测试输出
信息
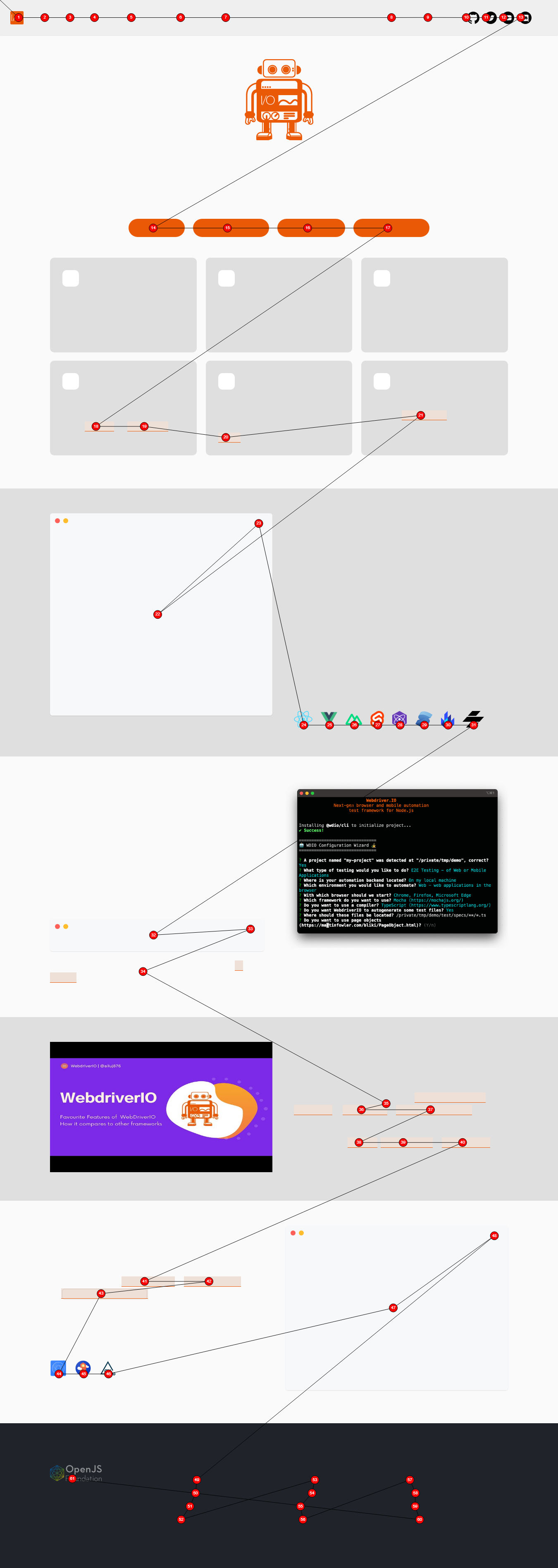
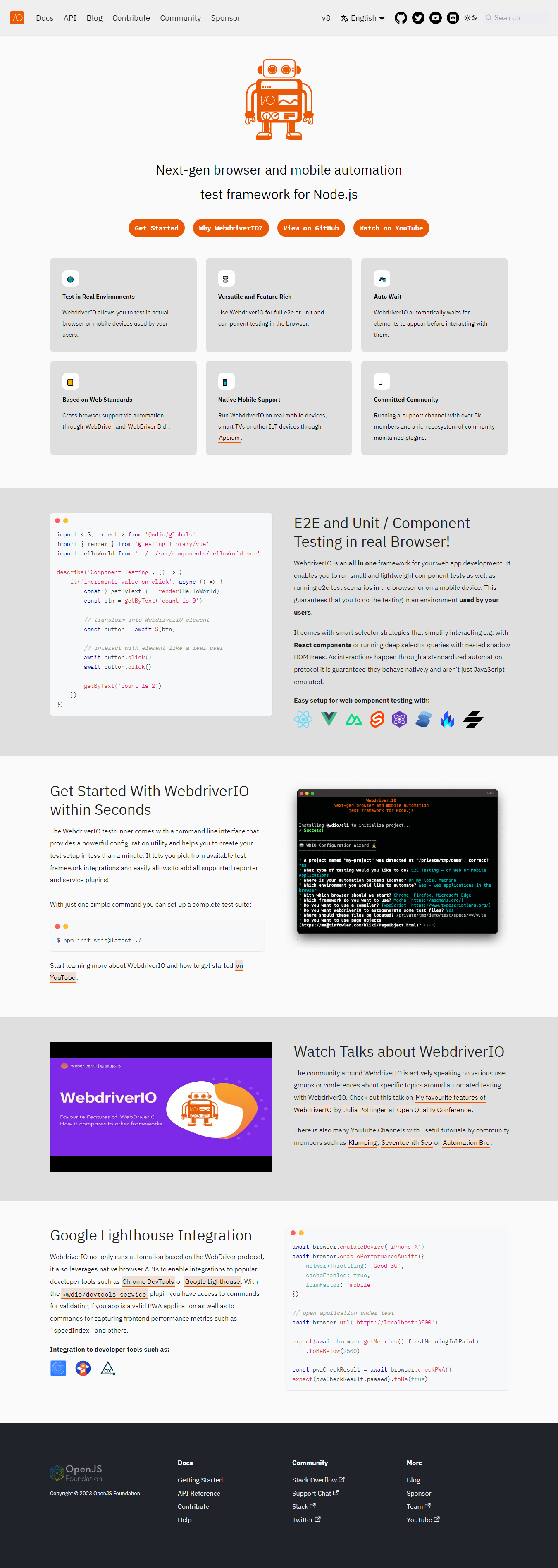
这个WebdriverIO演示站点被用于图像输出示例。
enableLayoutTesting
// wdio.conf.(js|ts)
export const config = {
// ...
// =====
// Setup
// =====
services: [
[
'visual',
{
enableLayoutTesting: true
}
]
]
// ...
}
图像输出
- saveElement | checkElement
- saveScreen | checkScreen
- saveFullPageScreen | checkFullPageScreen
- saveTabbablePage | checkTabbablePage
await browser.saveElement(".features_vqN4", "example-element-tag", {enableLayoutTesting: true})
// Or
await browser.checkElement(".features_vqN4", "example-element-tag", {enableLayoutTesting: true})
await browser.saveScreen("example-page-tag")

