Output dei Test
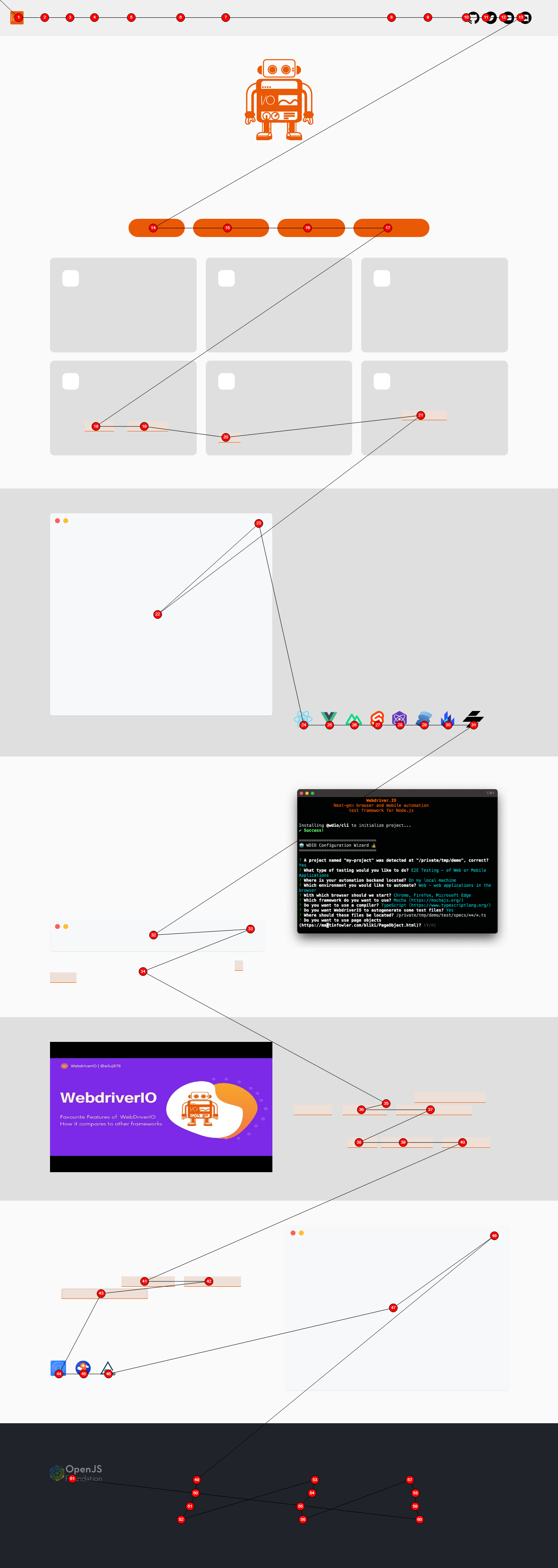
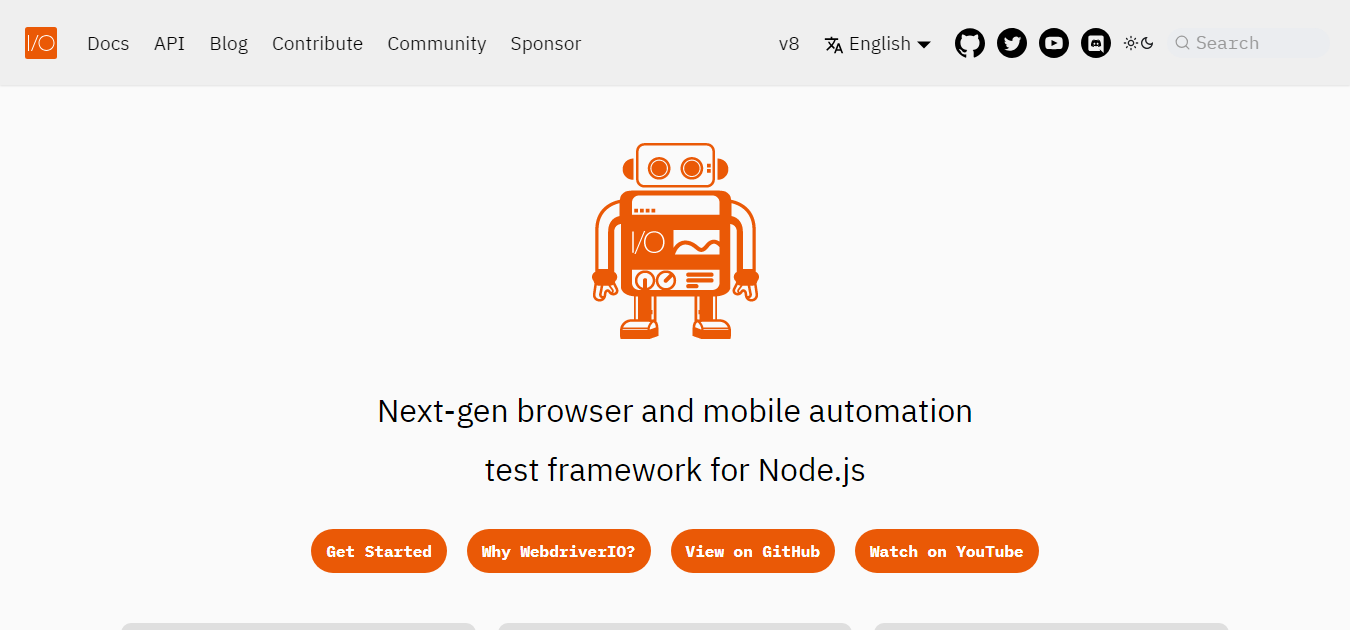
Questo sito di dimostrazione WebdriverIO è stato utilizzato per l'esempio di output delle immagini.
