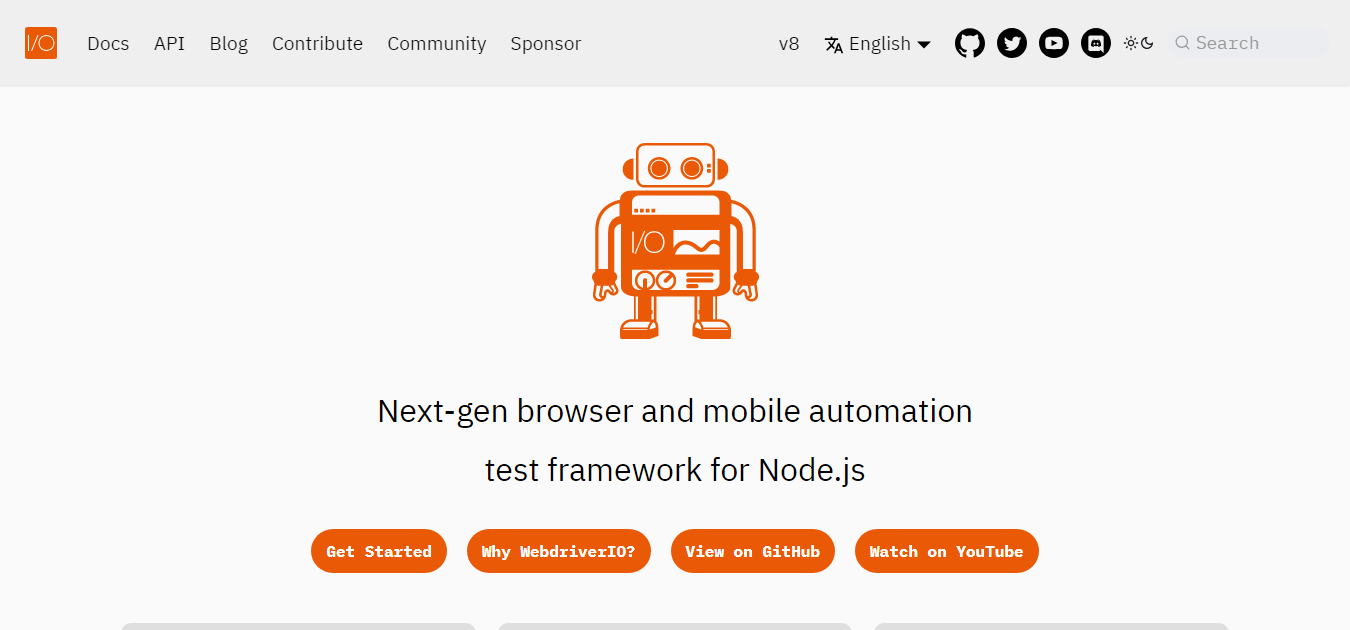
Sortie de Test
Ce site de démonstration WebdriverIO a été utilisé pour l'exemple de sortie d'image.
enableLayoutTesting
Cela peut être défini dans les Options du Service ainsi qu'au niveau de la Méthode.
// wdio.conf.(js|ts)
export const config = {
// ...
// =====
// Setup
// =====
services: [
[
'visual',
{
enableLayoutTesting: true
}
]
]
// ...
}
La sortie d'image pour les Options du Service est identique à celle de la Méthode, voir ci-dessous.
Sortie d'Image
- saveElement | checkElement
- saveScreen | checkScreen
- saveFullPageScreen | checkFullPageScreen
- saveTabbablePage | checkTabbablePage
await browser.saveElement(".features_vqN4", "example-element-tag", {enableLayoutTesting: true})
// Or
await browser.checkElement(".features_vqN4", "example-element-tag", {enableLayoutTesting: true})
await browser.saveScreen("example-page-tag")

await browser.saveFullPageScreen("full-page-tag")
// Or
await browser.checkFullPageScreen("full-page-tag", {enableLayoutTesting: true})

await browser.saveTabbablePage("tabbable-page-tag")
// Or
await browser.checkTabbablePage("tabbable-page-tag", {enableLayoutTesting: true})

