QUnit サービス
WebdriverIO (wdio) サービスは、QUnitブラウザベースのテストを実行し、それらを動的にwdioテストスイートに変換するためのものです。
Karmaの置き換え
QUnit Serviceは、Karma JSを使用してQUnitテスト(karma-qunit、karma-ui5、またはKarmaとQUnitのその他の組み合わせ)を実行している人々のためのドロップイン代替品です。Karmaは非推奨であり、人々はより現代的な代替手段に移行すべきです!
QUnitテストをそのままに保ち、書き直しやリファクタリングなしで維持したい場合、QUnit Serviceはあなたが必要とするすべてです。ブラウザでQUnitのHTMLファイルを実行し、すべての結果をwdio形式でキャプチャします。
そのため、開発者はQUnit Serviceをwdioエコシステムで利用可能なその他のすべてと連携して使用できます。
テスト実行をビデオで記録したいですか?スクリーンショットを撮るか、PDFで保存しますか?コードカバレッジをチェックしますか?テスト結果をJUnit形式で保存しますか?どうぞ、QUnit Serviceはあなたの邪魔をしません。
インストール
WebdriverIOを設定した後、package.jsonファイルにwdio-qunit-serviceをdevDependencyとしてインストールします。
npm install wdio-qunit-service --save-dev
まだWebdriverIOを設定していない場合は、公式のドキュメントを確認してください。
設定
QUnit Serviceを使用するには、wdio.conf.jsファイルのservicesリストに追加するだけです。wdioのドキュメントには設定ファイルに関するすべての情報があります:
// wdio.conf.js
export const config = {
// ...
services: ["qunit"],
// ...
};
使用方法
テストを実行する前にWebサ�ーバーが起動して実行されていることを確認してください。wdioはWebサーバーを起動しません。
.specまたは.testファイルでの使用
WebdriverIOテストでは、QUnit HTMLテストページに移動し、browser.getQUnitResults()を呼び出す必要があります。
describe("QUnit test page", () => {
it("should pass QUnit tests", async () => {
await browser.url("http://localhost:8080/test/unit/unitTests.qunit.html");
await browser.getQUnitResults();
});
});
QUnit HTMLテストページごとに1つのWebdriverIOテストファイルを持つことをお勧めします。これにより、テストが並行かつ完全に分離された状態で実行されることが保証されます。
設定のみ、.specまたは.testファイルなし
spec/testファイルを作成したくない場合は、設定にQUnit HTMLファイルのリストを渡すことで、テストが自動的に生成されます。
// wdio.conf.js
export const config = {
// ...
baseUrl: 'http://localhost:8080',
services: [
['qunit', {
paths: [
'unit-tests.html',
'integration-tests.html',
'test/qunit.html'
]
}],
// ...
};
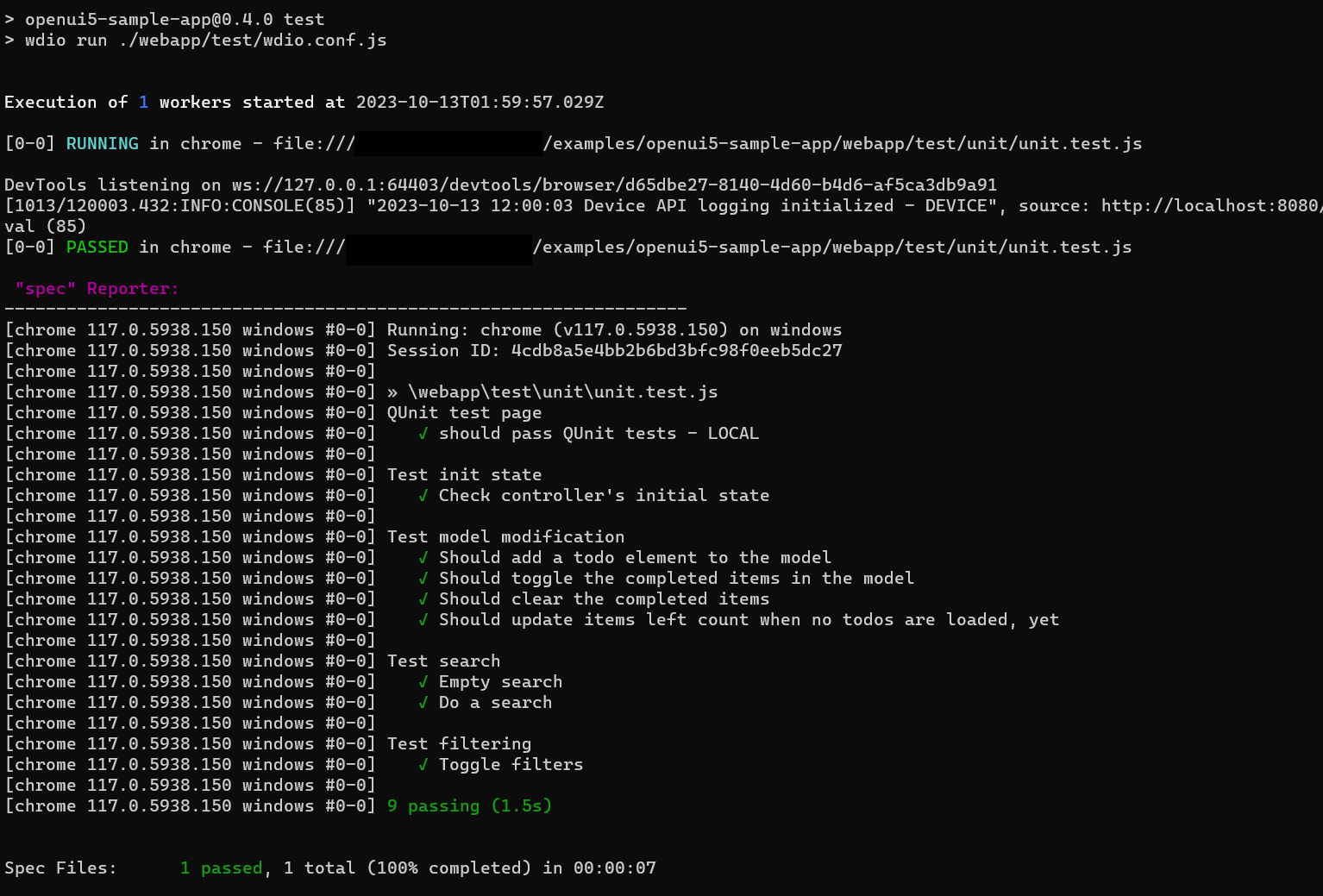
テスト結果
テスト結果は次のようになります:

例
javascript、typescriptなどを使用したサンプルについては、examplesフォルダをご確認ください。
SAP Fiori / UI5アプリでの使用
よく知られているopenui5-sample-appを使用した直接的な例:
-
設定ファイルを作成します:wdio.conf.js
-
wdioにQUnitテストファイルの場所を指示します: -
- QUnitファイルをサービス設定に含めるか
-
- または
-
テストを実行する前にWebサーバーが実行されている必要があります
-
実行するには $
wdio run webapp/test/wdio.conf.js
作者
Mauricio Lauffer
ライセンス
このプロジェクトはMITライセンスの下でライセンスされています - 詳細についてはLICENSEファイルをご覧ください。