enableLayoutTesting
Questo può essere impostato sia nelle Opzioni del Servizio sia a livello di Metodo.
// wdio.conf.(js|ts)
export const config = {
// ...
// =====
// Setup
// =====
services: [
[
'visual',
{
enableLayoutTesting: true
}
]
]
// ...
}
L'output dell'immagine per le Opzioni del Servizio è uguale a quello del Metodo, vedi sotto.
Output delle Immagini
- saveElement | checkElement
- saveScreen | checkScreen
- saveFullPageScreen | checkFullPageScreen
- saveTabbablePage | checkTabbablePage
await browser.saveElement(".features_vqN4", "example-element-tag", {enableLayoutTesting: true})
// Or
await browser.checkElement(".features_vqN4", "example-element-tag", {enableLayoutTesting: true})
await browser.saveScreen("example-page-tag")

await browser.saveFullPageScreen("full-page-tag")
// Or
await browser.checkFullPageScreen("full-page-tag", {enableLayoutTesting: true})

await browser.saveTabbablePage("tabbable-page-tag")
// Or
await browser.checkTabbablePage("tabbable-page-tag", {enableLayoutTesting: true})

save(Screen/Element/FullPageScreen)
Output della Console
I metodi save(Screen/Element/FullPageScreen) forniranno le seguenti informazioni dopo che il metodo è stato eseguito:
const saveResult = await browser.saveFullPageScreen({ ... })
console.log(saveResults)
/**
* {
