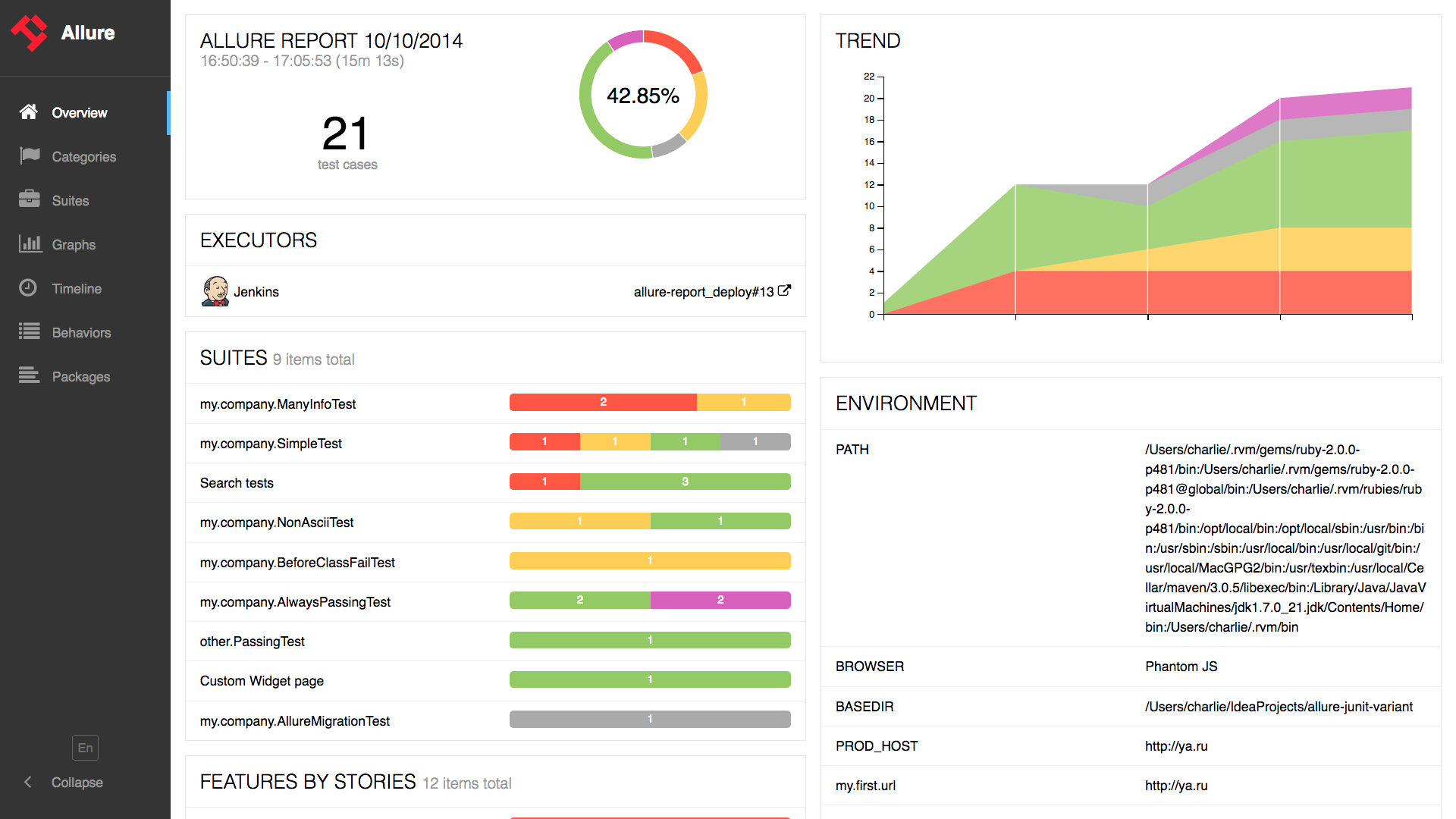
Relatório Allure
Um plugin de reporter para WebdriverIO para criar Relatórios de Teste Allure.

Instalação
A maneira mais fácil é incluir @wdio/allure-reporter como uma devDependency no seu package.json.
