Wynik Testów
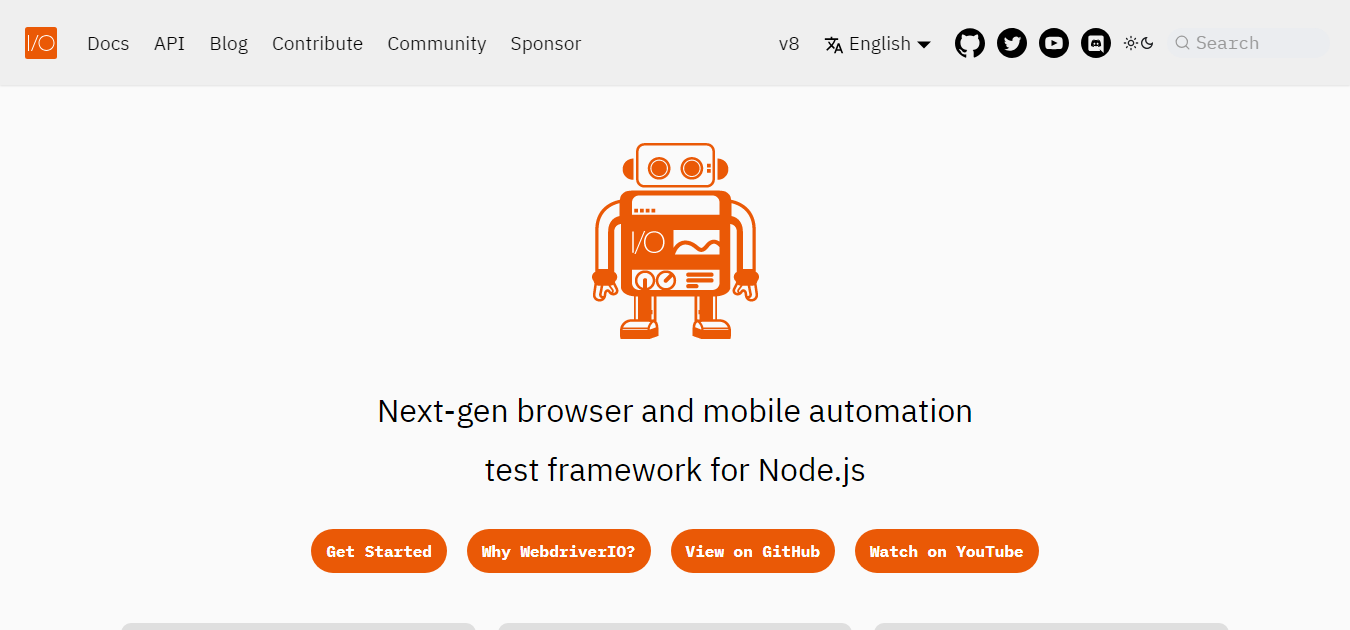
Ta strona demonstracyjna WebdriverIO została użyta do przykładowego wyjścia obrazu.
enableLayoutTesting
Można to ustawić zarówno w Opcjach Serwisu jak i na poziomie Metody.
// wdio.conf.(js|ts)
export const config = {
// ...
// =====
// Setup
// =====
services: [
[
'visual',
{
enableLayoutTesting: true
}
]
]
// ...
}
Wyjście obrazu dla Opcji Serwisu jest równe Metodzie, zobacz poniżej.
