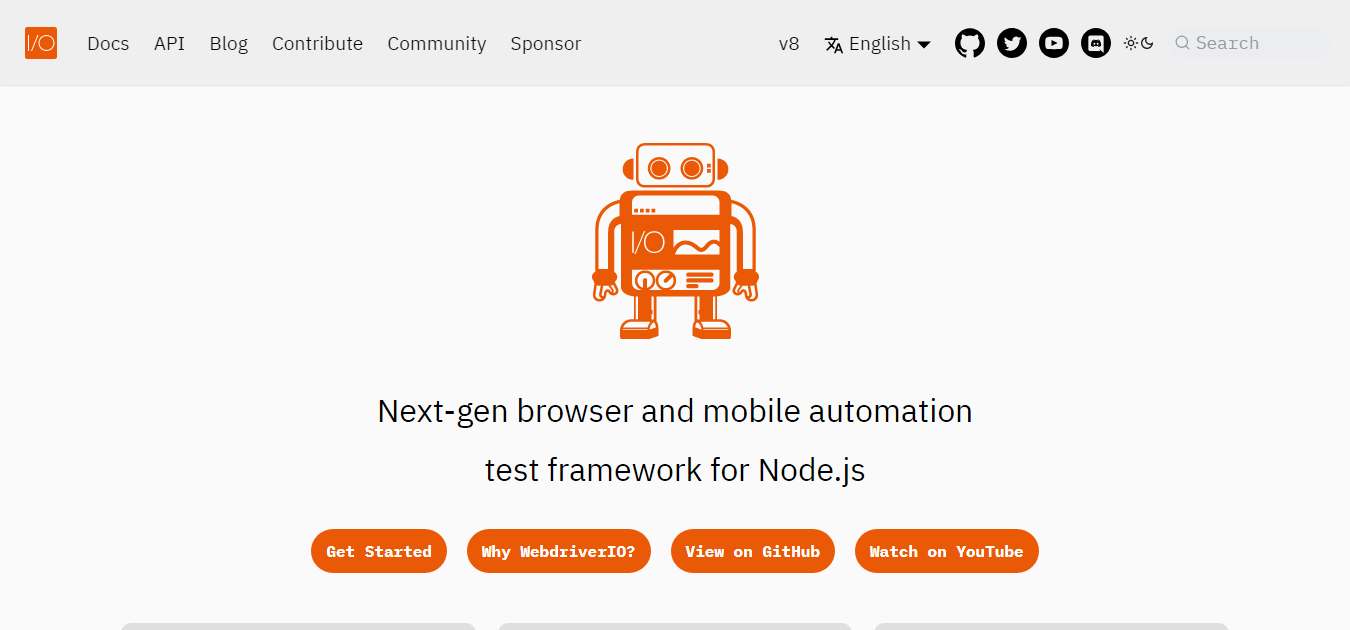
Testausgabe
Diese WebdriverIO Demo-Seite wurde für die Beispielbildausgabe verwendet.
enableLayoutTesting
Dies kann sowohl in den Service-Optionen als auch auf der Methoden-Ebene eingestellt werden.
// wdio.conf.(js|ts)
export const config = {
// ...
// =====
// Setup
// =====
services: [
[
'visual',
{
enableLayoutTesting: true
}
]
]
// ...
}
Die Bildausgabe für die Service-Optionen ist identisch mit der Methoden-Ebene, siehe unten.