* // Il rapporto pixel del dispositivo dell'istanza che è stata eseguita
* devicePixelRatio: 1,
* // Il nome del file formattato, dipende dalle opzioni `formatImageName`
* fileName: "examplePage-chrome-latest-1366x768.png",
* // Il percorso dove può essere trovato il file dello screenshot effettivo
* path: "/path/to/project/.tmp/actual/desktop_chrome",
* };
*/
Output delle Immagini
- saveElement
- saveScreen
- saveFullPageScreen
await browser.saveElement(".hero__title-logo", "example-element-tag")
- Desktop
- Android
- iOS


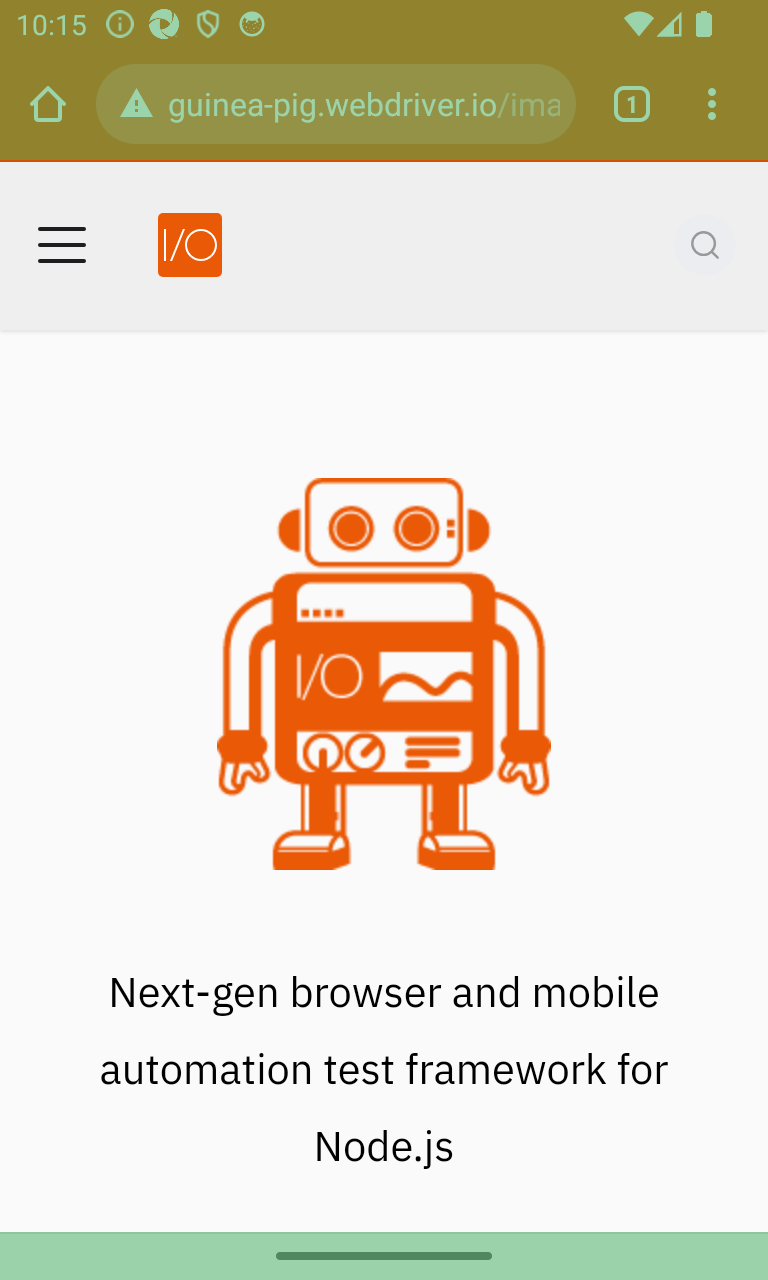
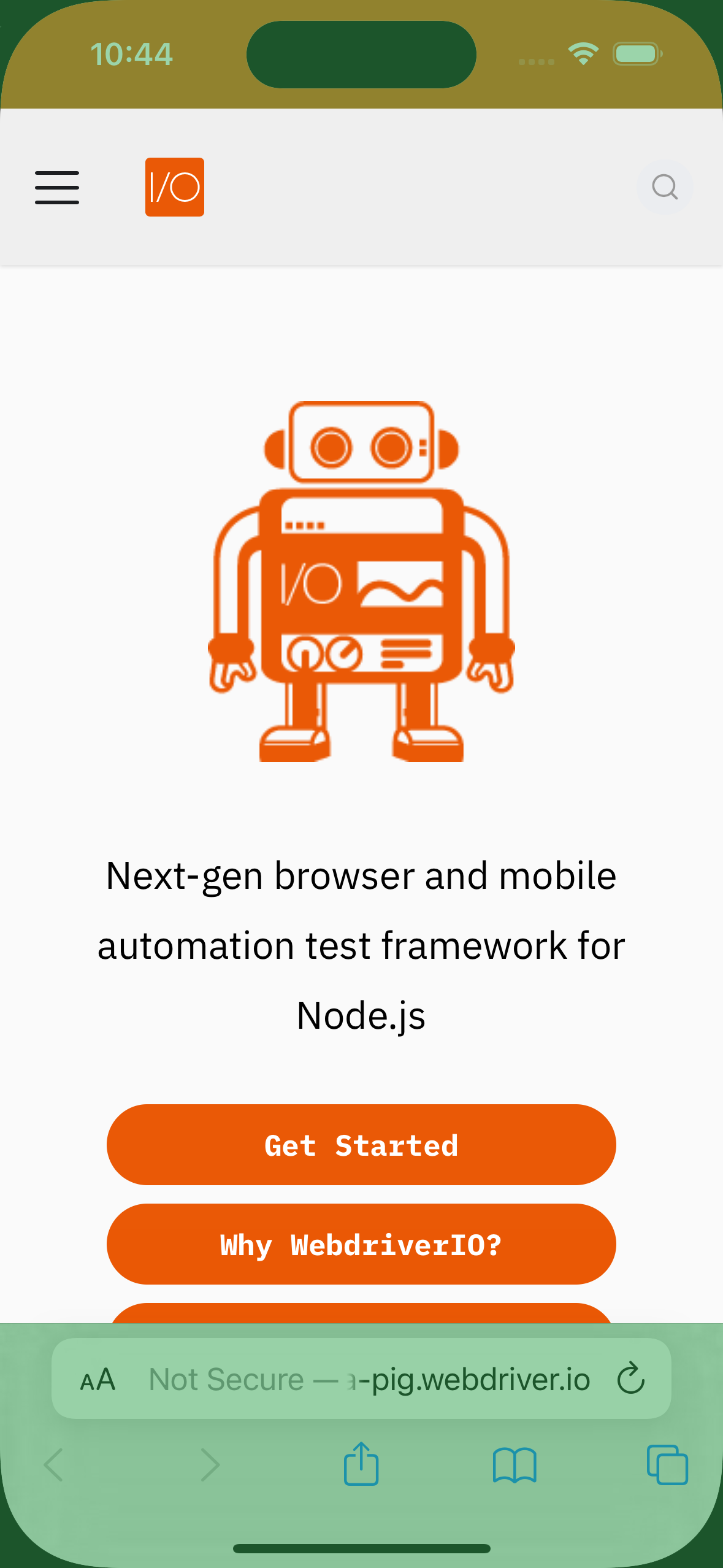
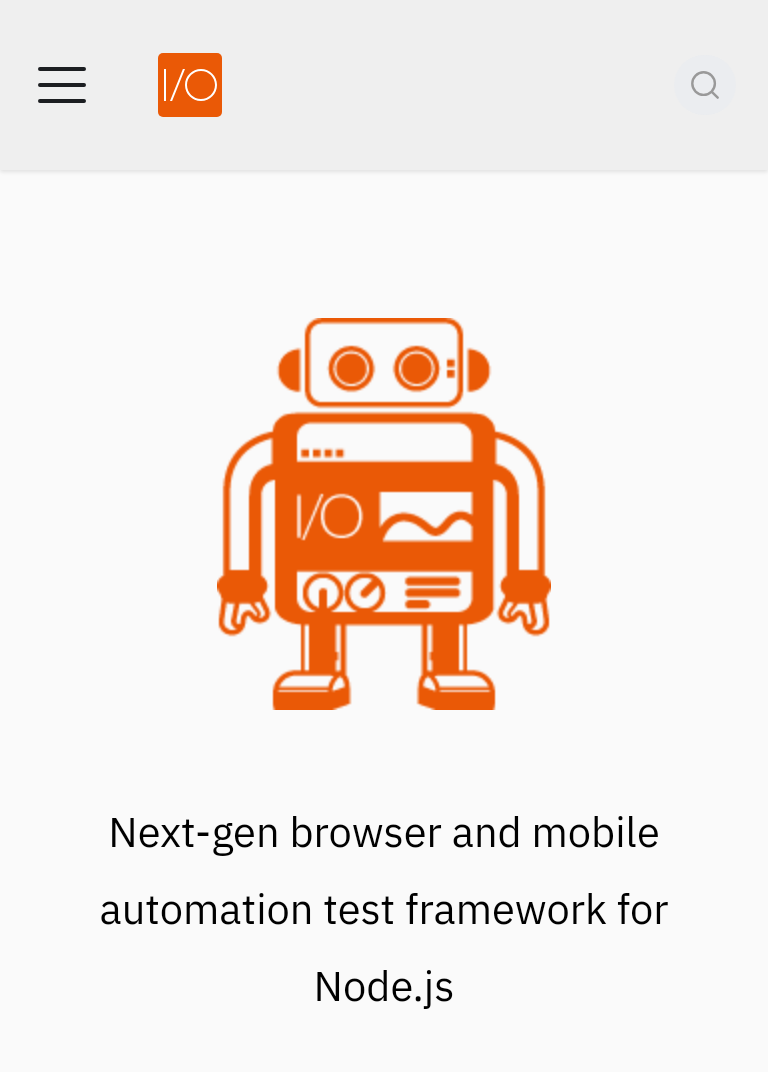
await browser.saveScreen("example-page-tag")
