Сервис QUnit
wdio-qunit-service — это сторонний пакет, для получения дополнительной информации см. GitHub | npm
WebdriverIO (wdio) сервис для запуска браузерных тестов QUnit и их динамического преобразования в тестовые наборы wdio.
Замена Karma
QUnit Service — это прямая замена для тех, кто использует Karma JS для запуска тестов QUnit (karma-qunit, karma-ui5 или любую другую комбинацию Karma и QUnit). Karma устарела, и людям следует переходить на современные альтернативы!
Если вы хотите оставить ваши тесты QUnit как есть, без переписывания и рефакторинга, QUnit Service — это всё, что вам нужно. Он запускает ваши QUnit HTML-файлы в браузере и фиксирует все результаты в формате wdio.
Благодаря этому разработчики могут использовать QUnit Service вместе со всем остальным, что доступно в экосистеме wdio.
Хотите записать запуск теста на видео? Возможно, сделать скриншот или сохранить его в формате PDF? Проверить покрытие кода? Сохранить результаты тестов в формате JUnit? Вперед, QUnit Service не помешает вам.
Установка
После настройки WebdriverIO установите wdio-qunit-service как devDependency в ваш файл package.json.
npm install wdio-qunit-service --save-dev
Если вы еще не настроили WebdriverIO, ознакомьтесь с официальной документацией.
Конфигурация
Чтобы использовать QUnit Service, вам просто нужно добавить его в список services в вашем файле wdio.conf.js. Документация wdio содержит всю информацию, связанную с файлом конфигурации:
// wdio.conf.js
export const config = {
// ...
services: ["qunit"],
// ...
};
Использование
Убедитесь, что веб-сервер запущен и работает перед выполнением тестов. wdio не будет запускать веб-сервер.
С файлами .spec или .test
В вашем тесте WebdriverIO вам нужно перейти на HTML-страницу с тестами QUnit, затем вызвать browser.getQUnitResults().
describe("QUnit test page", () => {
it("should pass QUnit tests", async () => {
await browser.url("http://localhost:8080/test/unit/unitTests.qunit.html");
await browser.getQUnitResults();
});
});
Рекомендуется иметь один файл тестов WebdriverIO на каждую HTML-страницу тестов QUnit. Это гарантирует, что тесты будут выполняться параллельно и полностью изолированно.
Только конфигурация, без файлов .spec или .test
Если вы не хотите создавать файлы spec/test, вы можете передать список HTML-файлов QUnit в конфигурацию, и тесты будут сгенерированы автоматически.
// wdio.conf.js
export const config = {
// ...
baseUrl: 'http://localhost:8080',
services: [
['qunit', {
paths: [
'unit-tests.html',
'integration-tests.html',
'test/qunit.html'
]
}],
// ...
};
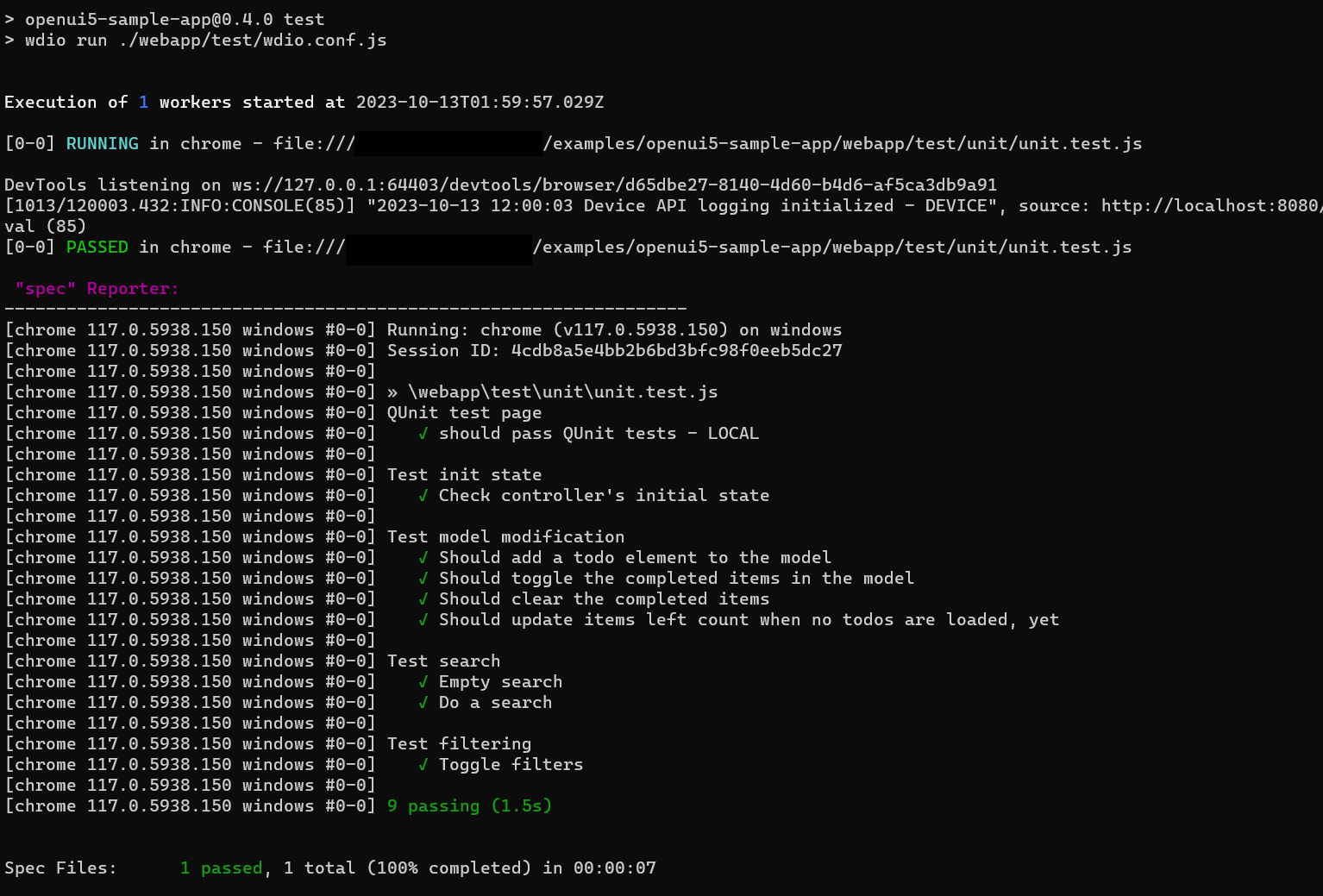
Результаты тестов
Результаты тестов могут выглядеть так:

Примеры
Ознакомьтесь с папкой examples для образцов с использованием javascript, typescript и др.
Использование в приложениях SAP Fiori / UI5
Простой пример с использованием известного openui5-sample-app:
-
Создайте файл конфигурации: wdio.conf.js
-
Укажите
wdio, где найти файлы тестов QUnit: -
- Включите файлы QUnit в конфигурацию сервиса
-
- или
-
- Создайте файл тестов WebdriverIO для модульных тестов и еще один для тестов OPA5
-
Веб-сервер должен быть запущен перед выполнением тестов
-
Запустите $
wdio run webapp/test/wdio.conf.js
Автор
Mauricio Lauffer
Лицензия
Этот проект лицензирован по лицензии MIT — подробности см. в файле LICENSE.

