خدمة QUnit
wdio-qunit-service هي حزمة طرف ثالث، لمزيد من المعلومات يرجى الاطلاع على GitHub | npm
خدمة WebdriverIO (wdio) لتشغيل اختبارات QUnit المستندة إلى المتصفح وتحويلها ديناميكيًا إلى مجموعات اختبار wdio.
استبدال Karma
QUnit Service هي بديل مباشر لأولئك الذين يستخدمون Karma JS لتشغيل اختبارات QUnit الخاصة بهم (karma-qunit، karma-ui5 أو أي مجموعة أخرى من Karma و QUnit). Karma مُهملة ويجب على الناس الانتقال إلى بدائل حديثة!
إذا كنت ترغب في الاحتفاظ باختبارات QUnit الخاصة بك كما هي، بدون إعادة كتابة وبدون إعادة هيكلة، فإن QUnit Service هي كل ما تحتاجه. تقوم بتشغيل ملفات QUnit HTML في متصفح وتلتقط جميع النتائج بتنسيق wdio.
بسبب ذلك، يمكن للمطورين استخدام QUnit Service بالتزامن مع كل شيء آخر متاح في نظام wdio.
هل تريد تسجيل اختبار في فيديو؟ ربما التقاط لقطة شاشة أو حفظه في PDF؟ التحقق من تغطية الكود؟ حفظ نتائج الاختبار بتنسيق JUnit؟ افعل ذلك، QUnit Service لا تقف في طريقك.
التثبيت
بعد تكوين WebdriverIO، قم بتثبيت wdio-qunit-service كتبعية تطوير في ملف package.json الخاص بك.
npm install wdio-qunit-service --save-dev
إذا لم تقم بعد بتكوين WebdriverIO، تحقق من الوثائق الرسمية.
التكوين
لاستخدام QUnit Service تحتاج فقط إلى إضافتها إلى قائمة services في ملف wdio.conf.js الخاص بك. وثائق wdio تحتوي على جميع المعلومات المتعلقة بـ ملف التكوين:
// wdio.conf.js
export const config = {
// ...
services: ["qunit"],
// ...
};
الاستخدام
تأكد من أن خادم الويب يعمل قبل تنفيذ الاختبارات. wdio لن يبدأ خادم الويب.
مع ملفات .spec أو .test
في اختبار WebdriverIO الخاص بك، تحتاج إلى الانتقال إلى صفحة اختبار QUnit HTML، ثم استدعاء browser.getQUnitResults().
describe("QUnit test page", () => {
it("should pass QUnit tests", async () => {
await browser.url("http://localhost:8080/test/unit/unitTests.qunit.html");
await browser.getQUnitResults();
});
});
يُنصح بوجود ملف اختبار WebdriverIO واحد لكل صفحة اختبار QUnit HTML. هذا يضمن تشغيل الاختبارات بالتوازي وبشكل معزول تمامًا.
التكوين فقط، بدون ملفات .spec أو .test
إذا كنت لا ترغب في إنشاء ملفات spec/test، يمكنك تمرير قائمة بملفات QUnit HTML إلى التكوين وسيتم إنشاء الاختبارات تلقائيًا.
// wdio.conf.js
export const config = {
// ...
baseUrl: 'http://localhost:8080',
services: [
['qunit', {
paths: [
'unit-tests.html',
'integration-tests.html',
'test/qunit.html'
]
}],
// ...
