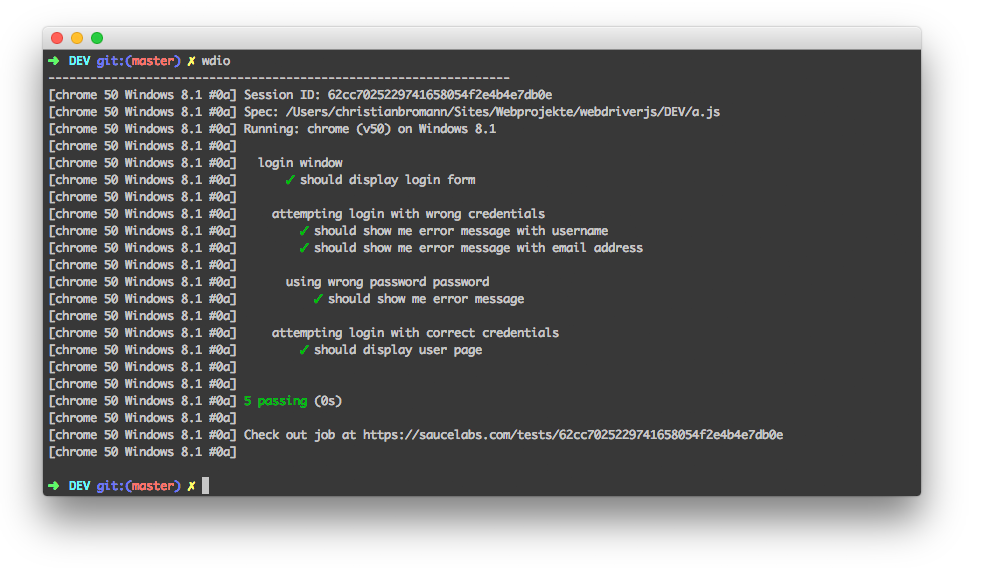
スペックレポーター
スペックスタイルでレポートするためのWebdriverIOプラグイン。

インストール
最も簡単な方法は、@wdio/spec-reporterをpackage.jsonのdevDependencyとして保持することです:
npm install @wdio/spec-reporter --save-dev
WebdriverIOのインストール方法はこちらで確認できます。
設定
以下のコードはデフォルトのwdioテストランナー設定を示しています。レポーターの配列に'spec'を追加するだけです。
// wdio.conf.js
module.exports = {
// ...
reporters: ['dot', 'spec'],
// ...
};
スペックレポーターのオプション
symbols
passed、failed、skippedテストのカスタムシンボルを提供します
タイプ: object
デフォルト: {passed: '✓', skipped: '-', failed: '✖'}
例
[
"spec",
{
symbols: {
passed: '[PASS]',
failed: '[FAIL]',
},
},
]
sauceLabsSharableLinks
デフォルトでは、Sauce Labsのテスト結果は同じチームのメンバーのみが閲覧でき、異なるチームのメンバーは閲覧できません。このオプションはデフォルトで共有可能なリンクを有効にします。これにより、Sauce Labsで実行されるすべてのテストを誰でも閲覧できるようになります。
この機能を無効にするには、以下のようにレポーターオプションにsauceLabsSharableLinks: falseを追加してください。
タイプ: boolean
デフォルト: true
例
[
"spec",
{
sauceLabsSharableLinks: false,
},
]
onlyFailures
失敗したスペックの結果のみを表示します。
タイプ: boolean
デフォルト: false
例
[
"spec",
{
onlyFailures: true,
},
]
addConsoleLogs
最終レポートにステップからのコンソールログを表示するにはtrueに設定します
タイプ: boolean
デフォルト: false
[
"spec",
{
addConsoleLogs: true,
},
]
realtimeReporting
実行の最後だけでなく、リアルタイムでテストステータスを表示するにはtrueに設定します
タイプ: boolean
デフォルト: false
[
"spec",
{
realtimeReporting: true,
},
]
showPreface
レポートでの [ MutliRemoteBrowser ... ] の前置きを無効にするにはfalseに設定します。
タイプ: boolean
デフォルト: true
[
"spec",
{
showPreface: false,
},
]
falseに設定すると、以下のような出力が表示されます:
Running: loremipsum (v50) on Windows 10
Session ID: foobar
» /foo/bar/loo.e2e.js
Foo test
green ✓ foo
green ✓ bar
» /bar/foo/loo.e2e.js
Bar test
green ✓ some test
red ✖ a failed test
red ✖ a failed test with no stack
true(デフォルト)では、各行に前置きが付きます:
[loremipsum 50 Windows 10 #0-0] Running: loremipsum (v50) on Windows 10
[loremipsum 50 Windows 10 #0-0] Session ID: foobar
[loremipsum 50 Windows 10 #0-0]
[loremipsum 50 Windows 10 #0-0] » /foo/bar/loo.e2e.js
[loremipsum 50 Windows 10 #0-0] Foo test
[loremipsum 50 Windows 10 #0-0] green ✓ foo
[loremipsum 50 Windows 10 #0-0] green ✓ bar
[loremipsum 50 Windows 10 #0-0]
[loremipsum 50 Windows 10 #0-0] » /bar/foo/loo.e2e.js
[loremipsum 50 Windows 10 #0-0] Bar test
[loremipsum 50 Windows 10 #0-0] green ✓ some test
[loremipsum 50 Windows 10 #0-0] red ✖ a failed test
[loremipsum 50 Windows 10 #0-0] red ✖ a failed test with no stack
[loremipsum 50 Windows 10 #0-0]
color
ターミナルでのカラー出力を表示するにはtrueに設定します
タイプ: boolean
デフォルト: true
[
"spec",
{
color: true,
},
]
環境オプション
環境変数を通して設定できる特定のオプションがあります:
FORCE_COLOR
FORCE_COLOR=0 npx wdio run wdio.conf.jsのように設定すると、すべてのターミナルの色付けが無効になります。