Wyjście Obrazu
- saveElement | checkElement
- saveScreen | checkScreen
- saveFullPageScreen | checkFullPageScreen
- saveTabbablePage | checkTabbablePage
await browser.saveElement(".features_vqN4", "example-element-tag", {enableLayoutTesting: true})
// Or
await browser.checkElement(".features_vqN4", "example-element-tag", {enableLayoutTesting: true})
await browser.saveScreen("example-page-tag")

await browser.saveFullPageScreen("full-page-tag")
// Or
await browser.checkFullPageScreen("full-page-tag", {enableLayoutTesting: true})

await browser.saveTabbablePage("tabbable-page-tag")
// Or
await browser.checkTabbablePage("tabbable-page-tag", {enableLayoutTesting: true})

save(Screen/Element/FullPageScreen)
Wyjście Konsoli
Metody save(Screen/Element/FullPageScreen) dostarczą następujących informacji po wykonaniu metody:
const saveResult = await browser.saveFullPageScreen({ ... })
console.log(saveResults)
/**
* {
* // The device pixel ratio of the instance that has run
* devicePixelRatio: 1,
* // The formatted filename, this depends on the options `formatImageName`
* fileName: "examplePage-chrome-latest-1366x768.png",
* // The path where the actual screenshot file can be found
* path: "/path/to/project/.tmp/actual/desktop_chrome",
* };
*/
Wyjście Obrazu
- saveElement
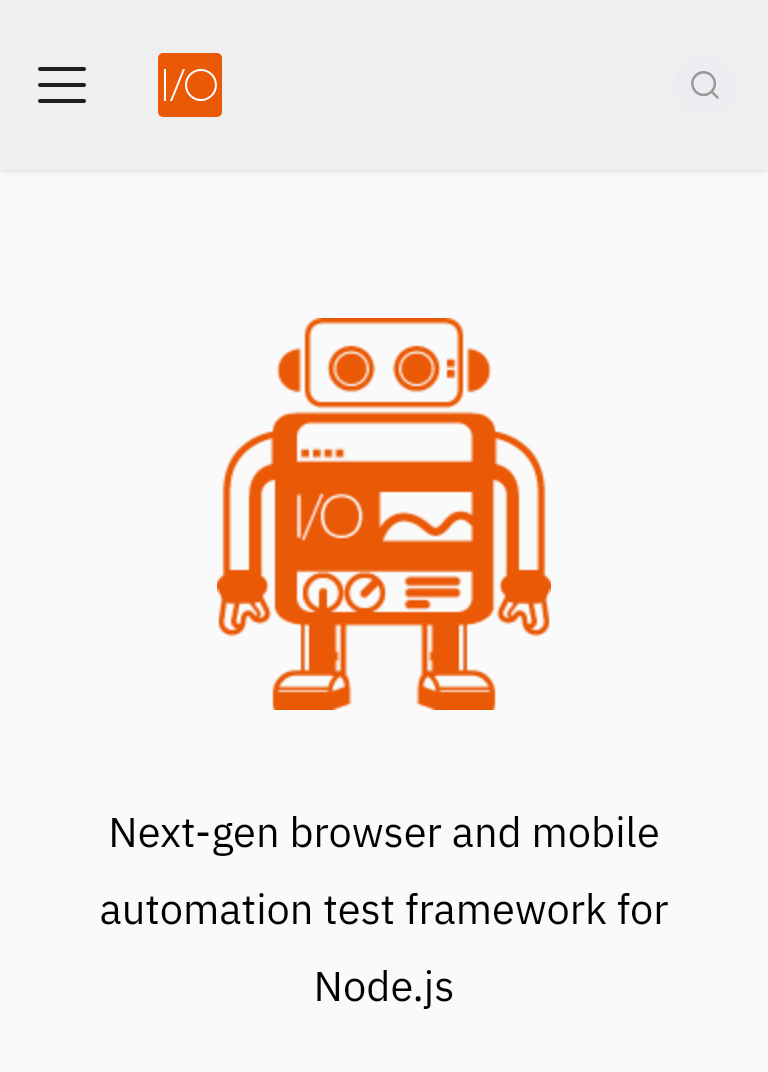
- saveScreen