save(Screen/Element/FullPageScreen)
Sortie Console
Les méthodes save(Screen/Element/FullPageScreen) fourniront les informations suivantes après l'exécution de la méthode :
const saveResult = await browser.saveFullPageScreen({ ... })
console.log(saveResults)
/**
* {
* // The device pixel ratio of the instance that has run
* devicePixelRatio: 1,
* // The formatted filename, this depends on the options `formatImageName`
* fileName: "examplePage-chrome-latest-1366x768.png",
* // The path where the actual screenshot file can be found
* path: "/path/to/project/.tmp/actual/desktop_chrome",
* };
*/
Sortie d'Image
- saveElement
- saveScreen
- saveFullPageScreen
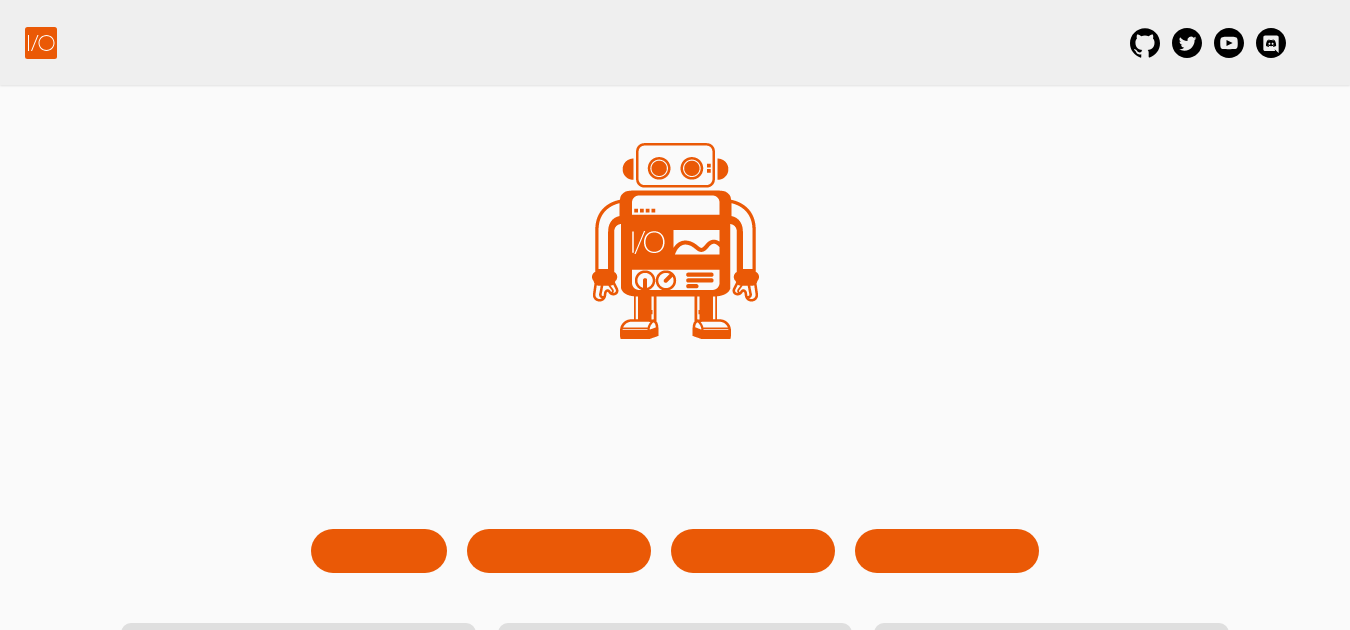
await browser.saveElement(".hero__title-logo", "example-element-tag")
- Desktop
- Android
- iOS