};
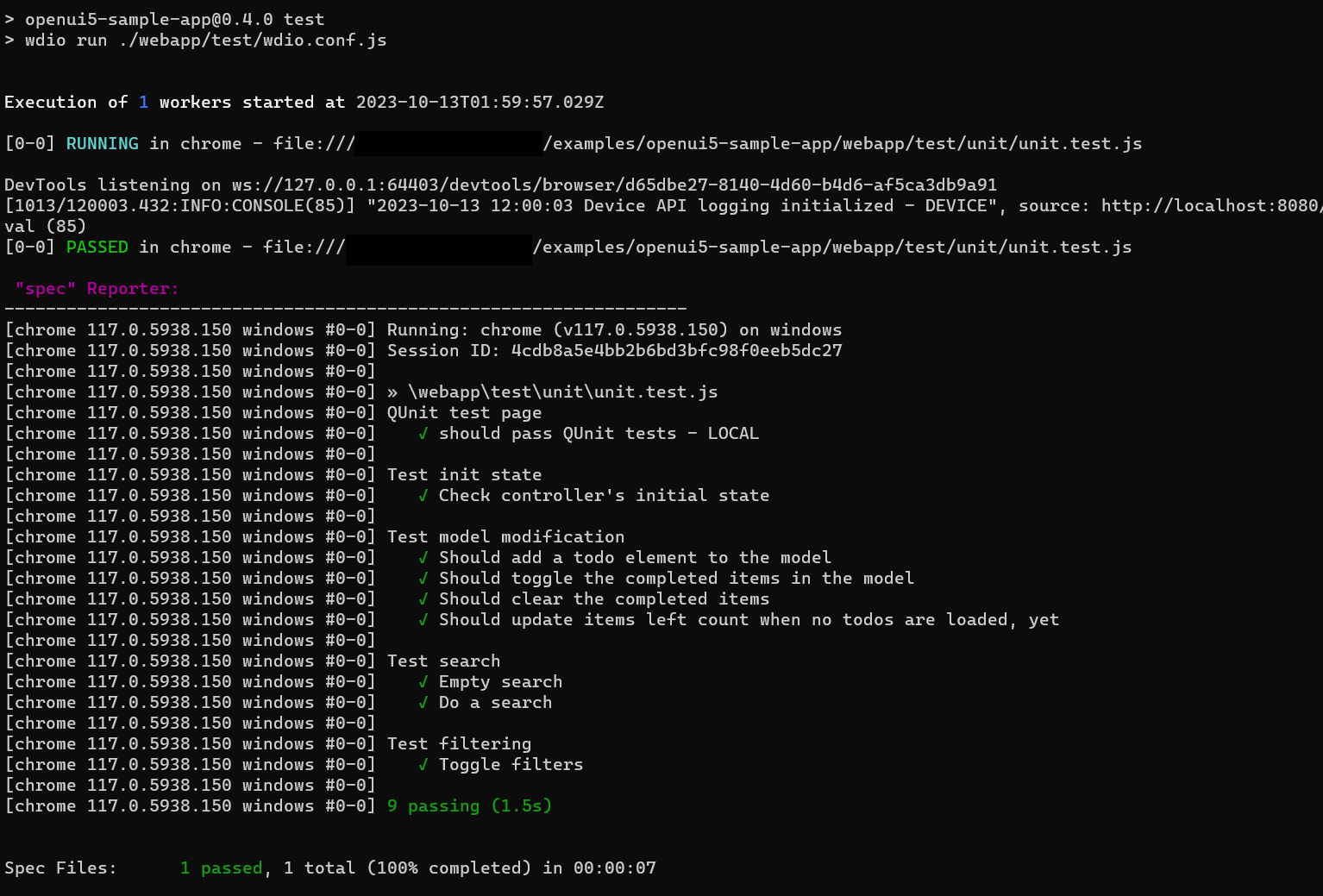
نتائج الاختبار
قد تبدو نتائج الاختبار مثل:

أمثلة
تحقق من مجلد examples للحصول على عينات باستخدام javascript، typescript وأكثر.
الاستخدام في تطبيقات SAP Fiori / UI5
مثال مباشر باستخدام التطبيق المعروف openui5-sample-app:
-
إنشاء ملف تكوين: wdio.conf.js
-
أخبر
wdioأين يجد ملفات اختبار QUnit: -
- قم بتضمين ملفات QUnit في تكوين الخدمة
-
- أو
-
- إنشاء ملف اختبار WebdriverIO لـ اختبارات الوحدة وآخر لـ اختبارات OPA5
-
يجب أن يكون خادم الويب قيد التشغيل قبل تنفيذ الاختبارات
-
قم بتشغيله $
wdio run webapp/test/wdio.conf.js
المؤلف
Mauricio Lauffer
الترخيص
هذا المشروع مرخص بموجب رخصة MIT - راجع ملف LICENSE للحصول على التفاصيل.