await browser.saveFullPageScreen("full-page-tag")
// Or
await browser.checkFullPageScreen("full-page-tag", {enableLayoutTesting: true})

await browser.saveTabbablePage("tabbable-page-tag")
// Or
await browser.checkTabbablePage("tabbable-page-tag", {enableLayoutTesting: true})

save(Screen/Element/FullPageScreen)
控制台输出
save(Screen/Element/FullPageScreen)方法在执行后将提供以下信息:
const saveResult = await browser.saveFullPageScreen({ ... })
console.log(saveResults)
/**
* {
* // The device pixel ratio of the instance that has run
* devicePixelRatio: 1,
* // The formatted filename, this depends on the options `formatImageName`
* fileName: "examplePage-chrome-latest-1366x768.png",
* // The path where the actual screenshot file can be found
* path: "/path/to/project/.tmp/actual/desktop_chrome",
* };
*/
图像输出
- saveElement
- saveScreen
- saveFullPageScreen
await browser.saveElement(".hero__title-logo", "example-element-tag")
- Desktop
- Android
- iOS


await browser.saveScreen("example-page-tag")
- Desktop
- Android ChromeDriver
- Android nativeWebScreenshot
- iOS
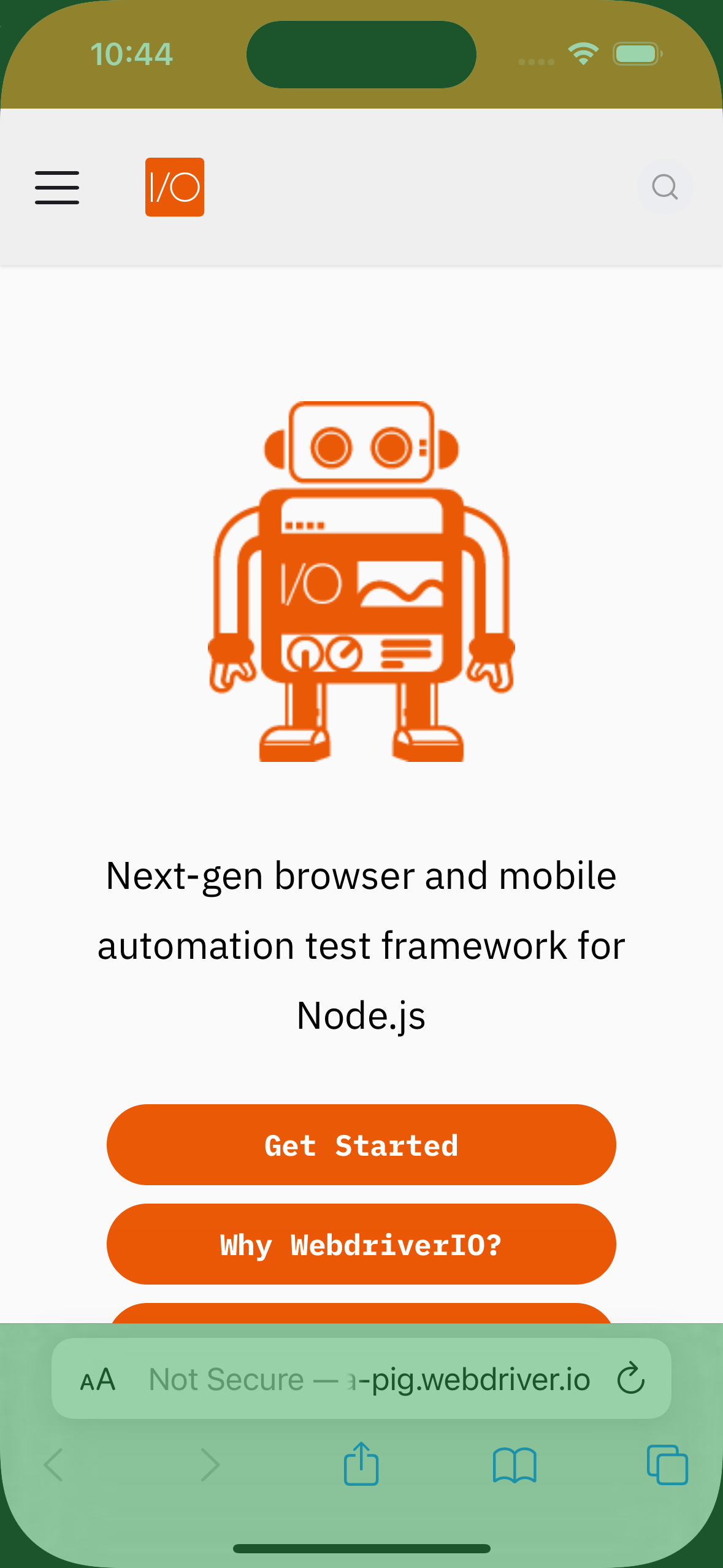
await browser.saveFullPageScreen("full-page-tag")
- Desktop
- Android
- iOS