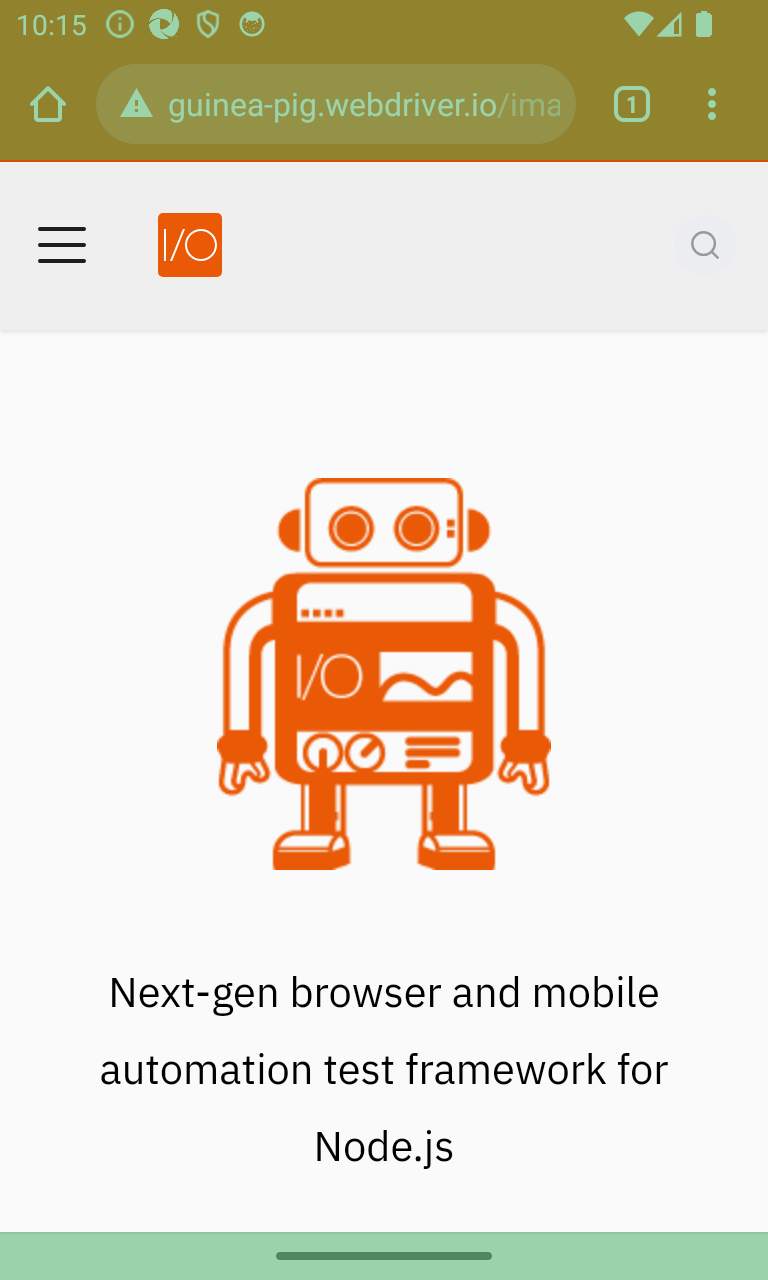
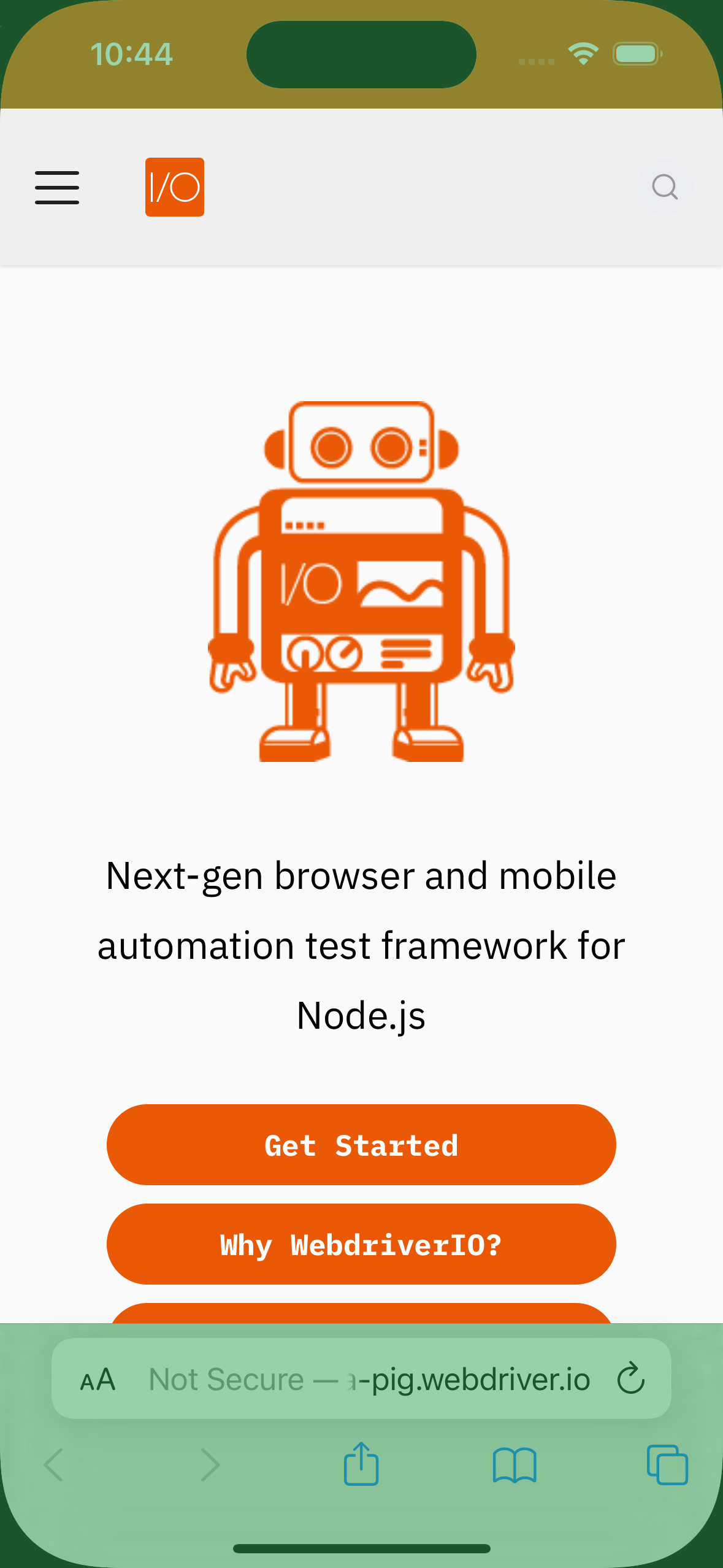
await browser.saveScreen("example-page-tag")
- Desktop
- Android ChromeDriver
- Android nativeWebScreenshot
- iOS



