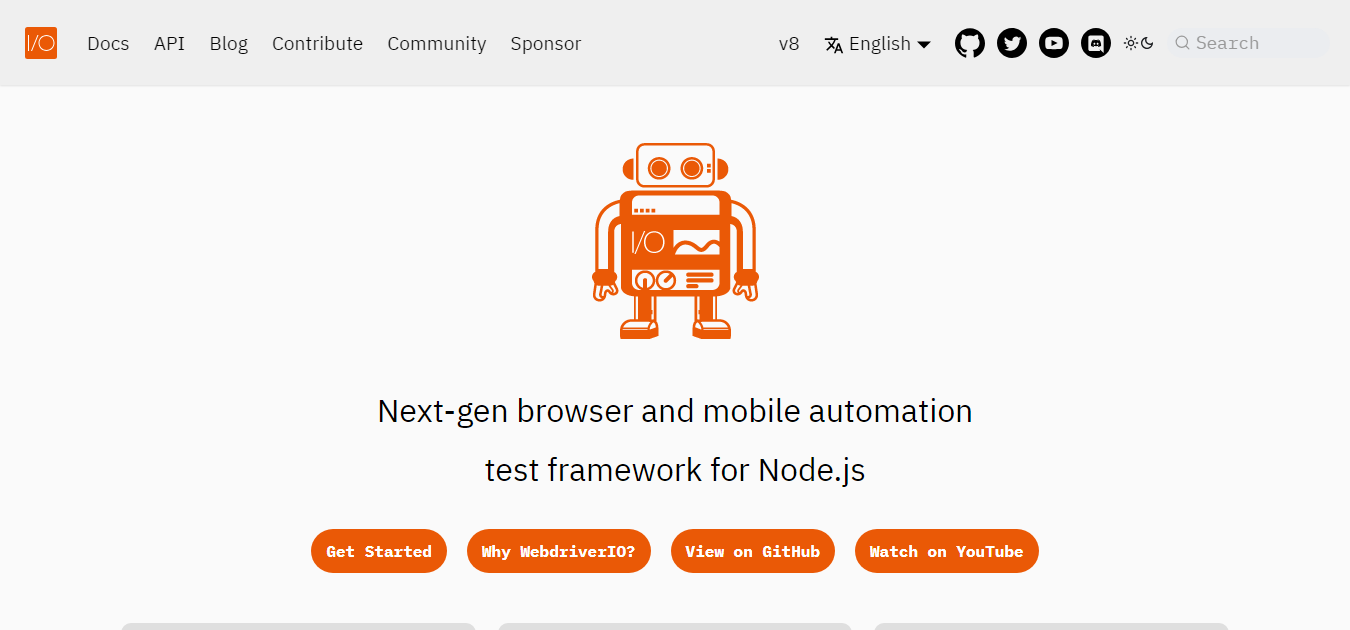
تم استخدام موقع WebdriverIO التجريبي للحصول على مثال لمخرجات الصور.
enableLayoutTesting
يمكن تعيين هذا في خيارات الخدمة وكذلك على مستوى الطريقة.
// wdio.conf.(js|ts)
export const config = {
// ...
// =====
// Setup
// =====
services: [
[
'visual',
{
enableLayoutTesting: true
}
]
]
// ...
}
مخرجات الصور لـ خيارات الخدمة متساوية مع الطريقة، انظر أدناه.