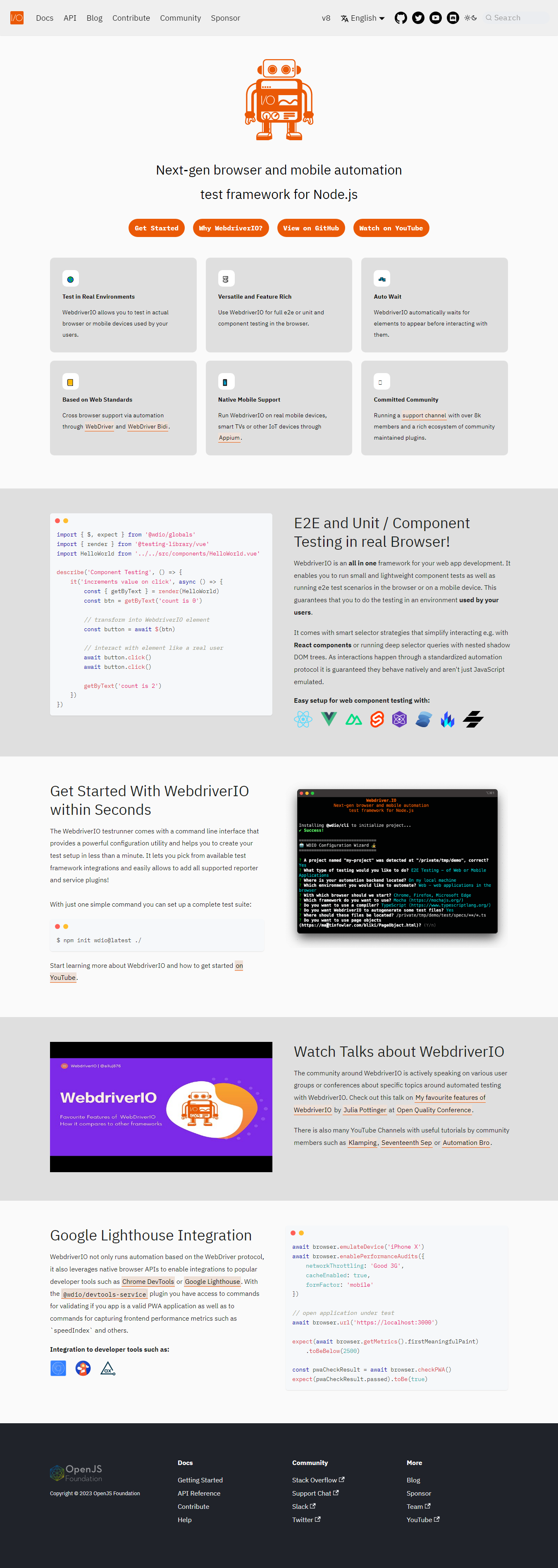
- saveFullPageScreen
await browser.saveElement(".hero__title-logo", "example-element-tag")
- Desktop
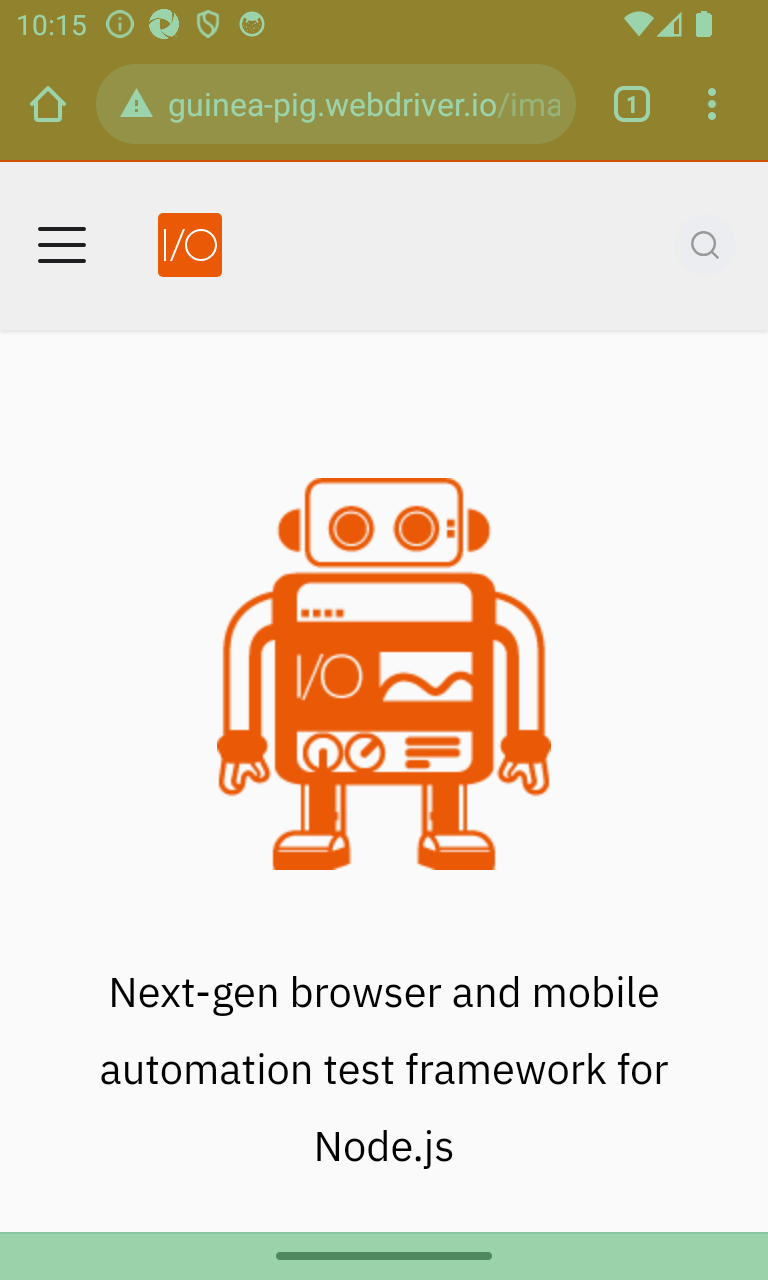
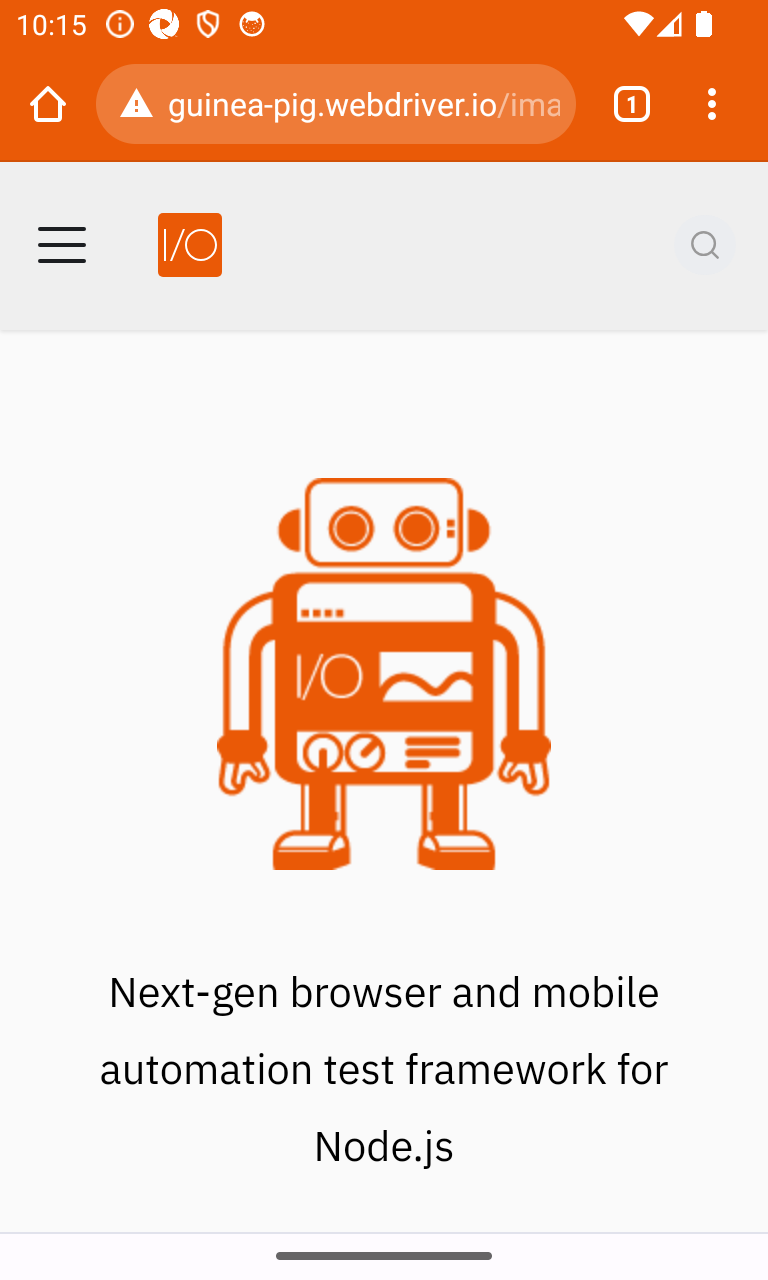
- Android
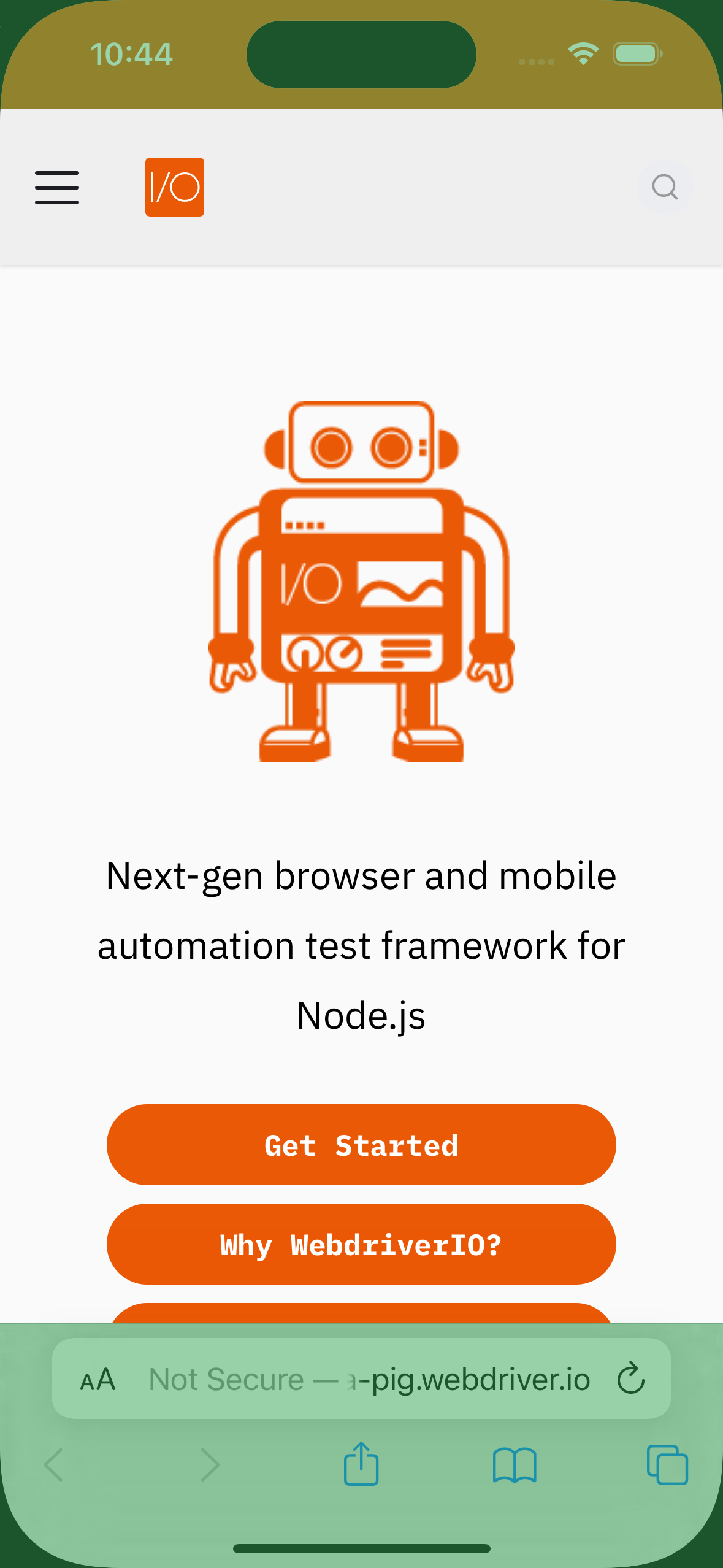
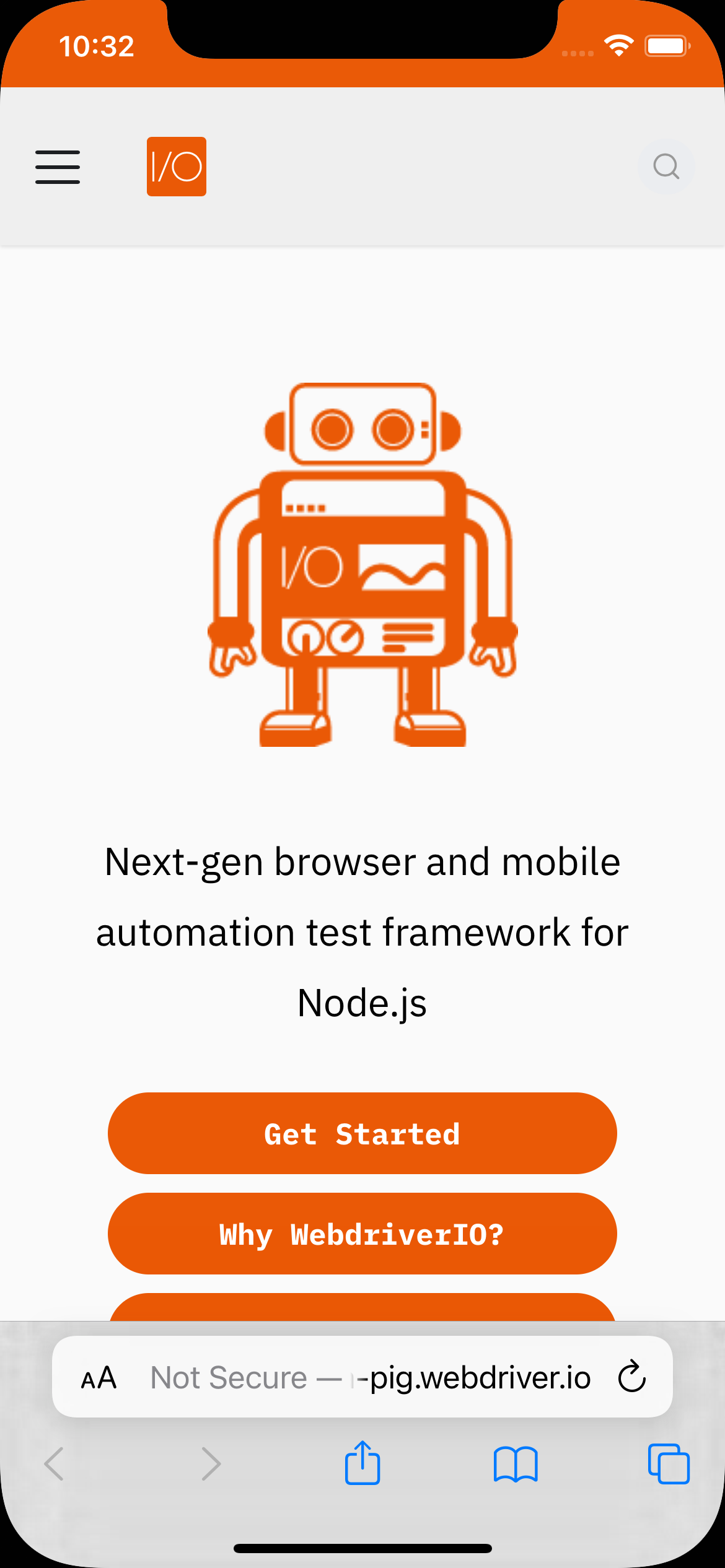
- iOS


await browser.saveScreen("example-page-tag")
- Desktop
- Android ChromeDriver
- Android nativeWebScreenshot
- iOS



Wykonania iOS saveScreen domyślnie nie zawierają zaokrąglonych rogów urządzenia. Aby je uzyskać, dodaj opcję addIOSBezelCorners:true podczas inicjowania usługi, zobacz tutaj

await browser.saveFullPageScreen("full-page-tag")