{
"devDependencies": {
"@wdio/allure-reporter": "^7.0.0"
}
}
Você pode simplesmente fazer isso com:
npm install @wdio/allure-reporter --save-dev
Configuração
Configure o diretório de saída no seu arquivo wdio.conf.js:
export const config = {
// ...
reporters: [['allure', {
outputDir: 'allure-results',
disableWebdriverStepsReporting: true,
disableWebdriverScreenshotsReporting: true,
}]],
// ...
}
outputDirpor padrão é./allure-results. Após a conclusão de uma execução de teste, você encontrará este diretório populado com um arquivo.xmlpara cada spec, além de vários arquivos.txte.pnge outros anexos.disableWebdriverStepsReporting- parâmetro opcional (falsepor padrão), para registrar apenas etapas personalizadas no relatório.issueLinkTemplate- parâmetro opcional, para especificar o padrão de link para problemas. O reporter substituirá o espaço reservado{}pelo valor especificado na chamada do parâmetroaddIssue(value). A mesma lógica é aplicada se o Cucumber for usado e a tagissuefor definida em qualquer nível, ela será convertida no link no relatório. Exemplo de valor do parâmetro:https://example.org/issue/{}tmsLinkTemplate- parâmetro opcional, para especificar o padrão de link do TMS (Sistema de Gerenciamento de Testes). O reporter substituirá o espaço reservado{}pelo valor especificado na chamada do parâmetroaddTestId(value). A mesma lógica é aplicada se o Cucumber for usado e a tagtestIdfor definida em qualquer nível, ela será convertida no link no relatório. Exemplo de valor do parâmetro:https://example.org/tms/{}disableWebdriverScreenshotsReporting- parâmetro opcional (falsepor padrão), para não anexar capturas de tela ao relatório.useCucumberStepReporter- parâmetro opcional (falsepor padrão), defina como true para alterar a hierarquia do relatório ao usar o cucumber. Teste você mesmo para ver como fica.disableMochaHooks- parâmetro opcional (falsepor padrão), defina como true para não incluir os hooksbefore/afterstacktrace/screenshot/result no Relatório Allure.addConsoleLogs- parâmetro opcional (falsepor padrão), defina como true para anexar logs do console da etapa ao relatório.reportedEnvironmentVars(tipo:Record<string, string>) - Defina esta opção para exibir as variáveis de ambiente no relatório. Observe que configurar isso não modifica as variáveis de ambiente reais.
API Allure Suportada
addLabel(name, value)- atribuir um rótulo personalizado ao testeaddFeature(featureName)– atribuir recursos ao testeaddStory(storyName)– atribuir história de usuário ao testeaddSeverity(value)– atribuir gravidade ao teste, aceita um destes valores: blocker, critical, normal, minor, trivialaddTag(value)– atribuir um rótulo de tag ao testeaddEpic(value)– atribuir um rótulo de épico ao testeaddOwner(value)– atribuir um rótulo de proprietário ao testeaddSuite(value)– atribuir um rótulo de suite ao testeaddSubSuite(value)– atribuir um rótulo de sub suite ao testeaddParentSuite(value)– atribuir um rótulo de suite pai ao testeaddIssue(value)– atribuir ID de problema ao testeaddAllureId(value)– atribuir rótulo de ID de teste Allure ops ao testeaddTestId(value)– atribuir ID de teste TMS ao teste- ~~
addEnvironment(name, value)~~ – uma função obsoleta que não funciona mais. UsereportedEnvironmentVarsem vez disso addAttachment(name, content, [type])– salvar anexo no teste.name(String) - nome do anexo.content– conteúdo do anexo.type(String, opcional) – MIME-type do anexo,text/plainpor padrão
addArgument(name, value)- adicionar um argumento adicional ao testeaddDescription(description, [type])– adicionar descrição ao teste.description(String) - descrição do teste.type(String, opcional) – tipo de descrição,textpor padrão. Valores ['text', 'html','markdown']
addStep(title, [{content, name = 'attachment'}], [status])- adicionar etapa ao teste.title(String) - nome da etapa.content(String, opcional) - anexo da etapaname(String, opcional) - nome do anexo da etapa,attachmentpor padrão.status(String, opcional) - status da etapa,passedpor padrão. Deve ser "failed", "passed" ou "broken"
startStep(title)- iniciar com uma etapatitle(String) - nome da etapa.