مخرجات الصور
- saveElement | checkElement
- saveScreen | checkScreen
- saveFullPageScreen | checkFullPageScreen
- saveTabbablePage | checkTabbablePage
await browser.saveElement(".features_vqN4", "example-element-tag", {enableLayoutTesting: true})
// Or
await browser.checkElement(".features_vqN4", "example-element-tag", {enableLayoutTesting: true})
await browser.saveScreen("example-page-tag")

await browser.saveFullPageScreen("full-page-tag")
// Or
await browser.checkFullPageScreen("full-page-tag", {enableLayoutTesting: true})

await browser.saveTabbablePage("tabbable-page-tag")
// Or
await browser.checkTabbablePage("tabbable-page-tag", {enableLayoutTesting: true})

save(Screen/Element/FullPageScreen)
مخرجات وحدة التحكم
ستوفر طرق save(Screen/Element/FullPageScreen) المعلومات التالية بعد تنفيذ الطريقة:
const saveResult = await browser.saveFullPageScreen({ ... })
console.log(saveResults)
/**
* {
* // The device pixel ratio of the instance that has run
* devicePixelRatio: 1,
* // The formatted filename, this depends on the options `formatImageName`
* fileName: "examplePage-chrome-latest-1366x768.png",
* // The path where the actual screenshot file can be found
* path: "/path/to/project/.tmp/actual/desktop_chrome",
* };
*/
مخرجات الصور
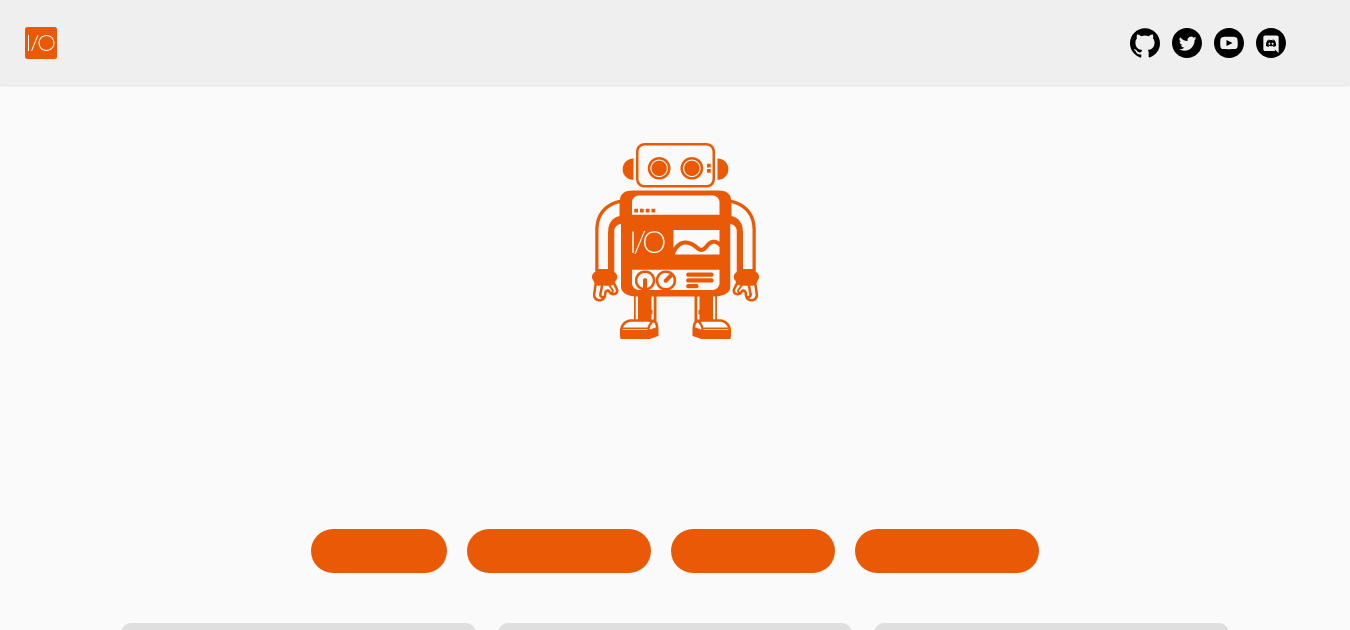
- saveElement
- saveScreen
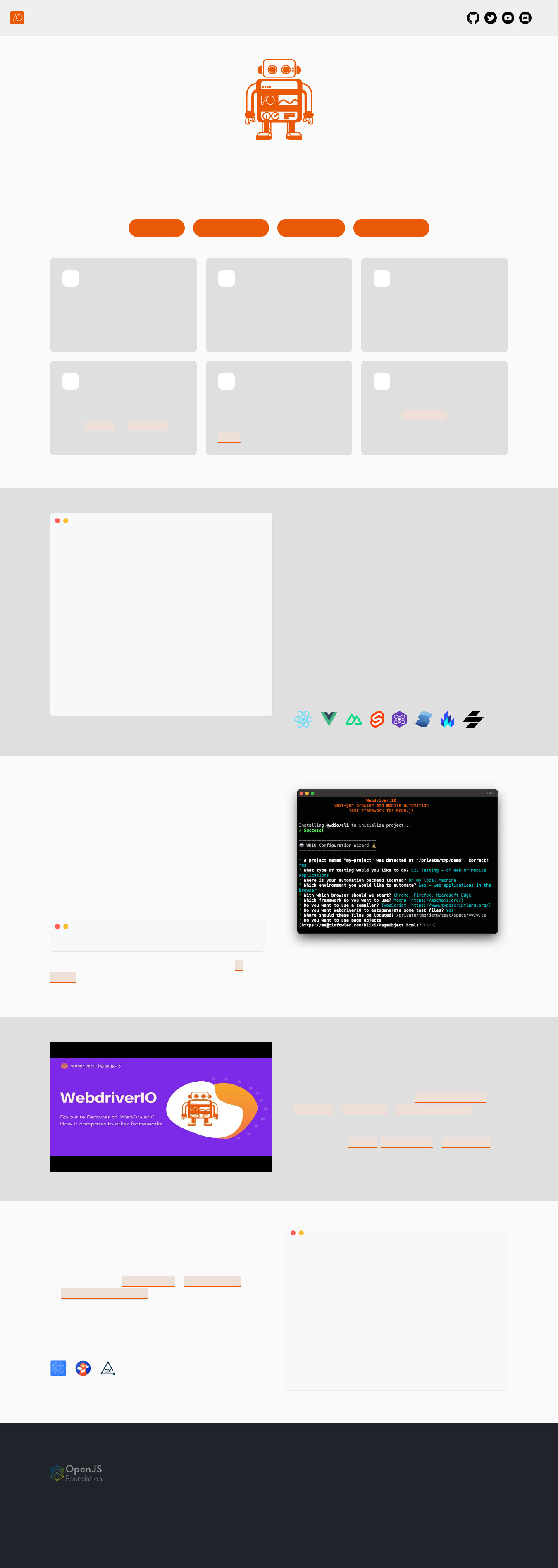
- saveFullPageScreen
await browser.saveElement(".hero__title-logo", "example-element-tag")
- Desktop
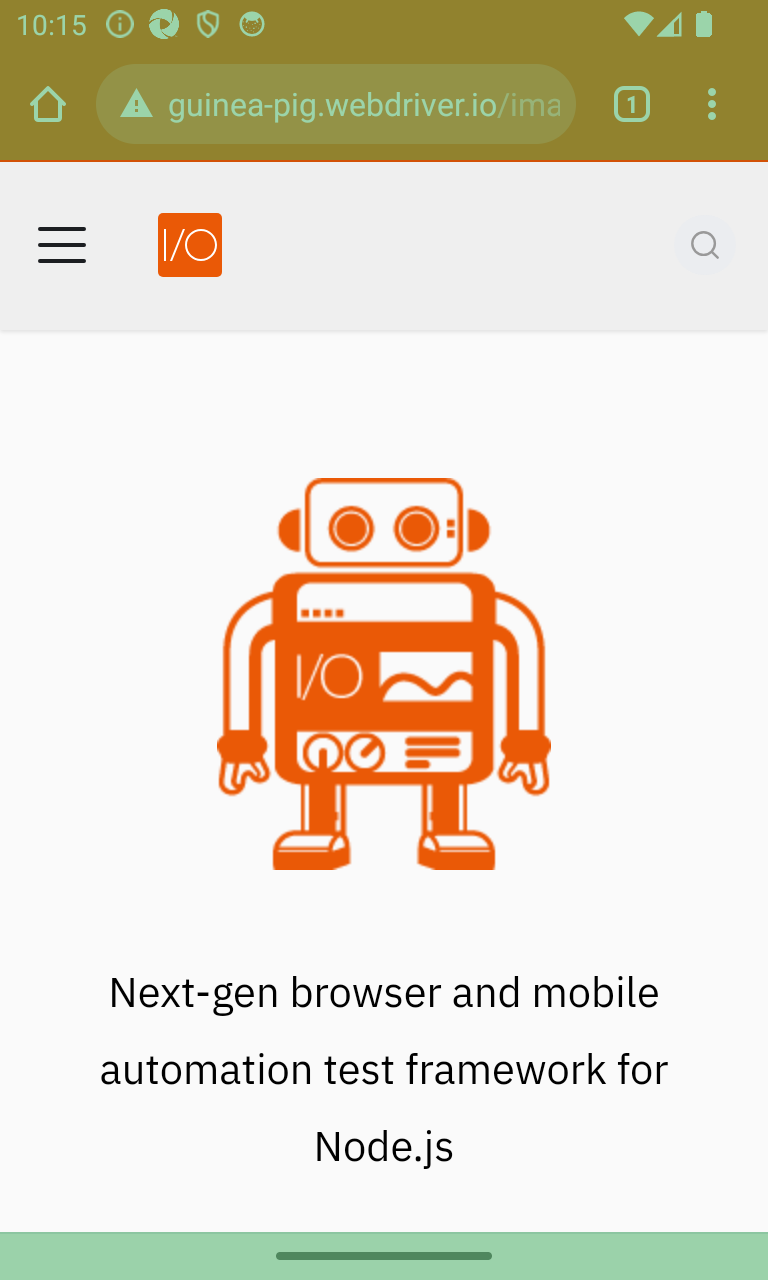
- Android
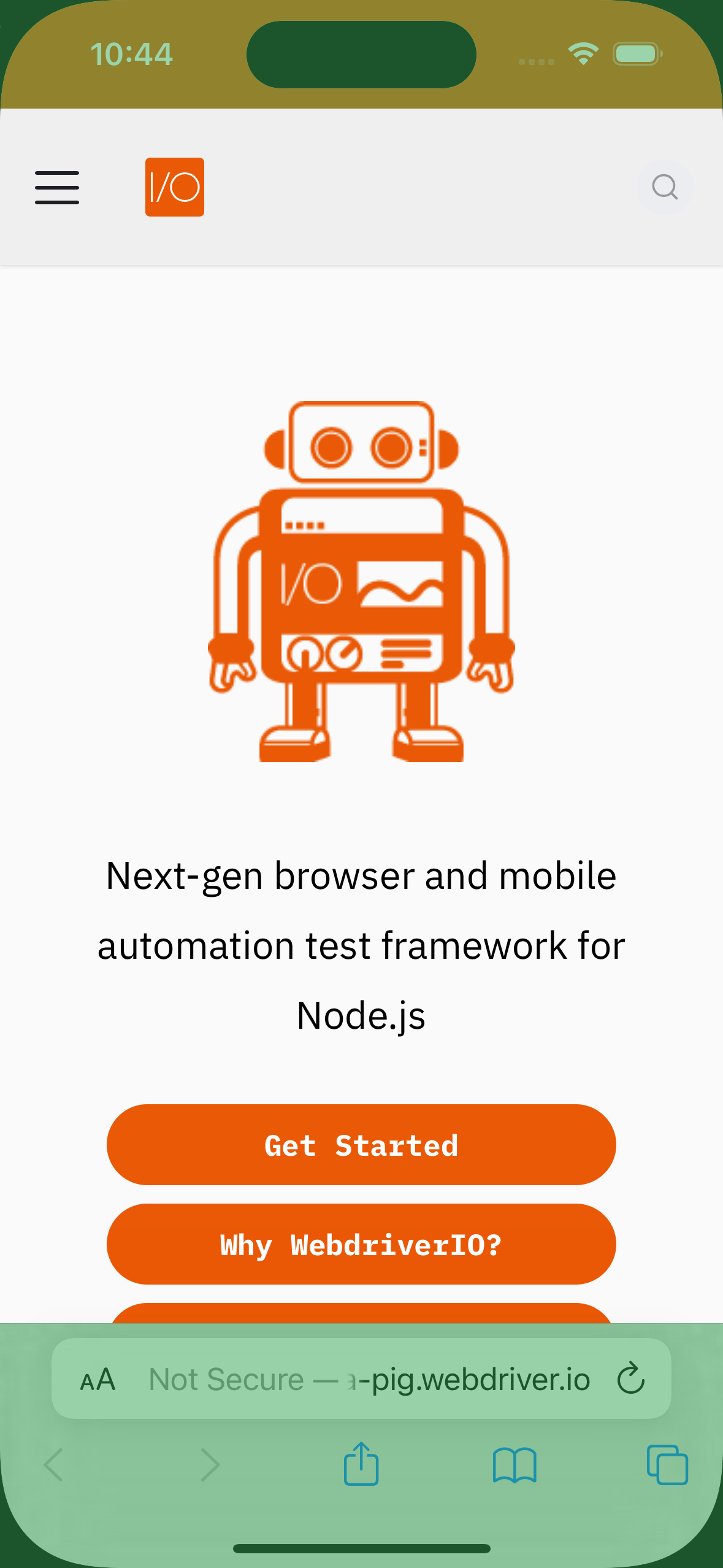
- iOS


