QUnit Service
wdio-qunit-service är ett tredjepartspaket, för mer information se GitHub | npm
WebdriverIO (wdio) tjänst för att köra QUnit webbläsarbaserade tester och dynamiskt konvertera dem till wdio testsviter.
Ersätter Karma
QUnit Service är en direkt ersättning för de som använder Karma JS för att köra sina QUnit tester (karma-qunit, karma-ui5 eller någon annan kombination av Karma och QUnit). Karma är utfasad och folk bör gå över till moderna alternativ!
Om du vill behålla dina QUnit-tester som de är, utan omskrivning och utan omfaktorisering, är QUnit Service allt du behöver. Den kör dina QUnit HTML-filer i en webbläsare och fångar alla resultat i wdio-format.
Tack vare detta kan utvecklare använda QUnit Service tillsammans med allt annat som finns tillgängligt i wdio-ekosystemet.
Vill du spela in testkörningen i en video? Kanske ta en skärmdump eller spara den som PDF? Kontrollera kodtäckningen? Spara testresultaten i JUnit-format? Kör på, QUnit Service står inte i din väg.
Installation
Efter att ha konfigurerat WebdriverIO, installera wdio-qunit-service som en devDependency i din package.json-fil.
npm install wdio-qunit-service --save-dev
Om du inte har konfigurerat WebdriverIO ännu, kolla in den officiella dokumentationen.
Konfiguration
För att använda QUnit Service behöver du bara lägga till den i services-listan i din wdio.conf.js-fil. Wdio-dokumentationen har all information relaterad till konfigurationsfilen:
// wdio.conf.js
export const config = {
// ...
services: ["qunit"],
// ...
};
Användning
Se till att webbservern är igång och körs innan du kör testerna. wdio kommer inte att starta webbservern.
Med .spec eller .test filer
I ditt WebdriverIO-test behöver du navigera till QUnit HTML-testsidan och sedan anropa browser.getQUnitResults().
describe("QUnit test page", () => {
it("should pass QUnit tests", async () => {
await browser.url("http://localhost:8080/test/unit/unitTests.qunit.html");
await browser.getQUnitResults();
});
});
Det rekommenderas att ha en WebdriverIO-testfil per QUnit HTML-testsida. Detta säkerställer att testerna körs parallellt och helt isolerat.
Endast konfiguration, inga .spec eller .test filer
Om du inte vill skapa spec/test-filer kan du skicka en lista med QUnit HTML-filer till konfigurationen och testerna kommer att genereras automatiskt.
// wdio.conf.js
export const config = {
// ...
baseUrl: 'http://localhost:8080',
services: [
['qunit', {
paths: [
'unit-tests.html',
'integration-tests.html',
'test/qunit.html'
]
}],
// ...
};
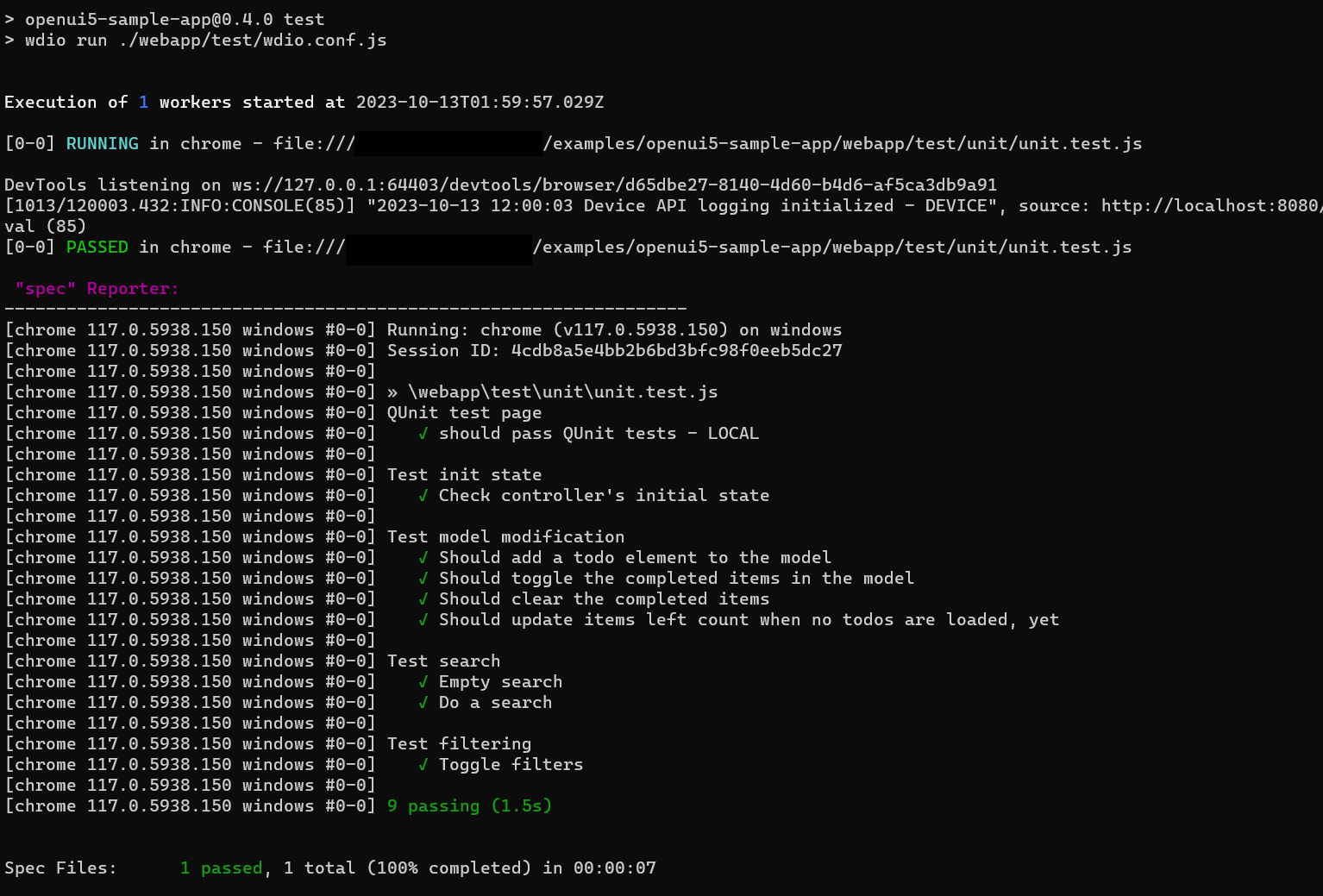
Testresultat
Testresultat kan se ut så här:

Exempel
Kolla in examples-mappen för exempel med javascript, typescript med mera.
Användning i SAP Fiori / UI5-appar
Rättfram exempel med den välkända openui5-sample-app:
-
Skapa en konfigurationsfil: wdio.conf.js
-
Berätta för
wdiovar QUnit-testfilerna finns: -
- Inkludera QUnit-filerna i tjänstkonfigurationen
-
- eller
-
- Skapa en WebdriverIO-testfil för enhetstester och en annan för OPA5-tester
-
Webbservern måste vara igång innan testerna körs
-
Kör med $
wdio run webapp/test/wdio.conf.js
Författare
Mauricio Lauffer
Licens
Detta projekt är licensierat under MIT-licensen - se LICENSE-filen för detaljer.