Bildausgabe
- saveElement | checkElement
- saveScreen | checkScreen
- saveFullPageScreen | checkFullPageScreen
- saveTabbablePage | checkTabbablePage
await browser.saveElement(".features_vqN4", "example-element-tag", {enableLayoutTesting: true})
// Or
await browser.checkElement(".features_vqN4", "example-element-tag", {enableLayoutTesting: true})
await browser.saveScreen("example-page-tag")

await browser.saveFullPageScreen("full-page-tag")
// Or
await browser.checkFullPageScreen("full-page-tag", {enableLayoutTesting: true})

await browser.saveTabbablePage("tabbable-page-tag")
// Or
await browser.checkTabbablePage("tabbable-page-tag", {enableLayoutTesting: true})

save(Screen/Element/FullPageScreen)
Konsolenausgabe
Die save(Screen/Element/FullPageScreen)-Methoden liefern die folgenden Informationen, nachdem die Methode ausgeführt wurde:
const saveResult = await browser.saveFullPageScreen({ ... })
console.log(saveResults)
/**
* {
* // Das Gerätepixelverhältnis der Instanz, die ausgeführt wurde
* devicePixelRatio: 1,
* // Der formatierte Dateiname, abhängig von der Option `formatImageName`
* fileName: "examplePage-chrome-latest-1366x768.png",
* // Der Pfad, unter dem die tatsächliche Screenshot-Datei zu finden ist
* path: "/path/to/project/.tmp/actual/desktop_chrome",
* };
*/
Bildausgabe
- saveElement
- saveScreen
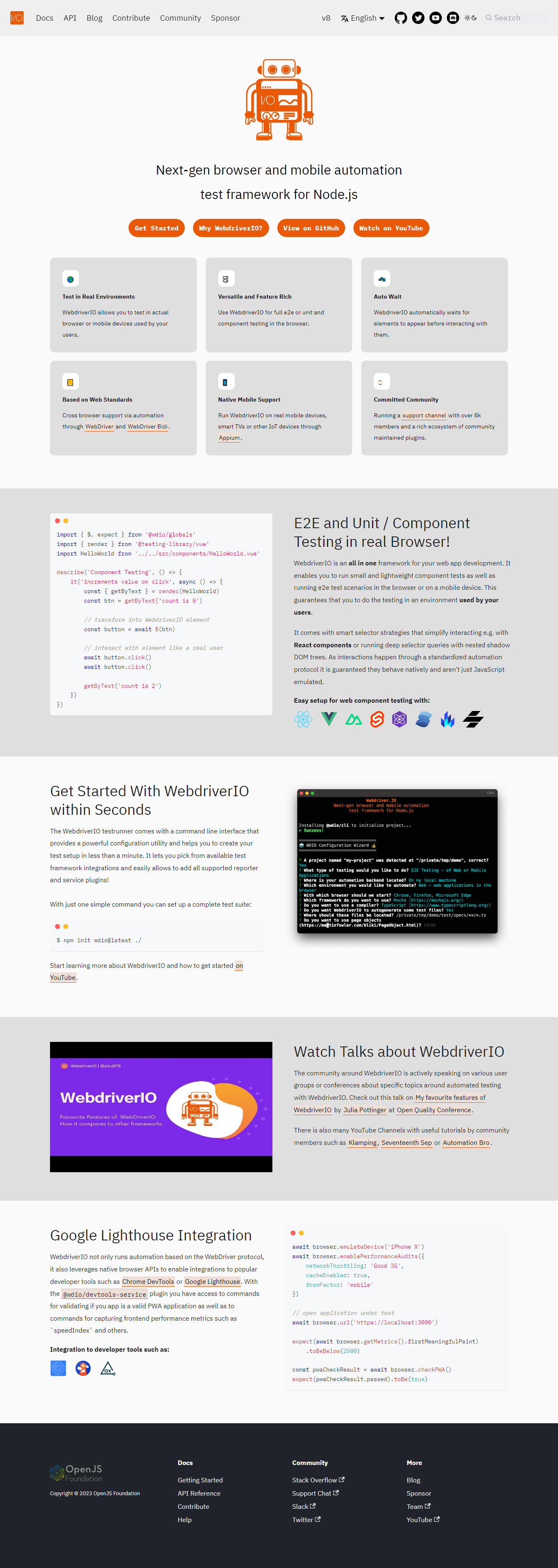
- saveFullPageScreen
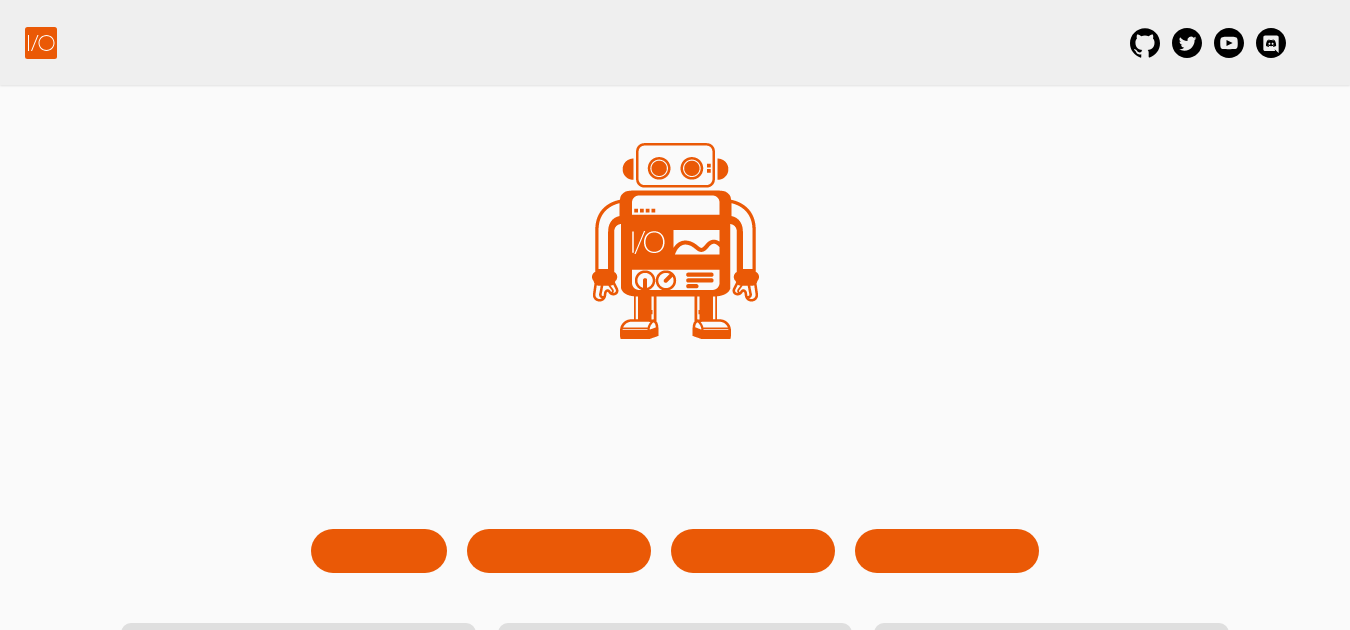
await browser.saveElement(".hero__title-logo", "example-element-tag")
- Desktop
- Android
- iOS


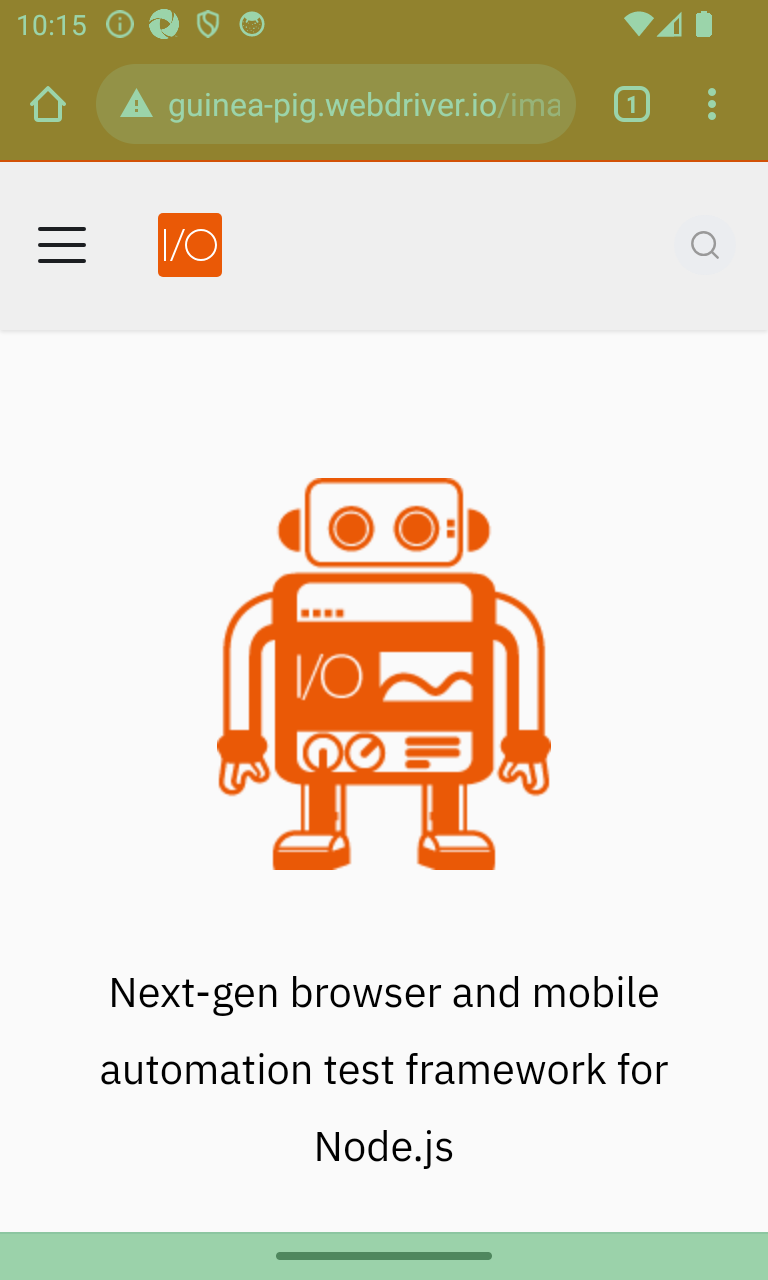
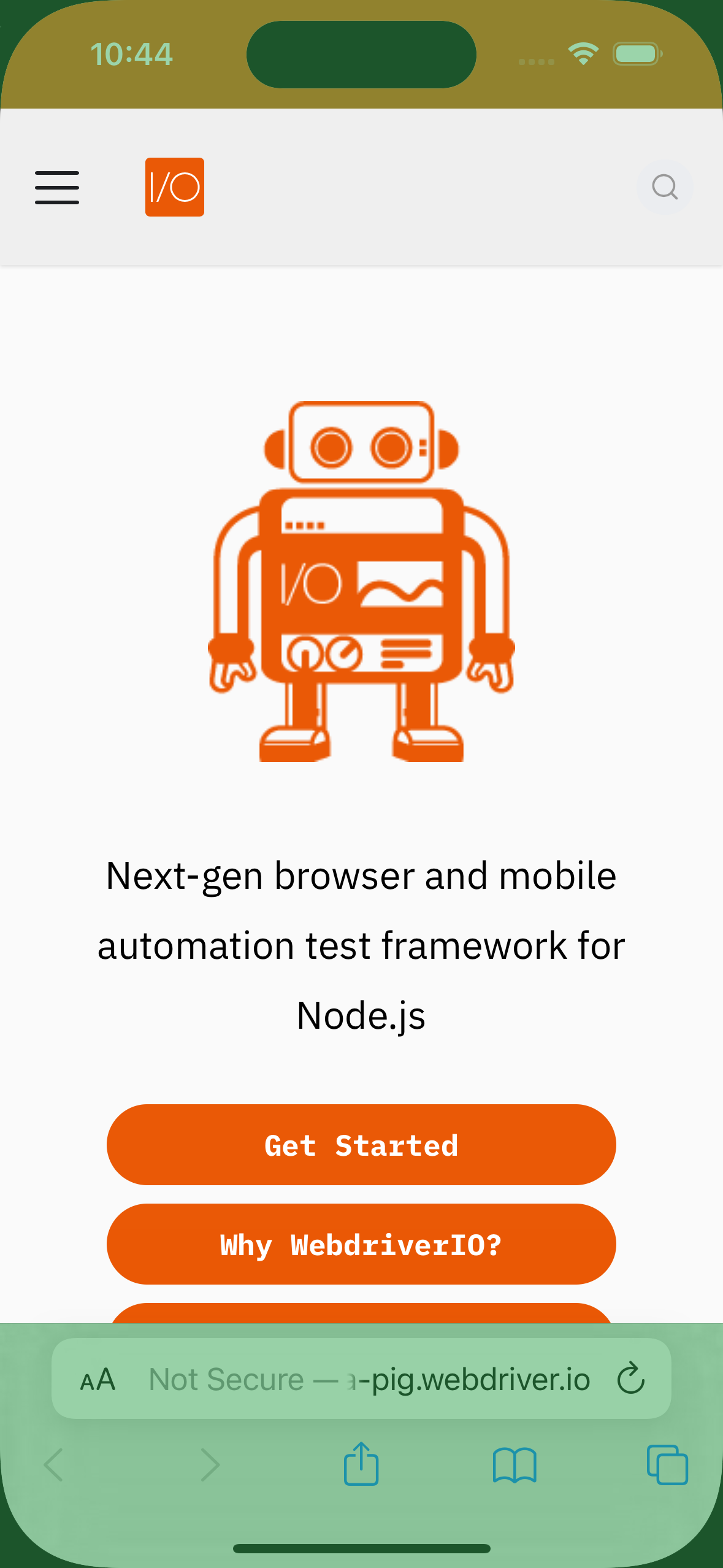
await browser.saveScreen("example-page-tag")
- Desktop