- Desktop
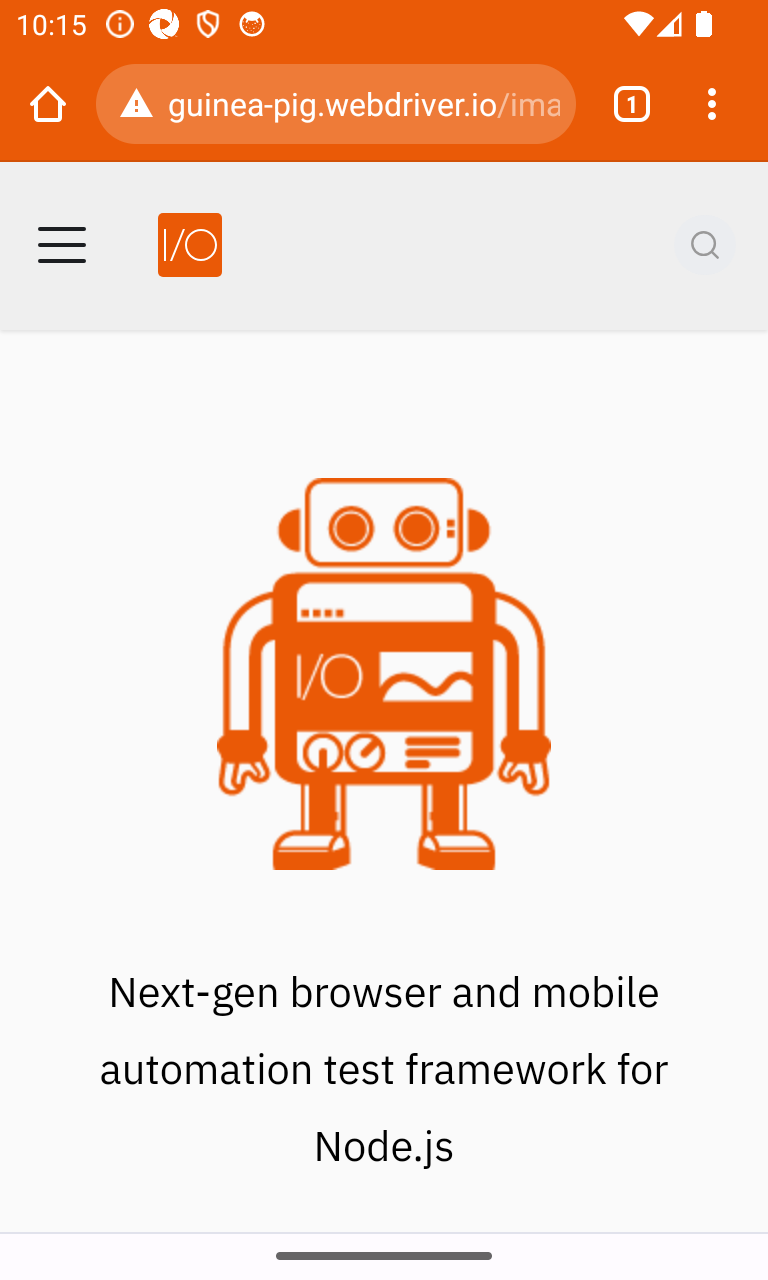
- Android ChromeDriver
- Android nativeWebScreenshot
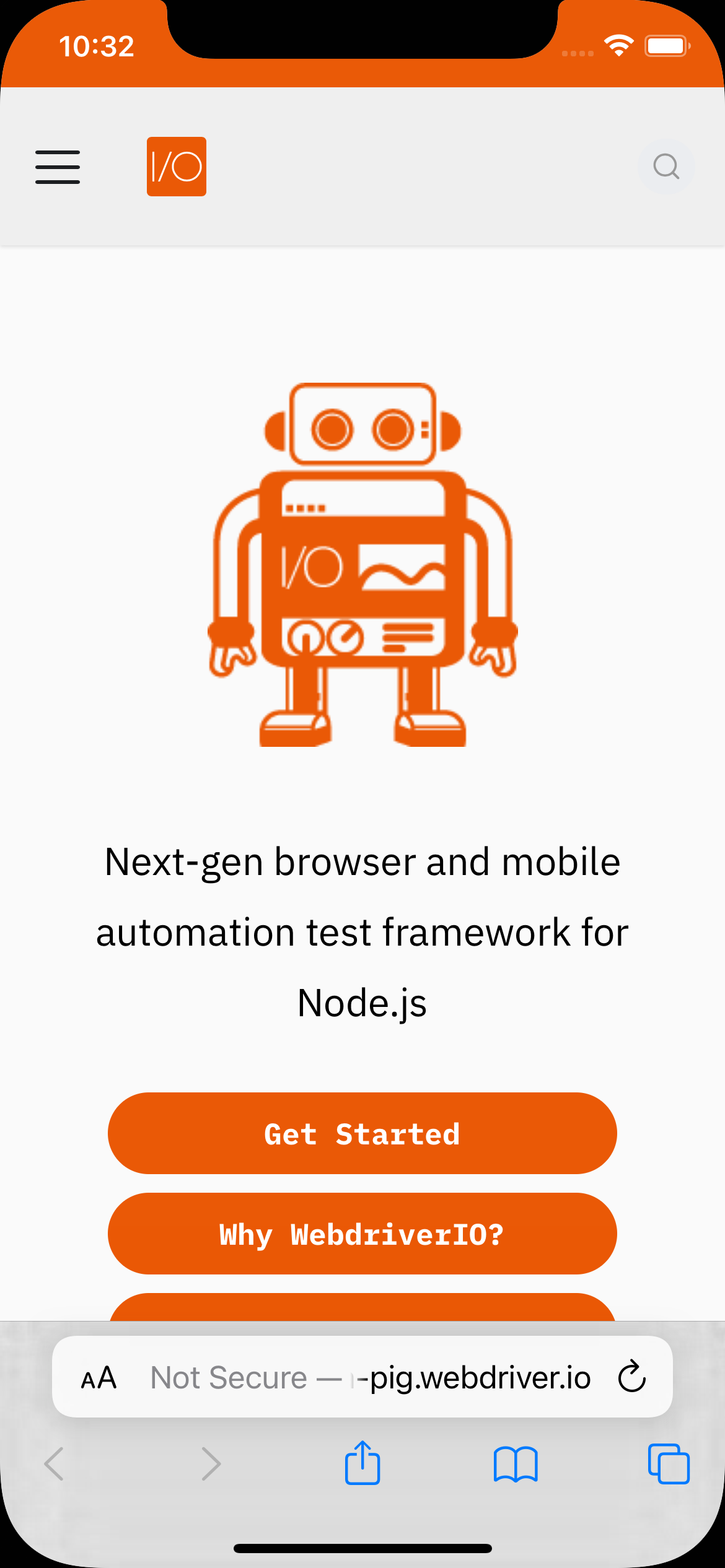
- iOS



Le esecuzioni di saveScreen su iOS predefinite non mostrano gli angoli della cornice del dispositivo. Per averli, aggiungi l'opzione addIOSBezelCorners:true quando istanzi il servizio, vedi questo

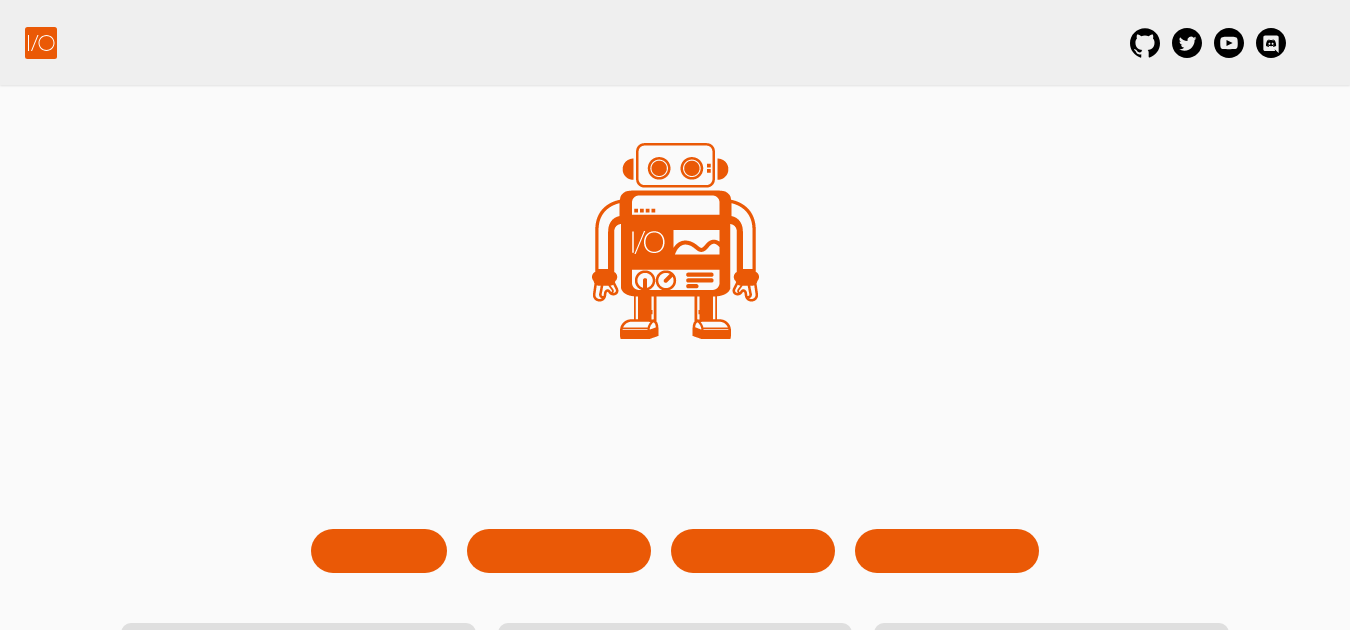
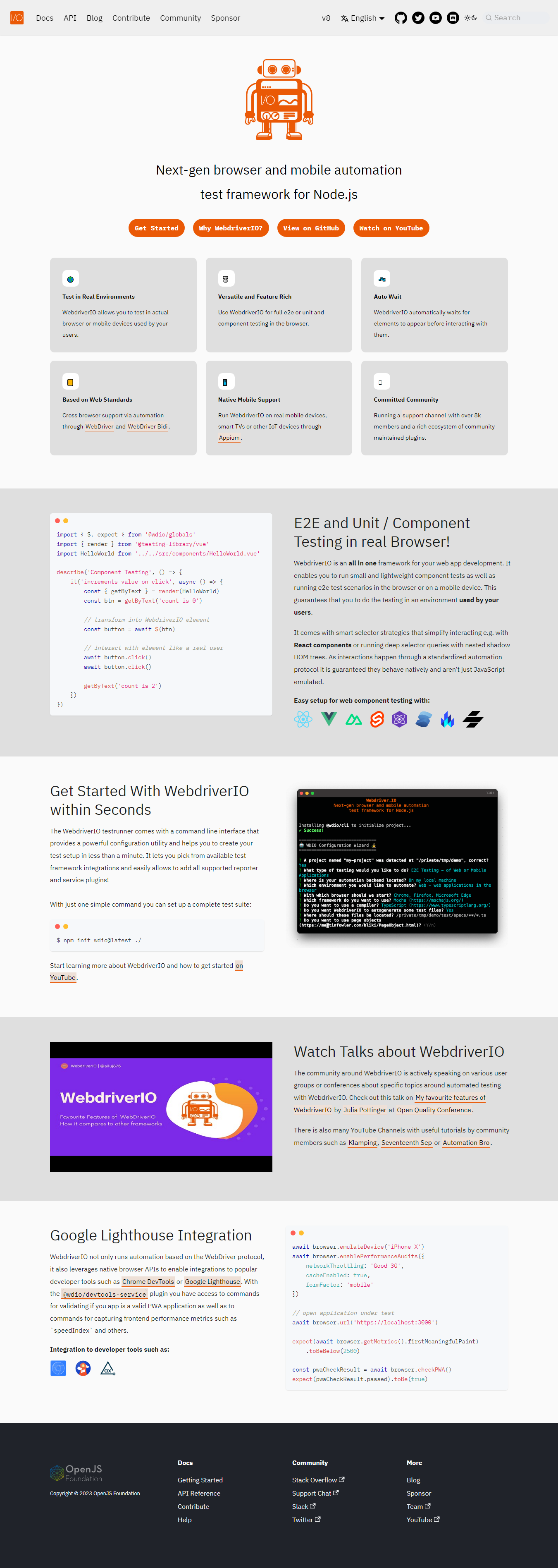
await browser.saveFullPageScreen("full-page-tag")
- Desktop
- Android
- iOS



check(Screen/Element/FullPageScreen)
Output della Console
