Đầu ra thử nghiệm
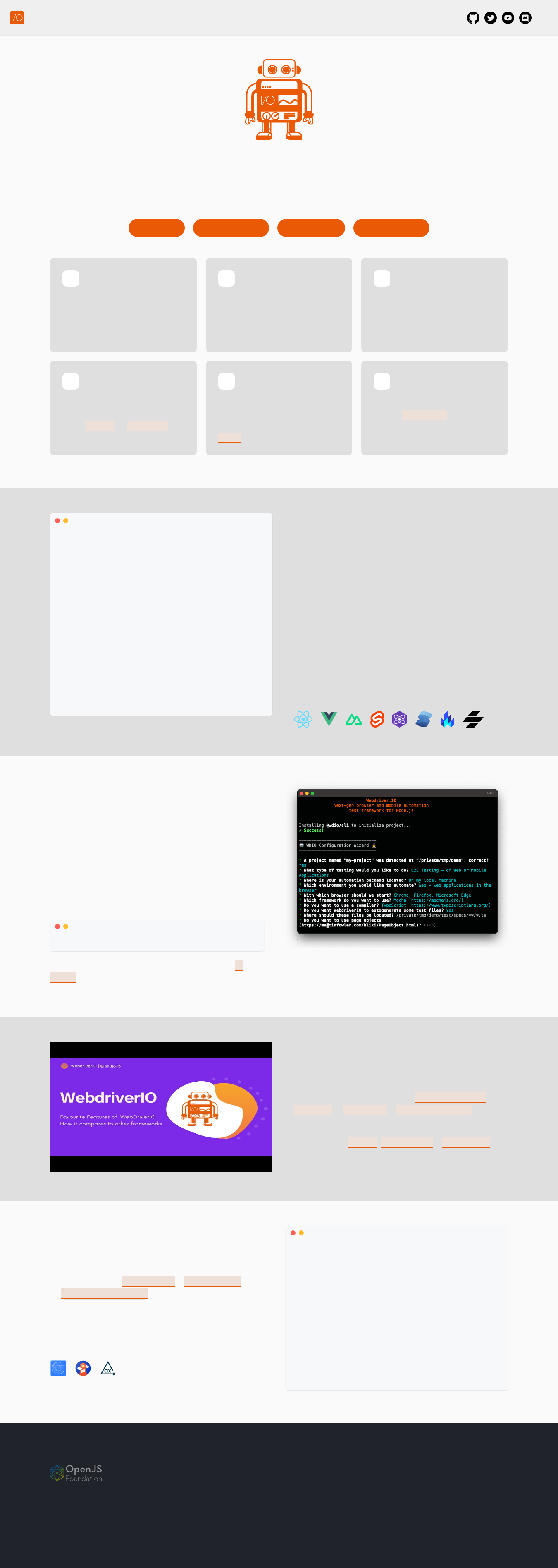
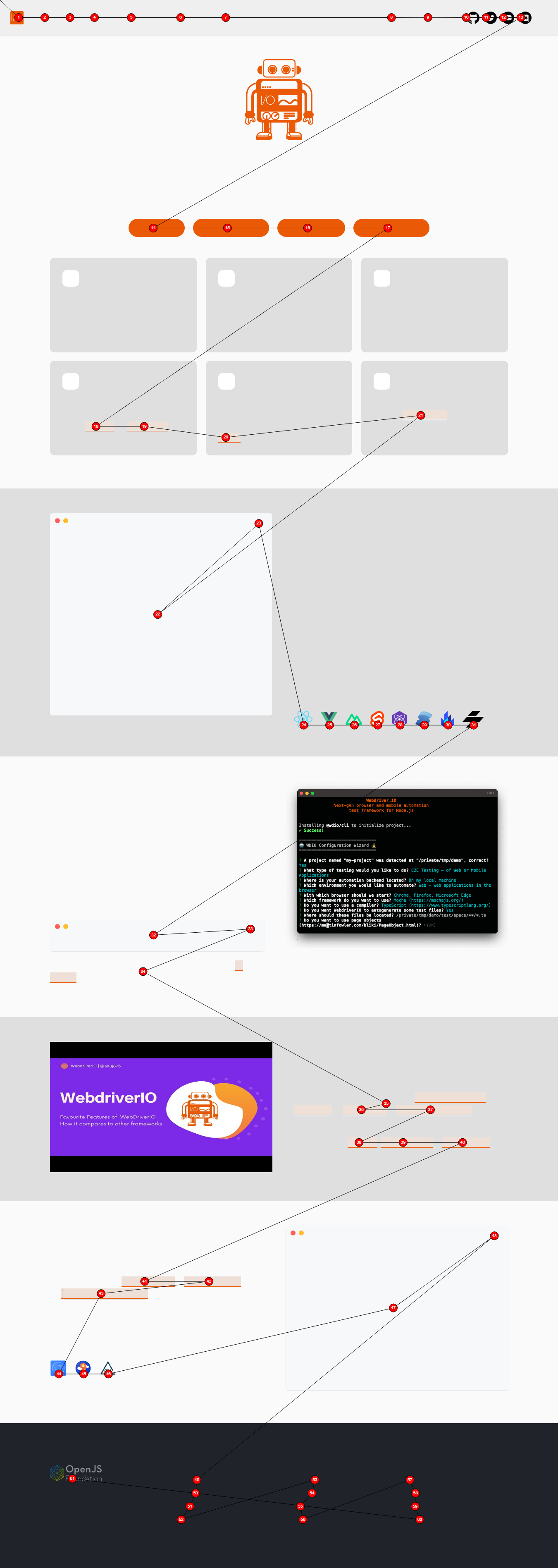
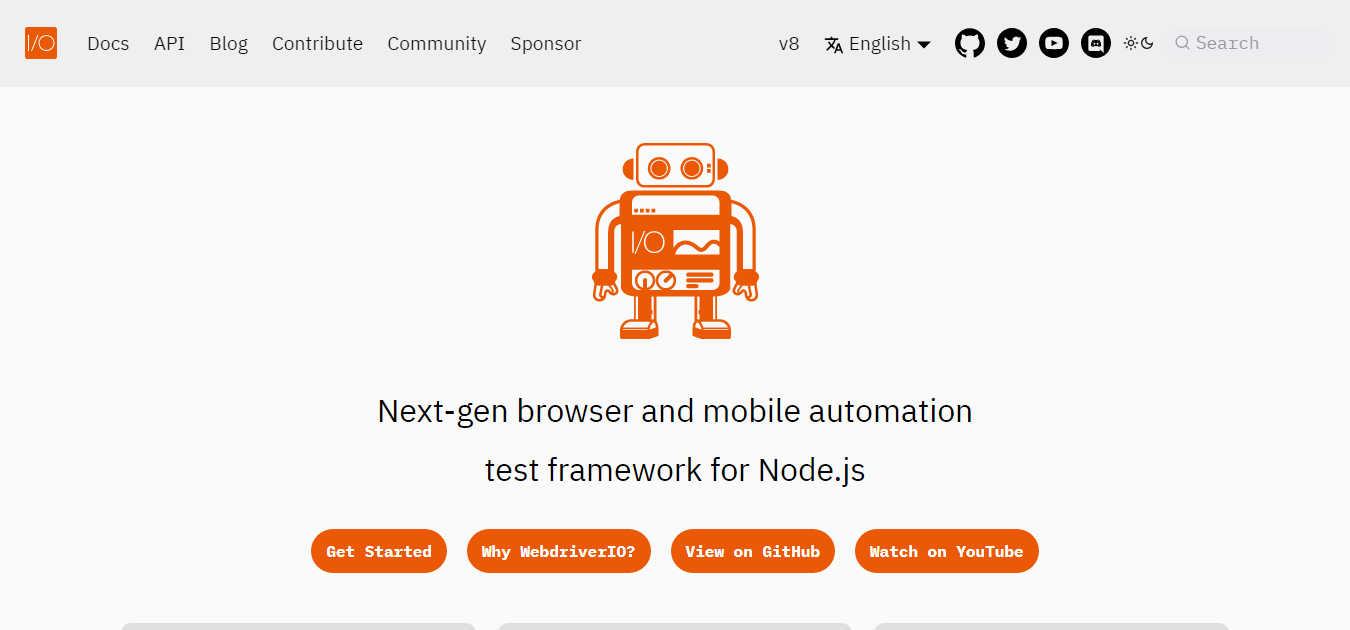
Trang demo WebdriverIO này đã được sử dụng cho ví dụ về hình ảnh đầu ra.
enableLayoutTesting
Điều này có thể được thiết lập trên Tùy chọn dịch vụ cũng như ở Cấp độ phương thức.
