Testutdata
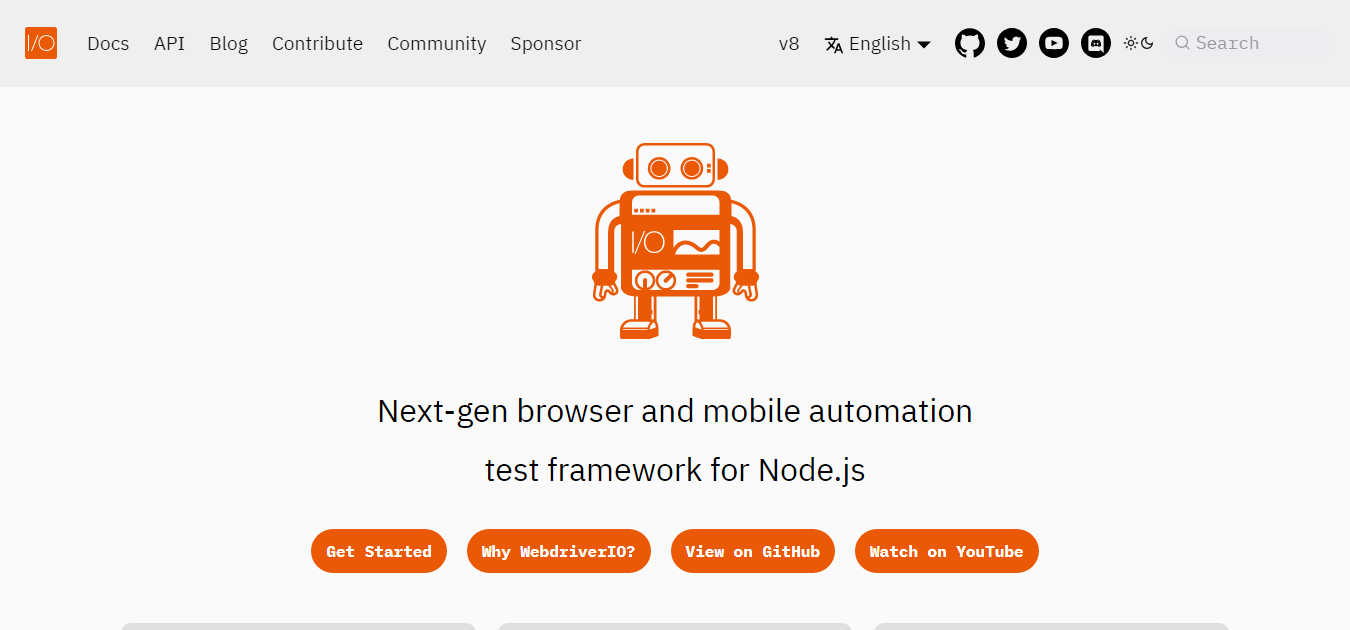
This WebdriverIO demosida har använts för exempelutdata för bilder.
enableLayoutTesting
Detta kan ställas in på Service Options såväl som på Method nivå.
// wdio.conf.(js|ts)
export const config = {
// ...
// =====
// Setup
// =====
services: [
[
'visual',
{
enableLayoutTesting: true
}
]
]
// ...
}
Bildutdata för Service Options är likvärdiga med Method, se nedan.
Bildutdata
- saveElement | checkElement
- saveScreen | checkScreen
- saveFullPageScreen | checkFullPageScreen
- saveTabbablePage | checkTabbablePage
await browser.saveElement(".features_vqN4", "example-element-tag", {enableLayoutTesting: true})
// Or
await browser.checkElement(".features_vqN4", "example-element-tag", {enableLayoutTesting: true})
await browser.saveScreen("example-page-tag")

await browser.saveFullPageScreen("full-page-tag")
// Or
await browser.checkFullPageScreen("full-page-tag", {enableLayoutTesting: true})

await browser.saveTabbablePage("tabbable-page-tag")
// Or
await browser.checkTabbablePage("tabbable-page-tag", {enableLayoutTesting: true})