await browser.saveScreen("example-page-tag")
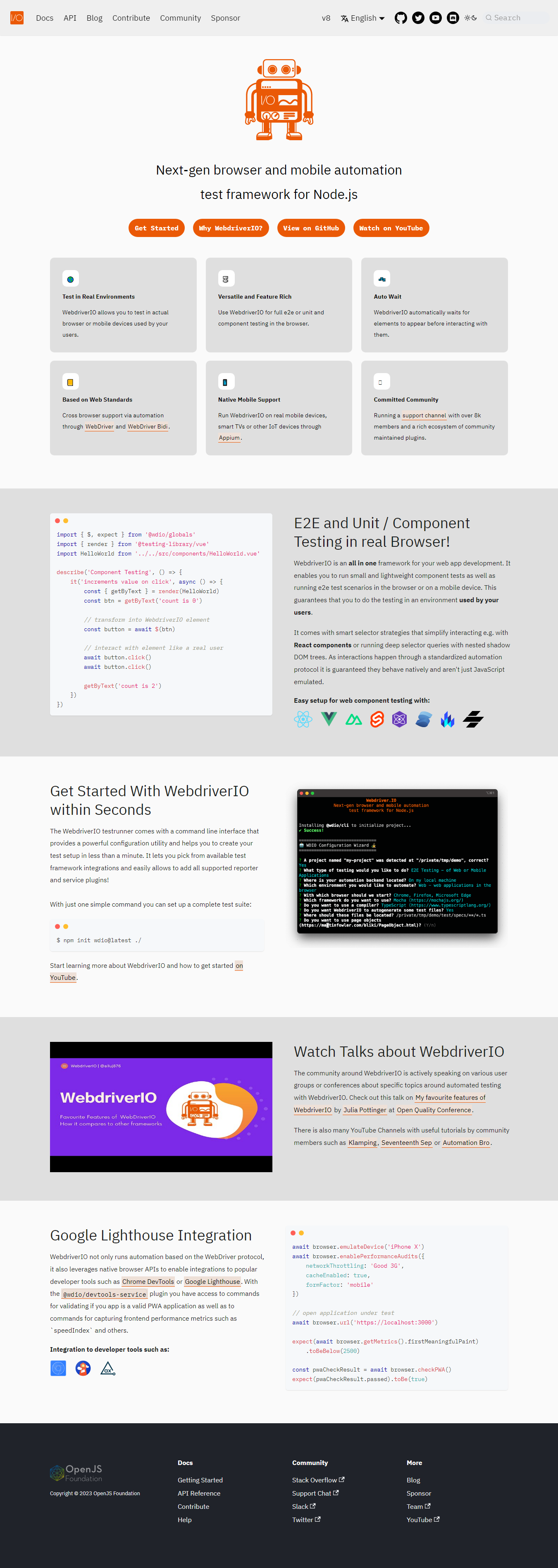
- Desktop
- Android ChromeDriver
- Android nativeWebScreenshot
- iOS



عمليات تنفيذ iOS saveScreen لا تحتوي افتراضيًا على زوايا حافة الجهاز. للحصول على ذلك، يرجى إضافة خيار addIOSBezelCorners:true عند تهيئة الخدمة، انظر هذا

await browser.saveFullPageScreen("full-page-tag")
- Desktop
- Android
- iOS



check(Screen/Element/FullPageScreen)
مخرجات وحدة التحكم
بشكل افتراضي، ستوفر طرق check(Screen/Element/FullPageScreen) فقط نسبة عدم التطابق مثل 1.23، ولكن عندما يكون للبرنامج المساعد خيار returnAllCompareData: true، يتم توفير المعلومات التالية بعد تنفيذ الطريقة:
const checkResult = await browser.checkFullPageScreen({ ... })
console.log(checkResult)
/**
* {