Les exécutions iOS saveScreen ne sont par défaut pas avec les coins de la lunette de l'appareil. Pour avoir cela, veuillez ajouter l'option addIOSBezelCorners:true lors de l'instanciation du service, voir ceci

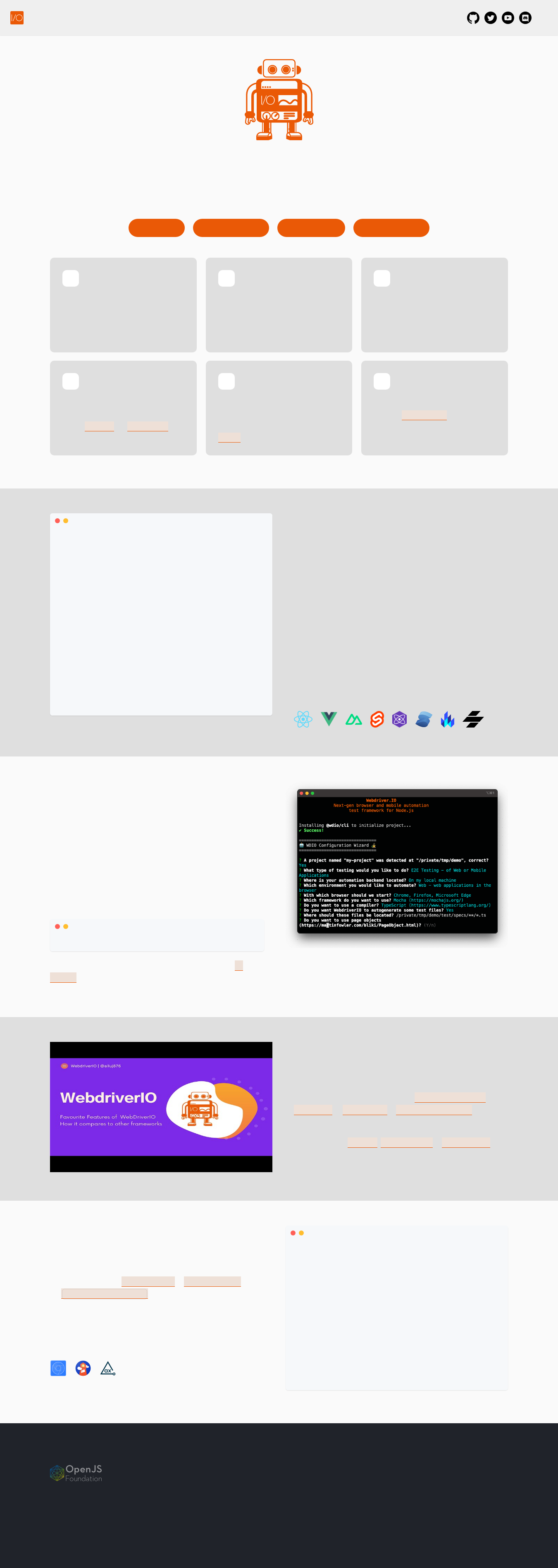
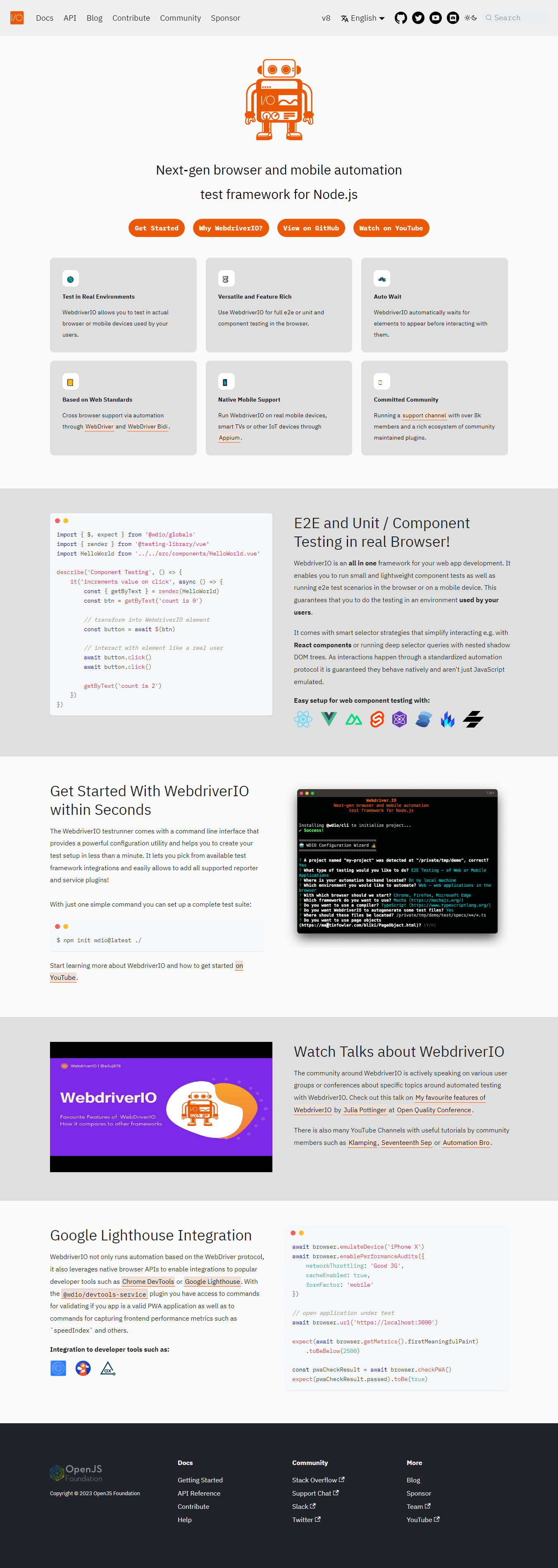
await browser.saveFullPageScreen("full-page-tag")
- Desktop
- Android
- iOS