- Android ChromeDriver
- Android nativeWebScreenshot
- iOS



iOS saveScreen-Ausführungen haben standardmäßig keine Geräterahmenecken. Um diese zu haben, fügen Sie bitte die Option addIOSBezelCorners:true beim Instanziieren des Dienstes hinzu, siehe hier

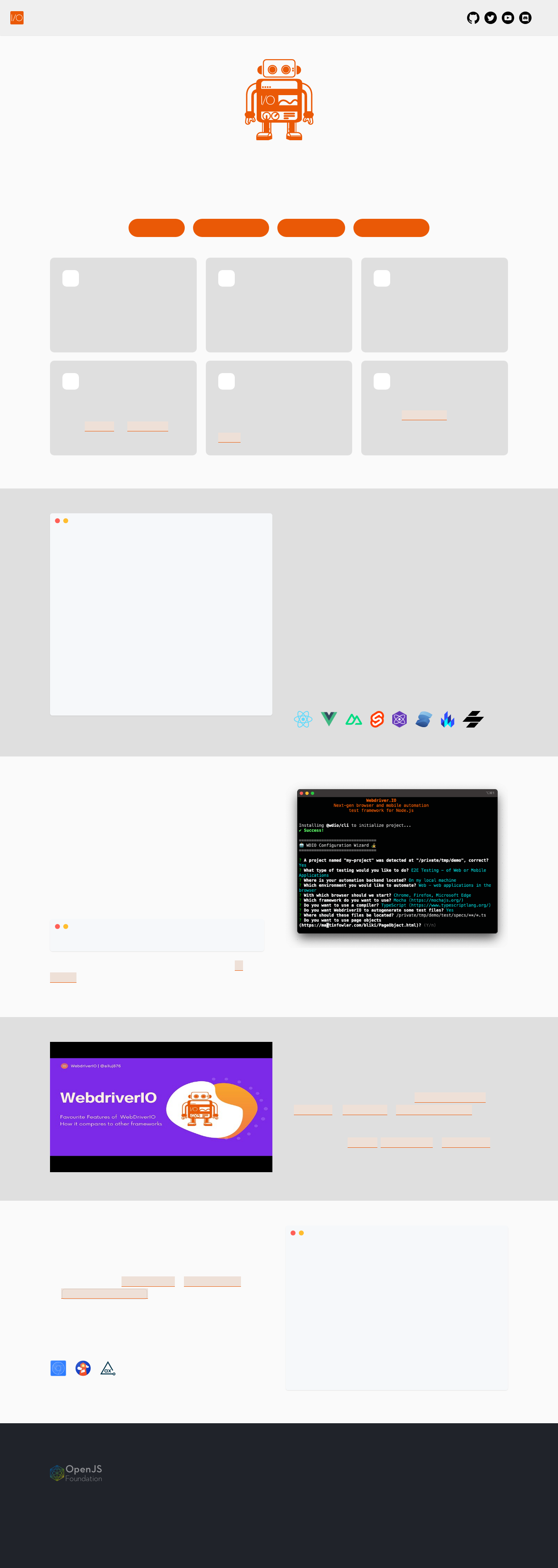
await browser.saveFullPageScreen("full-page-tag")
- Desktop
- Android
- iOS



check(Screen/Element/FullPageScreen)
Konsolenausgabe
Standardmäßig liefern die check(Screen/Element/FullPageScreen)-Methoden nur einen Abweichungsprozentsatz wie 1.23, aber wenn das Plugin die Option returnAllCompareData: true hat, werden die folgenden Informationen nach der Ausführung der Methode bereitgestellt:
const checkResult = await browser.checkFullPageScreen({ ... })
console.log(checkResult)
/**
* {
* // Der formatierte Dateiname, abhängig von der Option `formatImageName`