save(Screen/Element/FullPageScreen)
Konsolutdata
Metoderna save(Screen/Element/FullPageScreen) kommer att tillhandahålla följande information efter att metoden har körts:
const saveResult = await browser.saveFullPageScreen({ ... })
console.log(saveResults)
/**
* {
* // The device pixel ratio of the instance that has run
* devicePixelRatio: 1,
* // The formatted filename, this depends on the options `formatImageName`
* fileName: "examplePage-chrome-latest-1366x768.png",
* // The path where the actual screenshot file can be found
* path: "/path/to/project/.tmp/actual/desktop_chrome",
* };
*/
Bildutdata
- saveElement
- saveScreen
- saveFullPageScreen
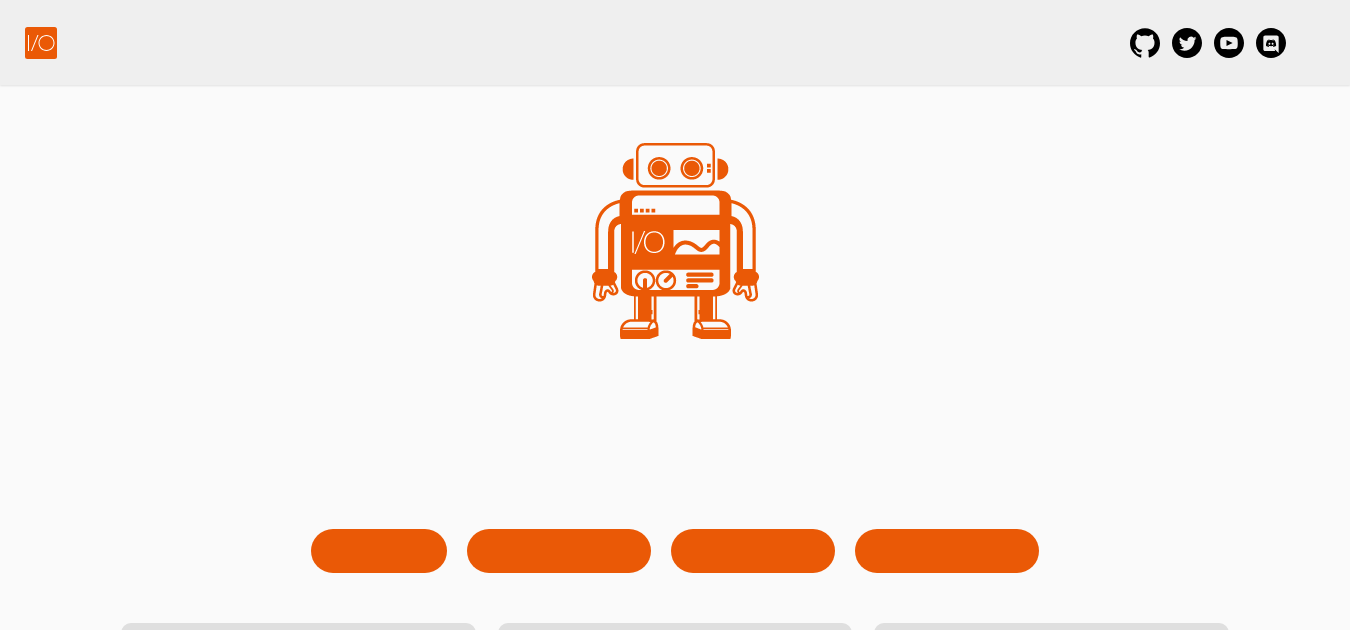
await browser.saveElement(".hero__title-logo", "example-element-tag")
- Desktop
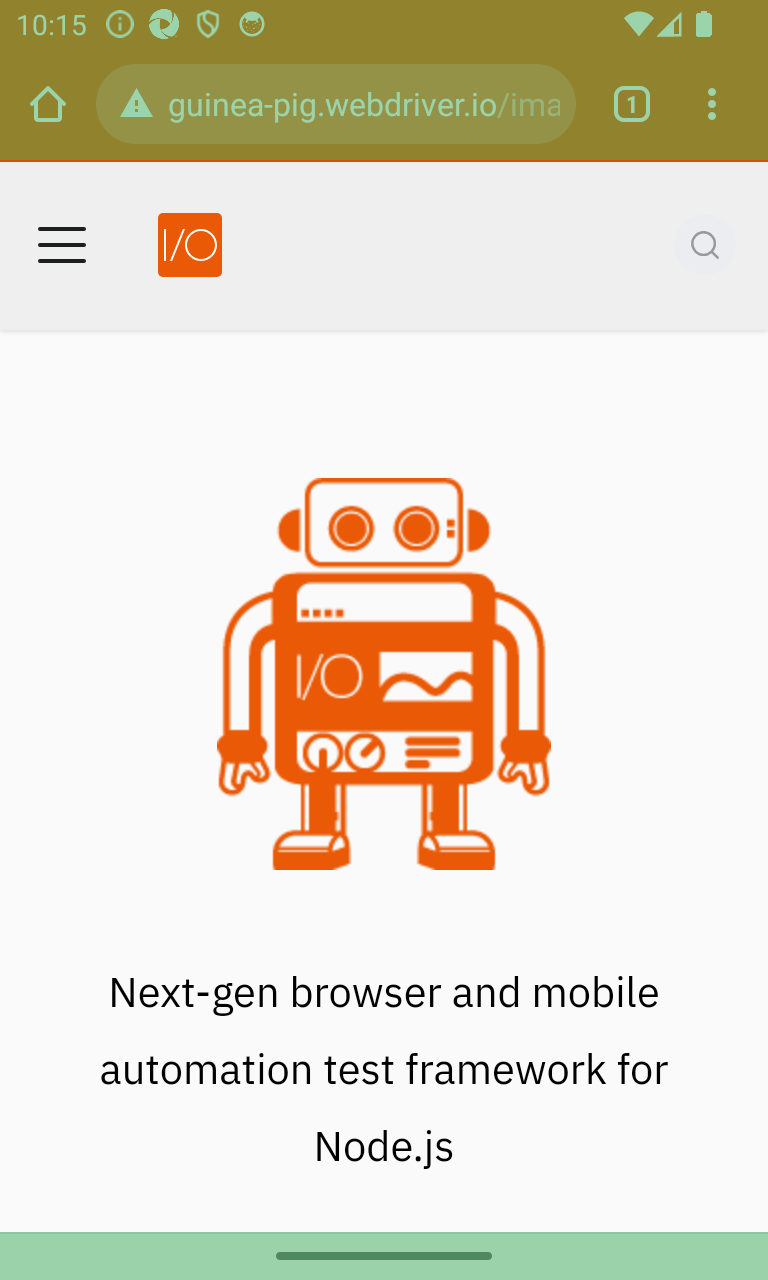
- Android
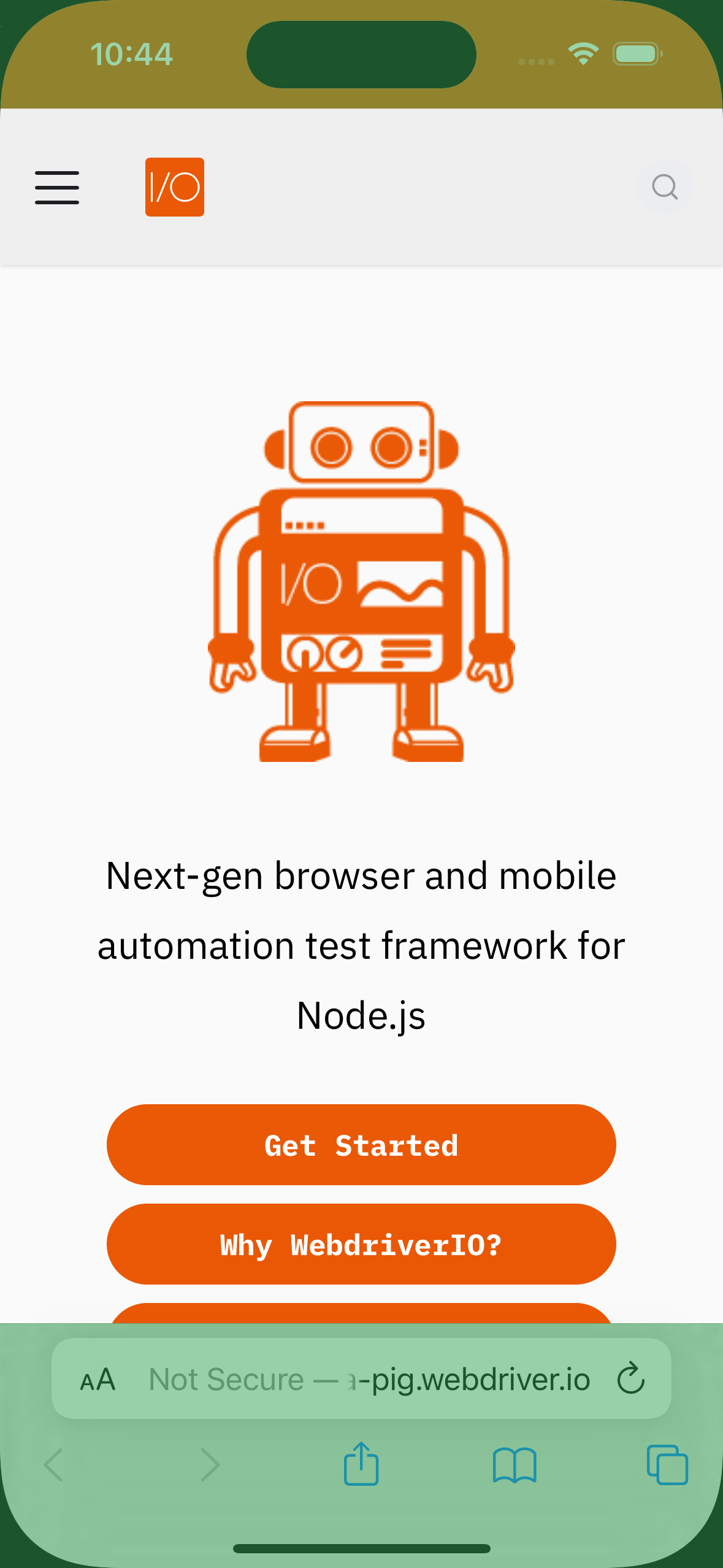
- iOS