- Desktop
- Android
- iOS



check(Screen/Element/FullPageScreen)
Wyjście Konsoli
Domyślnie metody check(Screen/Element/FullPageScreen) dostarczą tylko procent niezgodności, np. 1.23, ale gdy wtyczka ma opcję returnAllCompareData: true, dostarczane są następujące informacje po wykonaniu metody:
const checkResult = await browser.checkFullPageScreen({ ... })
console.log(checkResult)
/**
* {
* // The formatted filename, this depends on the options `formatImageName`
* fileName: "examplePage-chrome-headless-latest-1366x768.png",
* folders: {
* // The actual folder and the file name
* actual: "/path/to/project/.tmp/actual/desktop_chrome/examplePage-chrome-headless-latest-1366x768.png",
* // The baseline folder and the file name
* baseline:
* "/path/to/project/localBaseline/desktop_chrome/examplePage-chrome-headless-latest-1366x768.png",
* // This following folder is optional and only if there is a mismatch
* // The folder that holds the diffs and the file name
* diff: "/path/to/project/.tmp/diff/desktop_chrome/examplePage-chrome-headless-latest-1366x768.png",
* },
* // The mismatch percentage
* misMatchPercentage: 2.34,
* };
*/
Wyjście Obrazu
Poniższe obrazy pokażą tylko różnice jako wynik uruchomienia poleceń sprawdzających. Pokazana jest tylko różnica w przeglądarce, ale wyjście dla Androida i iOS jest takie samo.