* fileName: "examplePage-chrome-headless-latest-1366x768.png",
* folders: {
* // Der tatsächliche Ordner und der Dateiname
* actual: "/path/to/project/.tmp/actual/desktop_chrome/examplePage-chrome-headless-latest-1366x768.png",
* // Der Baseline-Ordner und der Dateiname
* baseline:
* "/path/to/project/localBaseline/desktop_chrome/examplePage-chrome-headless-latest-1366x768.png",
* // Der folgende Ordner ist optional und nur bei einer Abweichung vorhanden
* // Der Ordner, der die Unterschiede und den Dateinamen enthält
* diff: "/path/to/project/.tmp/diff/desktop_chrome/examplePage-chrome-headless-latest-1366x768.png",
* },
* // Der Abweichungsprozentsatz
* misMatchPercentage: 2.34,
* };
*/
Bildausgabe
Die folgenden Bilder zeigen nur Unterschiede als Ergebnis der Ausführung der Prüfbefehle. Es wird nur die Differenz in einem Browser angezeigt, aber die Ausgabe für Android und iOS ist identisch.
- checkElement
- checkScreen
- checkFullPageScreen
await browser.checkElement("#__docusaurus_skipToContent_fallback > header > div > div.buttons_pzbO > a:nth-child(1)", "example-element-tag")
Der Buttontext wurde von Get Started zu Getting Started! geändert und als Änderung erkannt.
await browser.checkScreen("example-page-tag")
Der Buttontext wurde von Get Started zu Getting Started! geändert und als Änderung erkannt.

await browser.checkFullPageScreen("full-page-tag")
Der Buttontext wurde von Get Started zu Getting Started! geändert und als Änderung erkannt.

Ausblendungen
Hier finden Sie ein Beispiel für Ausblendungen in Android NativeWebScreenshot und iOS, bei denen Status+Adresse und Symbolleiste ausgeblendet sind.
- Android nativeWebScreenshot
- iOS