// wdio.conf.(js|ts)
export const config = {
// ...
// =====
// Setup
// =====
services: [
[
'visual',
{
enableLayoutTesting: true
}
]
]
// ...
}
Hình ảnh đầu ra cho Tùy chọn dịch vụ bằng với Phương thức, xem bên dưới.
Hình ảnh đầu ra
- saveElement | checkElement
- saveScreen | checkScreen
- saveFullPageScreen | checkFullPageScreen
- saveTabbablePage | checkTabbablePage
await browser.saveElement(".features_vqN4", "example-element-tag", {enableLayoutTesting: true})
// Or
await browser.checkElement(".features_vqN4", "example-element-tag", {enableLayoutTesting: true})
await browser.saveScreen("example-page-tag")

await browser.saveFullPageScreen("full-page-tag")
// Or
await browser.checkFullPageScreen("full-page-tag", {enableLayoutTesting: true})

await browser.saveTabbablePage("tabbable-page-tag")
// Or
await browser.checkTabbablePage("tabbable-page-tag", {enableLayoutTesting: true})

save(Screen/Element/FullPageScreen)
Đầu ra Console
Các phương thức save(Screen/Element/FullPageScreen) sẽ cung cấp thông tin sau khi phương thức đã được thực thi:
const saveResult = await browser.saveFullPageScreen({ ... })
console.log(saveResults)
/**
* {
* // Tỷ lệ pixel của thiết bị đã chạy
* devicePixelRatio: 1,
* // Tên tệp đã được định dạng, điều này phụ thuộc vào tùy chọn `formatImageName`
* fileName: "examplePage-chrome-latest-1366x768.png",
* // Đường dẫn nơi có thể tìm thấy tệp ảnh chụp màn hình thực tế
* path: "/path/to/project/.tmp/actual/desktop_chrome",
* };
*/
Hình ảnh đầu ra
- saveElement
- saveScreen
- saveFullPageScreen
await browser.saveElement(".hero__title-logo", "example-element-tag")
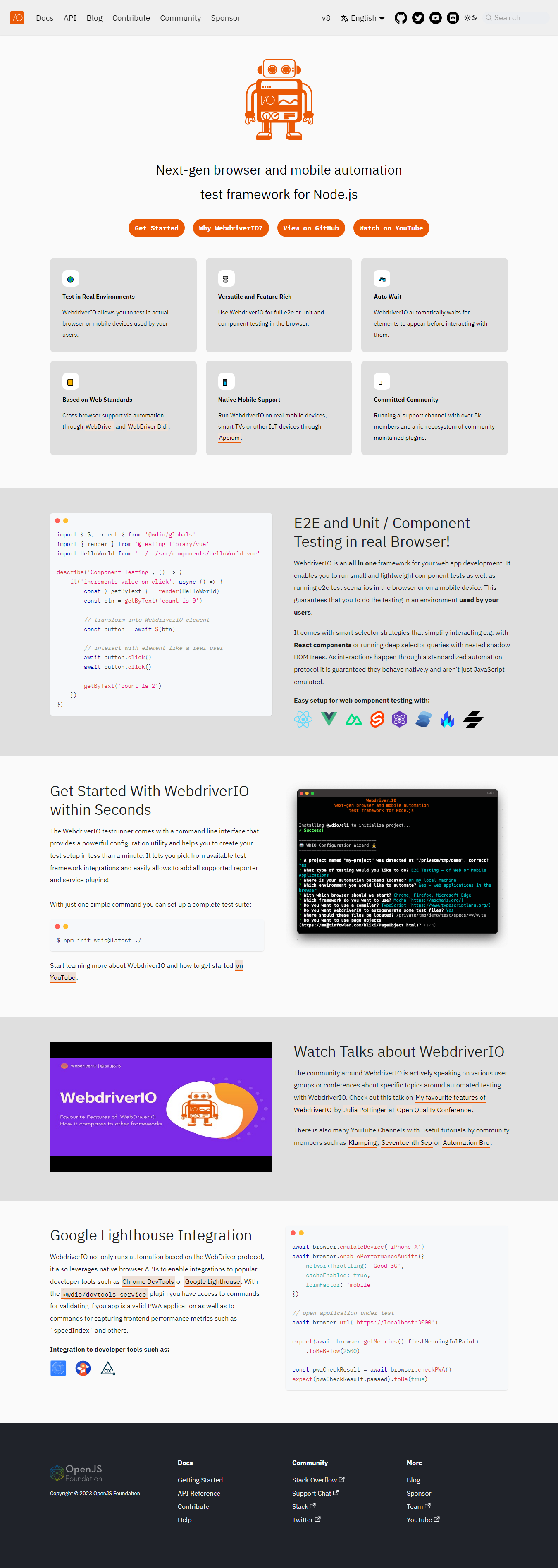
- Desktop
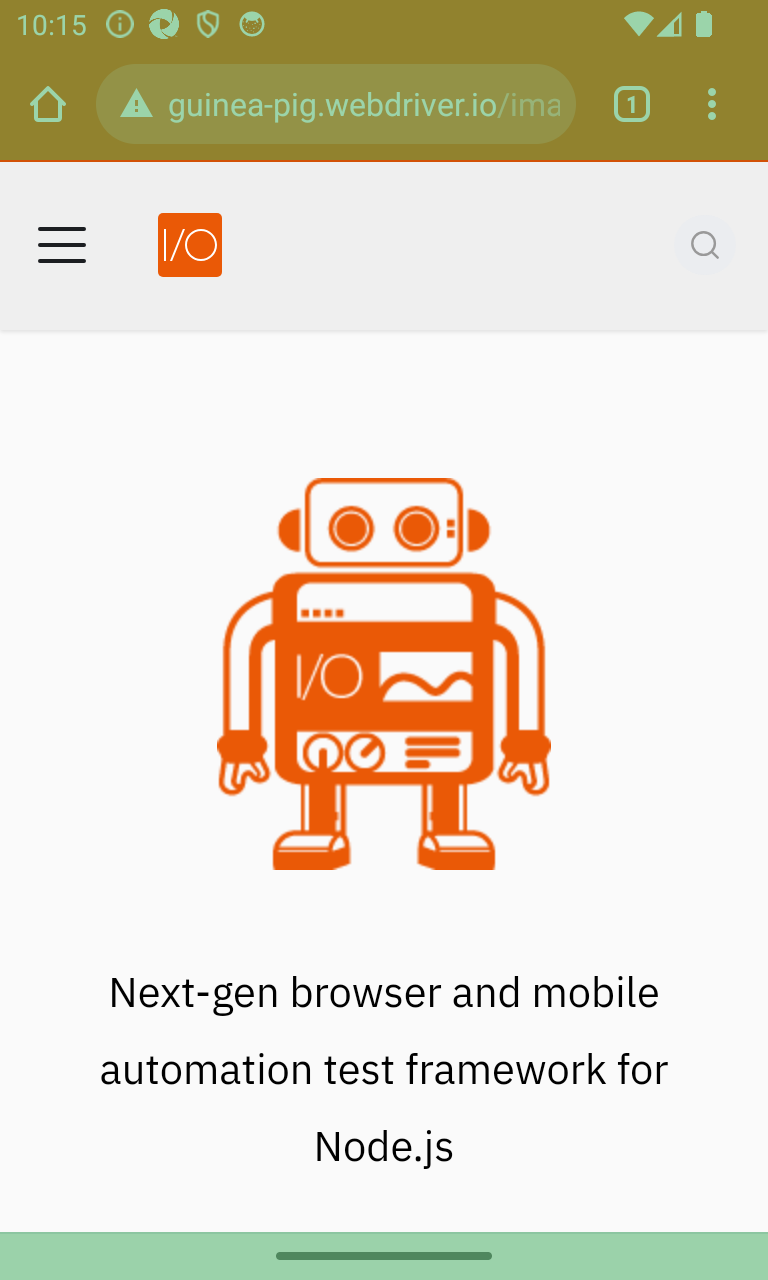
- Android