Per impostazione predefinita, i metodi check(Screen/Element/FullPageScreen) forniranno solo una percentuale di mancata corrispondenza come 1.23, ma quando il plugin ha l'opzione returnAllCompareData: true vengono fornite le seguenti informazioni dopo l'esecuzione del metodo:
const checkResult = await browser.checkFullPageScreen({ ... })
console.log(checkResult)
/**
* {
* // Il nome del file formattato, dipende dalle opzioni `formatImageName`
* fileName: "examplePage-chrome-headless-latest-1366x768.png",
* folders: {
* // La cartella attuale e il nome del file
* actual: "/path/to/project/.tmp/actual/desktop_chrome/examplePage-chrome-headless-latest-1366x768.png",
* // La cartella di base e il nome del file
* baseline:
* "/path/to/project/localBaseline/desktop_chrome/examplePage-chrome-headless-latest-1366x768.png",
* // Questa cartella seguente è opzionale e presente solo se c'è una mancata corrispondenza
* // La cartella che contiene le differenze e il nome del file
* diff: "/path/to/project/.tmp/diff/desktop_chrome/examplePage-chrome-headless-latest-1366x768.png",
* },
* // La percentuale di mancata corrispondenza
* misMatchPercentage: 2.34,
* };
*/
Output delle Immagini
Le immagini seguenti mostreranno solo le differenze come risultato dell'esecuzione dei comandi di controllo. Viene mostrata solo la differenza in un browser, ma l'output per Android e iOS è lo stesso.