endStep(status)- finalizar com uma etapastatus(String, opcional) - status da etapa,passedpor padrão. Deve ser "failed", "passed" ou "broken"
step(name, body)- inicia a etapa com função de conteúdo dentro. Permite criar etapas com hierarquia infinitabody(Function) - a função assíncrona do corpo da etapa
Uso
A API Allure pode ser acessada usando:
CJS
const allureReporter = require('@wdio/allure-reporter').default
ESM
import allureReporter from '@wdio/allure-reporter'
Exemplo Mocha
describe('Suite', () => {
it('Case', () => {
allureReporter.addFeature('Feature')
})
})
Cucumber
Exemplo básico do Cucumber:
Given('I include feature and story name', () => {
allureReporter.addFeature('Feature_name');
allureReporter.addStory('Story_name');
})
Etapas personalizadas
O método step simplifica o tratamento de etapas porque cada etapa é apresentada como uma função assíncrona com qualquer conteúdo dentro.
O primeiro argumento da função é a etapa atual, que possui a maioria dos métodos da API allure (como label, epic, attach etc):
allureReporter.step('my step name', async (s1) => {
s1.label('foo', 'bar')
await s1.step('my child step name', async (s2) => {
// você pode adicionar qualquer combinação de etapas na função do corpo
})
})
Tags do Cucumber
Tags do Cucumber com nomes especiais (issue e testId) são convertidas em links (os modelos de link correspondentes devem ser configurados anteriormente):
@issue=BUG-1
@testId=TST-2
Feature: This is a feature with global tags that will be converted to Allure links
@issue=BUG-3
@testId=TST-4
Scenario: This is a scenario with tags that will be converted to Allure links
Given I do something
Tags do Cucumber com nomes especiais (feature) são mapeadas para rótulos Allure:
Feature: Test user role
@feature=login
Scenario: Login
Given I test login
Exibindo o relatório
Os resultados podem ser consumidos por qualquer uma das ferramentas de relatório oferecidas pelo Allure. Por exemplo:
Linha de comando
Instale a ferramenta de linha de comando Allure e processe o diretório de resultados:
allure generate [allure_output_dir] && allure open
Isso gerará um relatório (por padrão em ./allure-report) e o abrirá no seu navegador.
Geração automática de relatório
Você também pode gerar automaticamente o relatório usando a ferramenta de linha de comando Allure programaticamente. Para isso, instale o pacote em seu projeto:
npm i allure-commandline
Em seguida, adicione ou estenda seu hook onComplete ou crie um serviço personalizado para isso:
// wdio.conf.js
const allure = require('allure-commandline')
export const config = {
// ...
onComplete: function() {
const reportError = new Error('Could not generate Allure report')
const generation = allure(['generate', 'allure-results', '--clean'])
return new Promise((resolve, reject) => {
const generationTimeout = setTimeout(
() => reject(reportError),
5000)
generation.on('exit', function(exitCode) {
clearTimeout(generationTimeout)
if (exitCode !== 0) {
return reject(reportError)
}
console.log('Allure report successfully generated')
resolve()
})
})
}
// ...
}
Jenkins
Instale e configure o plugin Jenkins do Allure
Adicionar Capturas de Tela
Capturas de tela podem ser anexadas ao relatório usando a função takeScreenshot do WebDriverIO no hook afterTest para Mocha e Jasmine ou hook afterStep para Cucumber.
Primeiro, defina disableWebdriverScreenshotsReporting: false nas opções do reporter, depois adicione no hook afterStep:
Mocha / Jasmine
afterTest: async function(test, context, { error, result, duration, passed, retries }) {
if (error) {
await browser.takeScreenshot();
}
}
Cucumber
afterStep: async function (step, scenario, { error, duration, passed }, context) {
if (error) {
await browser.takeScreenshot();
}
}
Como mostrado no exemplo acima, quando essa função é chamada, uma imagem de captura de tela será anexada ao relatório do allure.