* // The formatted filename, this depends on the options `formatImageName`
* fileName: "examplePage-chrome-headless-latest-1366x768.png",
* folders: {
* // The actual folder and the file name
* actual: "/path/to/project/.tmp/actual/desktop_chrome/examplePage-chrome-headless-latest-1366x768.png",
* // The baseline folder and the file name
* baseline:
* "/path/to/project/localBaseline/desktop_chrome/examplePage-chrome-headless-latest-1366x768.png",
* // This following folder is optional and only if there is a mismatch
* // The folder that holds the diffs and the file name
* diff: "/path/to/project/.tmp/diff/desktop_chrome/examplePage-chrome-headless-latest-1366x768.png",
* },
* // The mismatch percentage
* misMatchPercentage: 2.34,
* };
*/
مخرجات الصور
ستظهر الصور أدناه فقط الاختلافات كنتيجة لتشغيل أوامر الفحص. يتم عرض الاختلافات فقط في متصفح، ولكن المخرجات لنظامي Android و iOS هي نفسها.
- checkElement
- checkScreen
- checkFullPageScreen
await browser.checkElement("#__docusaurus_skipToContent_fallback > header > div > div.buttons_pzbO > a:nth-child(1)", "example-element-tag")
تم تغيير نص الزر من Get Started إلى Getting Started! وتم اكتشافه كتغيير.
await browser.checkScreen("example-page-tag")
تم تغيير نص الزر من Get Started إلى Getting Started! وتم اكتشافه كتغيير.

await browser.checkFullPageScreen("full-page-tag")
تم تغيير نص الزر من Get Started إلى Getting Started! وتم اكتشافه كتغيير.

حجب مناطق معينة (Block-Outs)
ستجد هنا مثالاً على مخرجات حجب مناطق معينة في Android NativeWebScreenshot و iOS حيث تم حجب شريط الحالة+العنوان وشريط الأدوات.
- Android nativeWebScreenshot
- iOS