check(Screen/Element/FullPageScreen)
控制台输出
默认情况下,check(Screen/Element/FullPageScreen)方法只会提供一个不匹配百分比,如1.23,但当插件有选项returnAllCompareData: true时,方法执行后会提供以下信息:
const checkResult = await browser.checkFullPageScreen({ ... })
console.log(checkResult)
/**
* {
* // The formatted filename, this depends on the options `formatImageName`
* fileName: "examplePage-chrome-headless-latest-1366x768.png",
* folders: {
* // The actual folder and the file name
* actual: "/path/to/project/.tmp/actual/desktop_chrome/examplePage-chrome-headless-latest-1366x768.png",
* // The baseline folder and the file name
* baseline:
* "/path/to/project/localBaseline/desktop_chrome/examplePage-chrome-headless-latest-1366x768.png",
* // This following folder is optional and only if there is a mismatch
* // The folder that holds the diffs and the file name
* diff: "/path/to/project/.tmp/diff/desktop_chrome/examplePage-chrome-headless-latest-1366x768.png",
* },
* // The mismatch percentage
* misMatchPercentage: 2.34,
* };
*/
图像输出
信息
下面的图像只会显示运行check命令后的差异结果。只展示了浏览器中的差异,但Android和iOS的输出是相同的。
- checkElement
- checkScreen
- checkFullPageScreen
await browser.checkElement("#__docusaurus_skipToContent_fallback > header > div > div.buttons_pzbO > a:nth-child(1)", "example-element-tag")
信息
按钮文本已从Get Started更改为Getting Started!,并被检测为变更。
await browser.checkScreen("example-page-tag")
信息
按钮文本已从Get Started更改为Getting Started!,并被检测为变更。

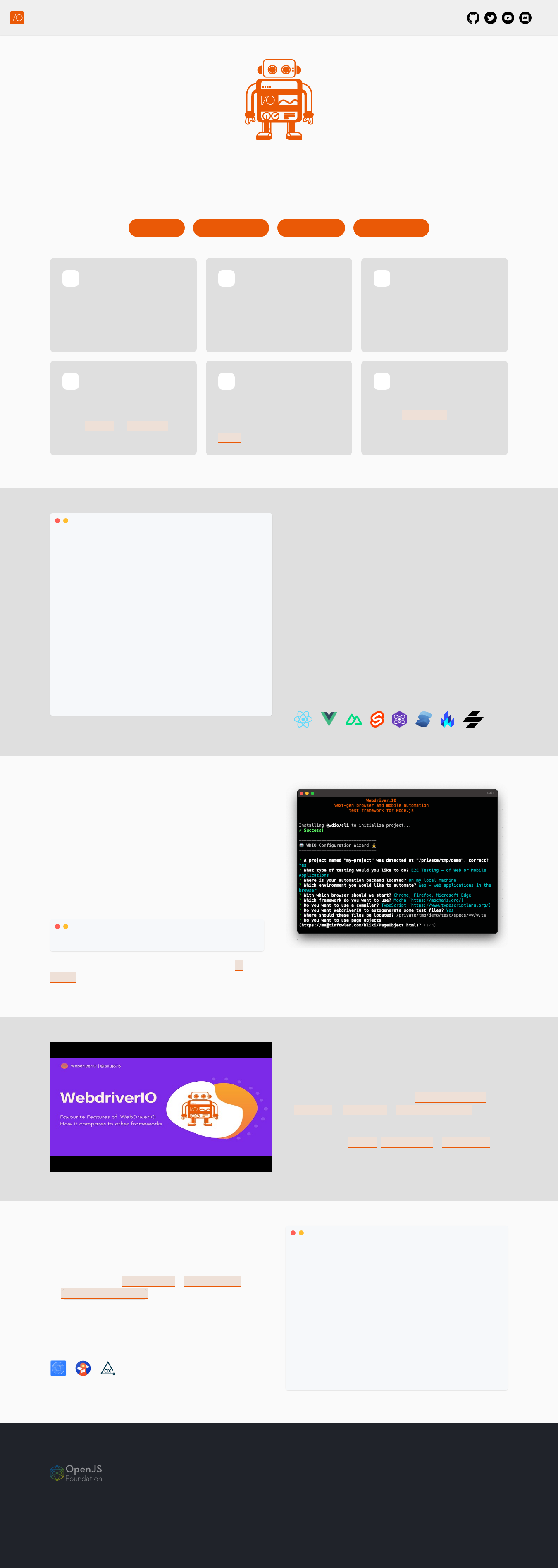
await browser.checkFullPageScreen("full-page-tag")
信息
按钮文本已从Get Started更改为Getting Started!,并被检测为变更。

遮挡区域
这里你可以看到Android NativeWebScreenshot和iOS中遮挡区域的示例输出,其中状态栏+地址栏和工具栏被遮挡。
- Android nativeWebScreenshot
- iOS