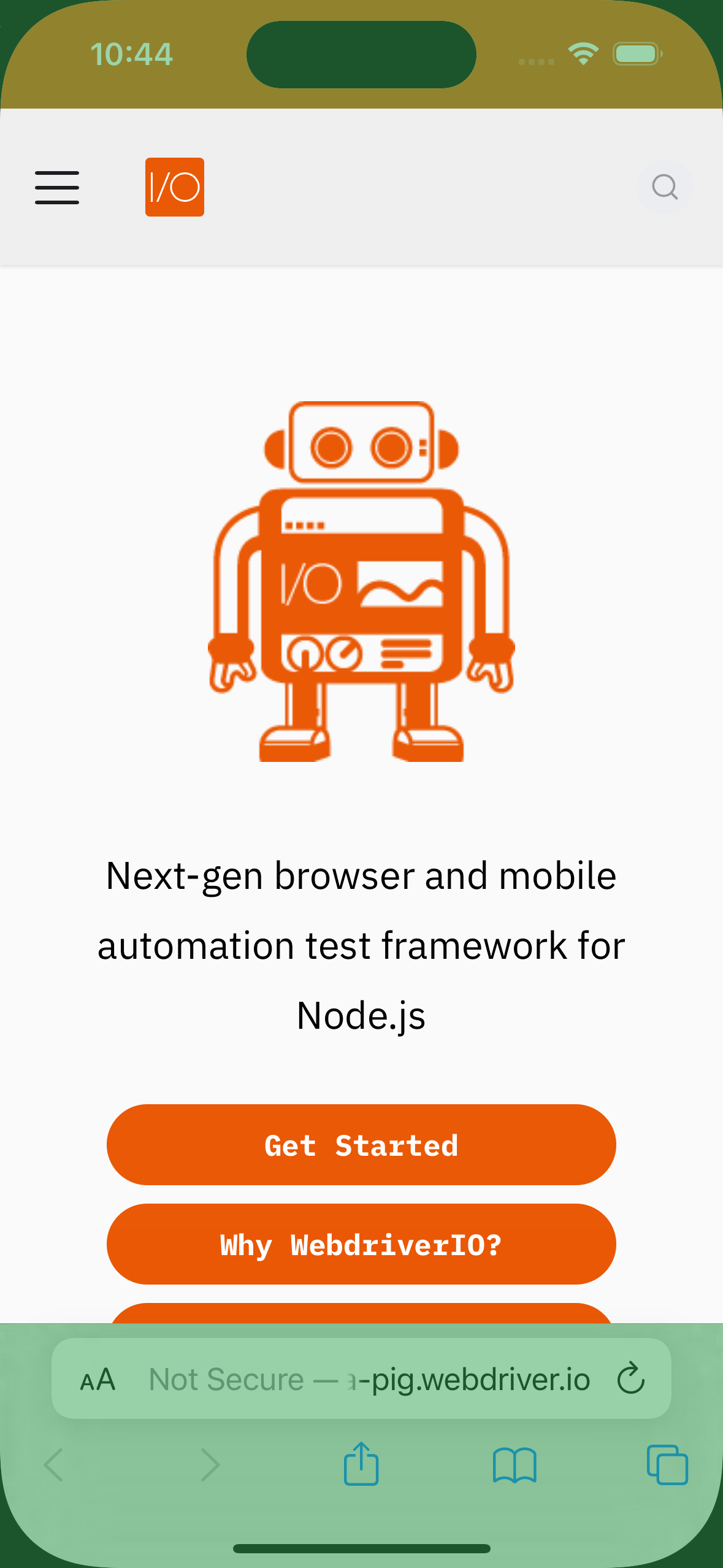
- iOS


await browser.saveScreen("example-page-tag")
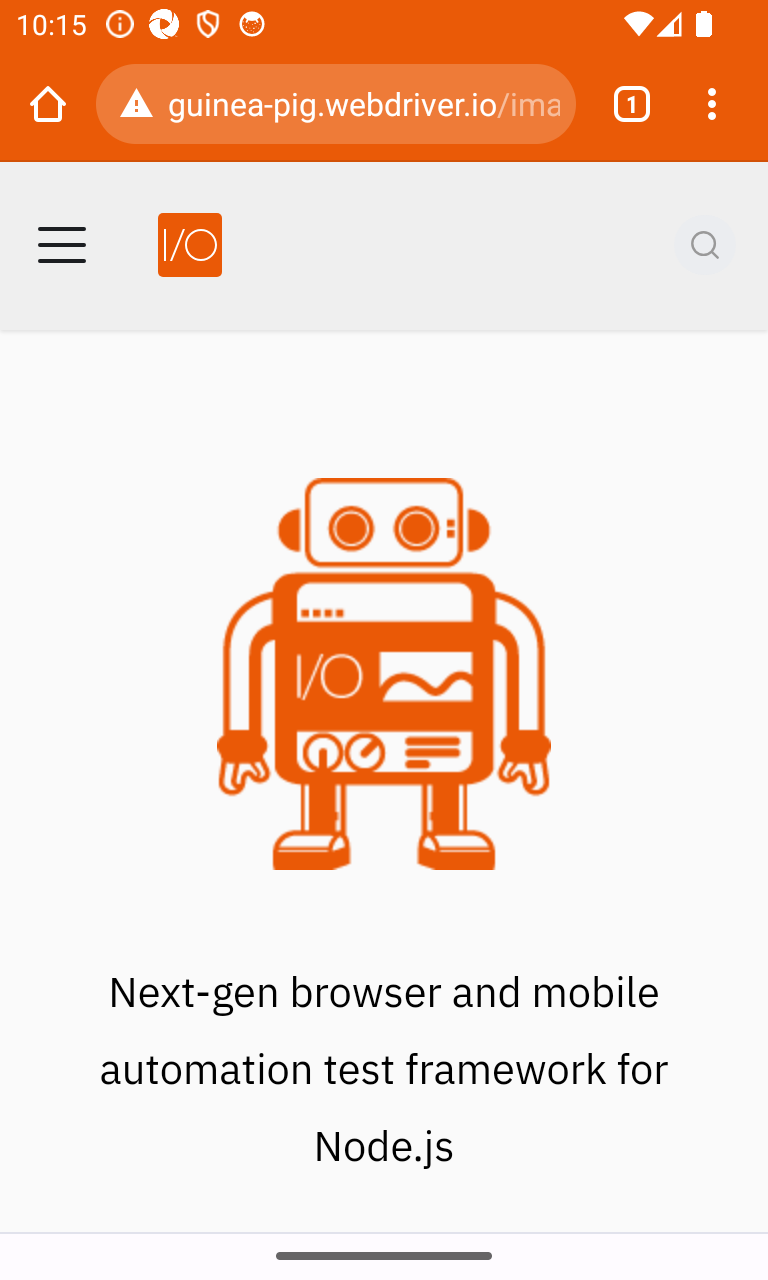
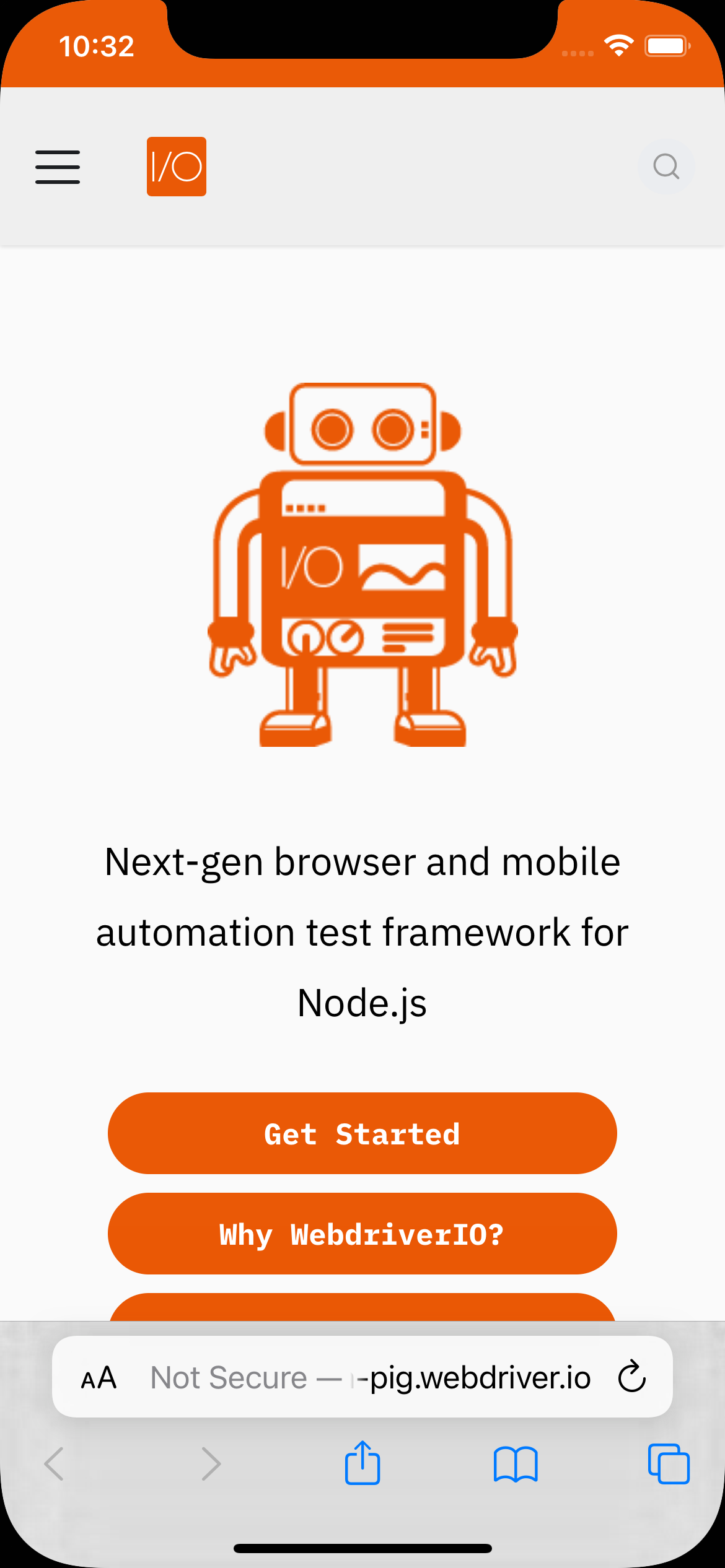
- Desktop
- Android ChromeDriver
- Android nativeWebScreenshot
- iOS



Việc thực thi saveScreen trên iOS mặc định không có viền góc thiết bị. Để có điều này, vui lòng thêm tùy chọn addIOSBezelCorners:true khi khởi tạo dịch vụ, xem ở đây

await browser.saveFullPageScreen("full-page-tag")
- Desktop
- Android
- iOS



check(Screen/Element/FullPageScreen)
Đầu ra Console
Mặc định, các phương thức check(Screen/Element/FullPageScreen) sẽ chỉ cung cấp phần trăm không khớp như 1.23, nhưng khi plugin có tùy chọn returnAllCompareData: true, các thông tin sau sẽ được cung cấp sau khi phương thức đã được thực thi:
const checkResult = await browser.checkFullPageScreen({ ... })
console.log(checkResult)