check(Screen/Element/FullPageScreen)
Sortie Console
Par défaut, les méthodes check(Screen/Element/FullPageScreen) ne fourniront qu'un pourcentage de différence comme 1.23, mais lorsque le plugin a l'option returnAllCompareData: true, les informations suivantes sont fournies après l'exécution de la méthode :
const checkResult = await browser.checkFullPageScreen({ ... })
console.log(checkResult)
/**
* {
* // The formatted filename, this depends on the options `formatImageName`
* fileName: "examplePage-chrome-headless-latest-1366x768.png",
* folders: {
* // The actual folder and the file name
* actual: "/path/to/project/.tmp/actual/desktop_chrome/examplePage-chrome-headless-latest-1366x768.png",
* // The baseline folder and the file name
* baseline:
* "/path/to/project/localBaseline/desktop_chrome/examplePage-chrome-headless-latest-1366x768.png",
* // This following folder is optional and only if there is a mismatch
* // The folder that holds the diffs and the file name
* diff: "/path/to/project/.tmp/diff/desktop_chrome/examplePage-chrome-headless-latest-1366x768.png",
* },
* // The mismatch percentage
* misMatchPercentage: 2.34,
* };
*/
Sortie d'Image
Les images ci-dessous ne montreront que les différences résultant de l'exécution des commandes de vérification. Seule la différence dans un navigateur est montrée, mais la sortie pour Android et iOS est la même.
- checkElement
- checkScreen
- checkFullPageScreen
await browser.checkElement("#__docusaurus_skipToContent_fallback > header > div > div.buttons_pzbO > a:nth-child(1)", "example-element-tag")
Le texte du bouton a été changé de Get Started à Getting Started! et détecté comme un changement.
await browser.checkScreen("example-page-tag")
Le texte du bouton a été changé de Get Started à Getting Started! et détecté comme un changement.

await browser.checkFullPageScreen("full-page-tag")
Le texte du bouton a été changé de Get Started à Getting Started! et détecté comme un changement.

Block-Outs
Voici un exemple de sortie pour les block-outs dans Android NativeWebScreenshot et iOS où le statut+adresse et la barre d'outils sont bloqués.
- Android nativeWebScreenshot
- iOS