- checkElement
- checkScreen
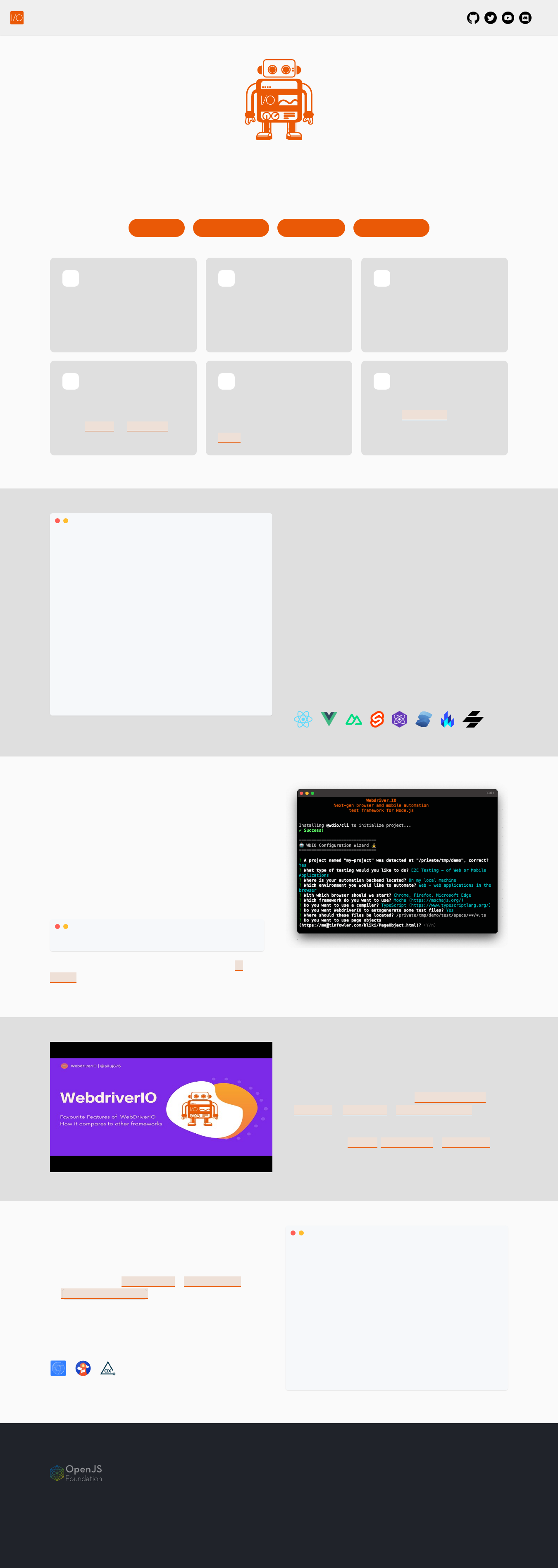
- checkFullPageScreen
await browser.checkElement("#__docusaurus_skipToContent_fallback > header > div > div.buttons_pzbO > a:nth-child(1)", "example-element-tag")
Tekst przycisku został zmieniony z Get Started na Getting Started! i wykryty jako zmiana.
await browser.checkScreen("example-page-tag")
Tekst przycisku został zmieniony z Get Started na Getting Started! i wykryty jako zmiana.

await browser.checkFullPageScreen("full-page-tag")
Tekst przycisku został zmieniony z Get Started na Getting Started! i wykryty jako zmiana.

Block-Outs
Tutaj znajdziesz przykładowe wyjście dla blokad w Android NativeWebScreenshot i iOS, gdzie status+adres i pasek narzędzi są zablokowane.
- Android nativeWebScreenshot
- iOS