- checkElement
- checkScreen
- checkFullPageScreen
await browser.checkElement("#__docusaurus_skipToContent_fallback > header > div > div.buttons_pzbO > a:nth-child(1)", "example-element-tag")
Il testo del pulsante è stato modificato da Get Started a Getting Started! ed è stato rilevato come un cambiamento.
await browser.checkScreen("example-page-tag")
Il testo del pulsante è stato modificato da Get Started a Getting Started! ed è stato rilevato come un cambiamento.

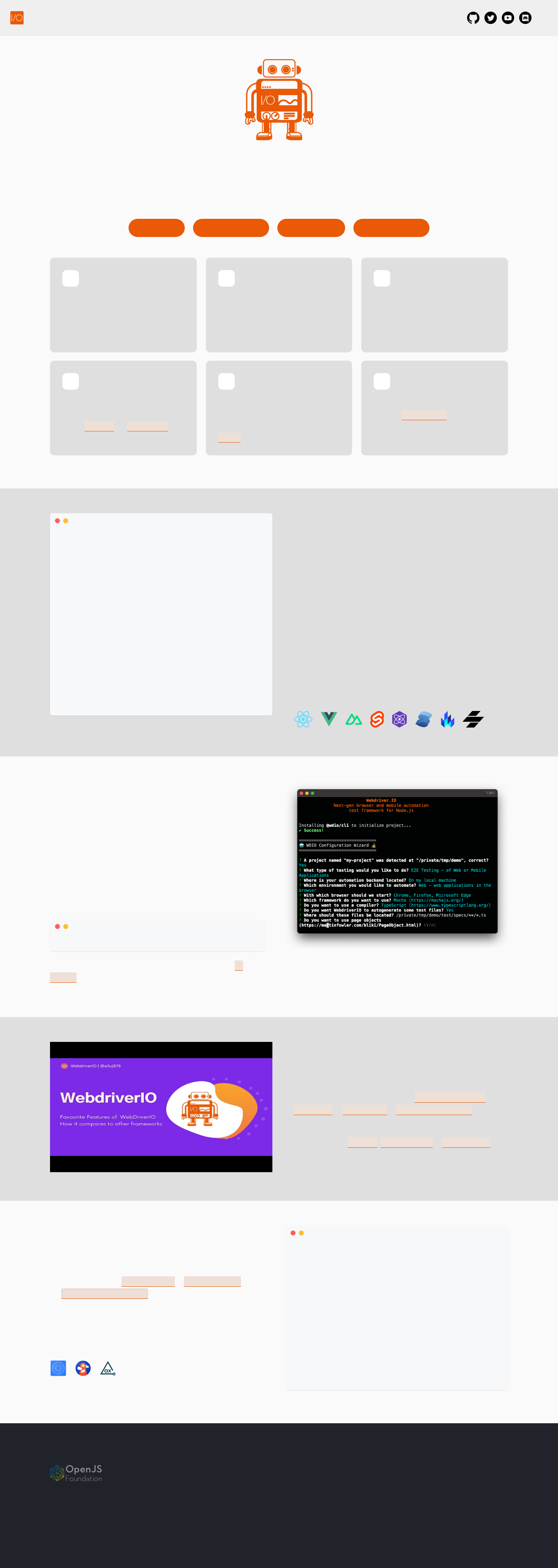
await browser.checkFullPageScreen("full-page-tag")
Il testo del pulsante è stato modificato da Get Started a Getting Started! ed è stato rilevato come un cambiamento.

Oscuramenti
Qui troverai un esempio di output per gli oscuramenti in Android NativeWebScreenshot e iOS dove lo stato+indirizzo e la barra degli strumenti sono oscurati.
- Android nativeWebScreenshot
- iOS