await browser.saveScreen("example-page-tag")
- Desktop
- Android ChromeDriver
- Android nativeWebScreenshot
- iOS



iOS saveScreen-körningar är som standard inte med enhetens ramar. För att ha detta, lägg till alternativet addIOSBezelCorners:true när du initierar tjänsten, se detta

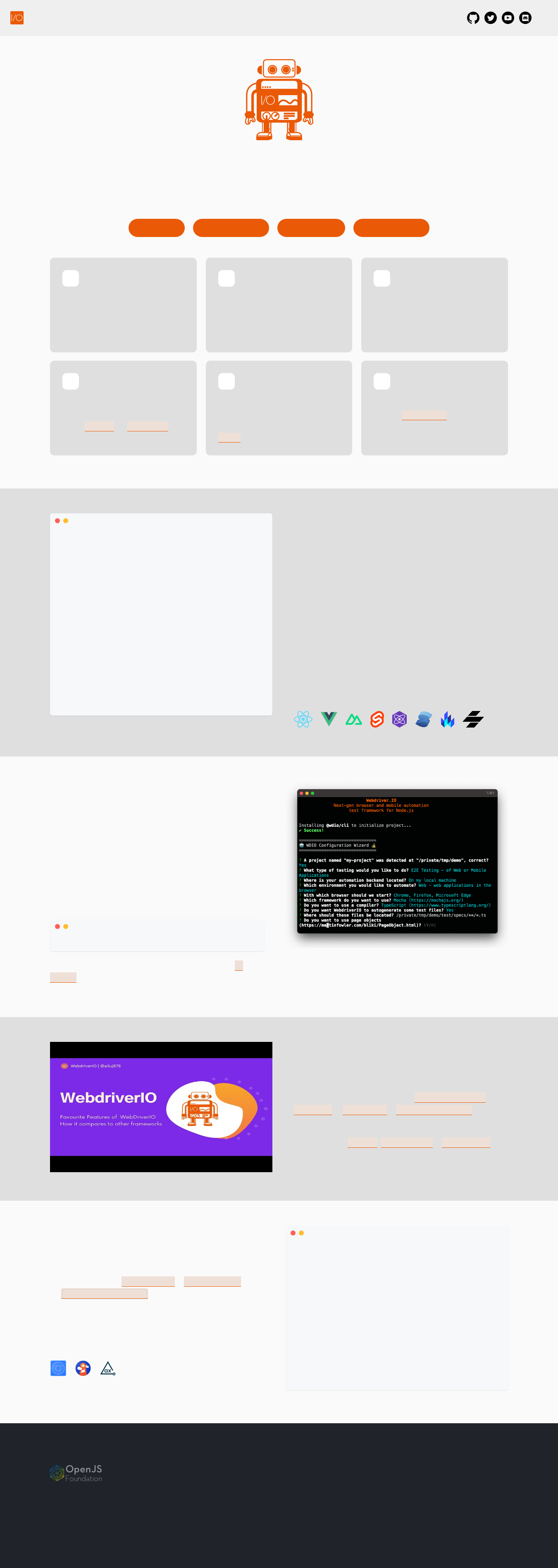
await browser.saveFullPageScreen("full-page-tag")
- Desktop
- Android
- iOS



check(Screen/Element/FullPageScreen)
Konsolutdata
Som standard kommer metoderna check(Screen/Element/FullPageScreen) endast att tillhandahålla en felmatchningsprocent som 1.23, men när pluginen har alternativet returnAllCompareData: true tillhandahålls följande information efter att metoden har körts:
const checkResult = await browser.checkFullPageScreen({ ... })
console.log(checkResult)
/**
* {
* // The formatted filename, this depends on the options `formatImageName`
* fileName: "examplePage-chrome-headless-latest-1366x768.png",
* folders: {
* // The actual folder and the file name
* actual: "/path/to/project/.tmp/actual/desktop_chrome/examplePage-chrome-headless-latest-1366x768.png",
* // The baseline folder and the file name
* baseline:
* "/path/to/project/localBaseline/desktop_chrome/examplePage-chrome-headless-latest-1366x768.png",
* // This following folder is optional and only if there is a mismatch
* // The folder that holds the diffs and the file name
* diff: "/path/to/project/.tmp/diff/desktop_chrome/examplePage-chrome-headless-latest-1366x768.png",
* },
* // The mismatch percentage
* misMatchPercentage: 2.34,
* };
*/
Bildutdata
Bilderna nedan visar endast skillnader som ett resultat av att köra check-kommandona. Endast skillnaden i en webbläsare visas, men utdata för Android och iOS är desamma.
- checkElement
- checkScreen
- checkFullPageScreen
await browser.checkElement("#__docusaurus_skipToContent_fallback > header > div > div.buttons_pzbO > a:nth-child(1)", "example-element-tag")
Knapptexten har ändrats från Get Started till Getting Started! och upptäcks som en förändring.
await browser.checkScreen("example-page-tag")
Knapptexten har ändrats från Get Started till Getting Started! och upptäcks som en förändring.

await browser.checkFullPageScreen("full-page-tag")
Knapptexten har ändrats från Get Started till Getting Started! och upptäcks som en förändring.

Block-Outs
Här hittar du ett exempel på utdata för block-outs i Android NativeWebScreenshot och iOS där status+adress och verktygsfält är blockerade.
- Android nativeWebScreenshot
- iOS