/**
* {
* // Tên tệp đã định dạng, điều này phụ thuộc vào tùy chọn `formatImageName`
* fileName: "examplePage-chrome-headless-latest-1366x768.png",
* folders: {
* // Thư mục thực tế và tên tệp
* actual: "/path/to/project/.tmp/actual/desktop_chrome/examplePage-chrome-headless-latest-1366x768.png",
* // Thư mục cơ sở và tên tệp
* baseline:
* "/path/to/project/localBaseline/desktop_chrome/examplePage-chrome-headless-latest-1366x768.png",
* // Thư mục sau đây là tùy chọn và chỉ khi có sự không khớp
* // Thư mục chứa các diffs và tên tệp
* diff: "/path/to/project/.tmp/diff/desktop_chrome/examplePage-chrome-headless-latest-1366x768.png",
* },
* // Phần trăm không khớp
* misMatchPercentage: 2.34,
* };
*/
Hình ảnh đầu ra
Các hình ảnh dưới đây sẽ chỉ hiển thị sự khác biệt như một kết quả của việc chạy các lệnh kiểm tra. Chỉ có sự khác biệt trong trình duyệt được hiển thị, nhưng đầu ra cho Android và iOS là giống nhau.
- checkElement
- checkScreen
- checkFullPageScreen
await browser.checkElement("#__docusaurus_skipToContent_fallback > header > div > div.buttons_pzbO > a:nth-child(1)", "example-element-tag")
Văn bản nút đã được thay đổi từ Get Started thành Getting Started! và được phát hiện là một thay đổi.
await browser.checkScreen("example-page-tag")
Văn bản nút đã được thay đổi từ Get Started thành Getting Started! và được phát hiện là một thay đổi.

await browser.checkFullPageScreen("full-page-tag")
Văn bản nút đã được thay đổi từ Get Started thành Getting Started! và được phát hiện là một thay đổi.

Block-Outs
Ở đây bạn sẽ tìm thấy một ví dụ đầu ra cho block-outs trong Android NativeWebScreenshot và iOS nơi trạng thái+địa chỉ và thanh công cụ bị chặn.
- Android nativeWebScreenshot
- iOS