レコードテスト
Chrome DevToolsには、ユーザーがChromeでの自動化ステップを記録および再生できる「Recorder」パネルがあります。これらのステップは拡張機能を使用してWebdriverIOテストにエクスポートできますので、テストの作成が非常に簡単になります。
Chrome DevTools Recorderとは
Chrome DevTools Recorderは、ブラウザ内でテストアクションを直接記録および再生できるツールであり、それらをJSON形式(またはE2Eテスト形式)でエクスポートしたり、テストのパフォーマンスを測定したりすることもできます。
このツールはシンプルで、ブラウザに組み込まれているため、コンテキストを切り替えたり、サードパーティのツールを扱う必要がなく便利です。
Chrome DevTools Recorderでテストを記録する方法
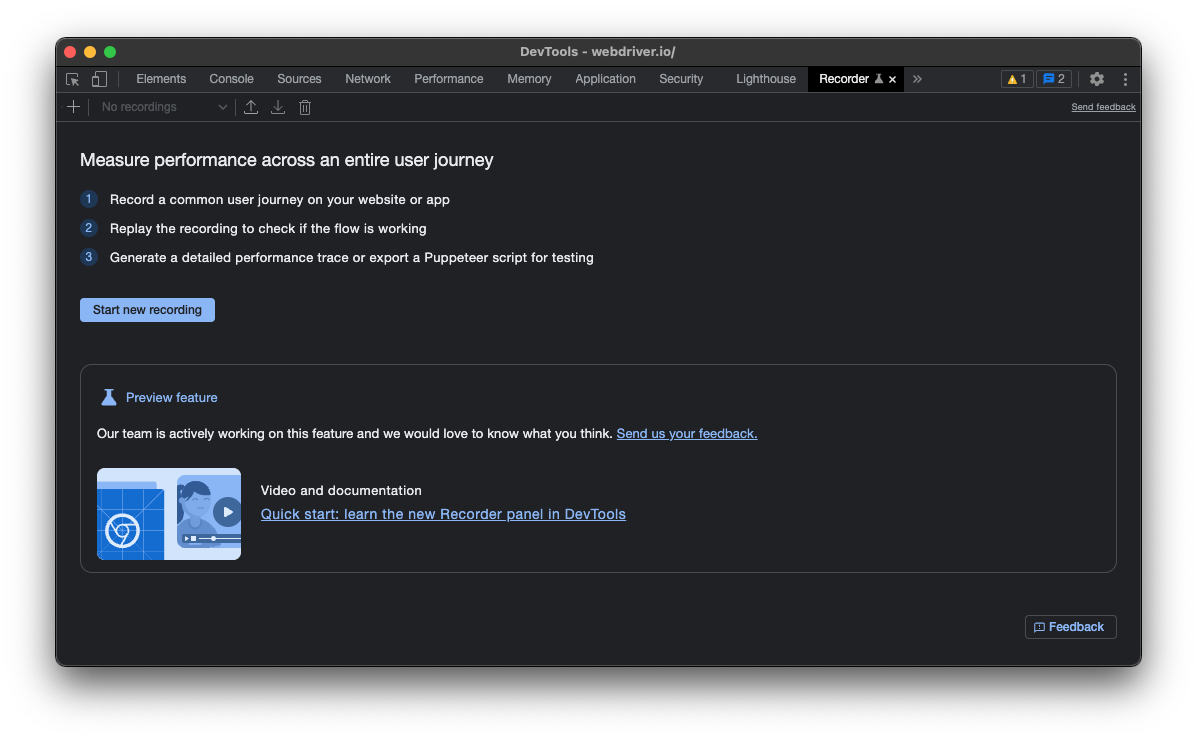
最新のChromeをお持ちであれば、Recorderはすでにインストールされており、利用可能です。任意のウェブサイトを開き、右クリックして「Inspect」を選択するだけです。DevTools内でCMD/Control + Shift + pを押して「Show Recorder」と入力すると、Recorderを開くことができます。

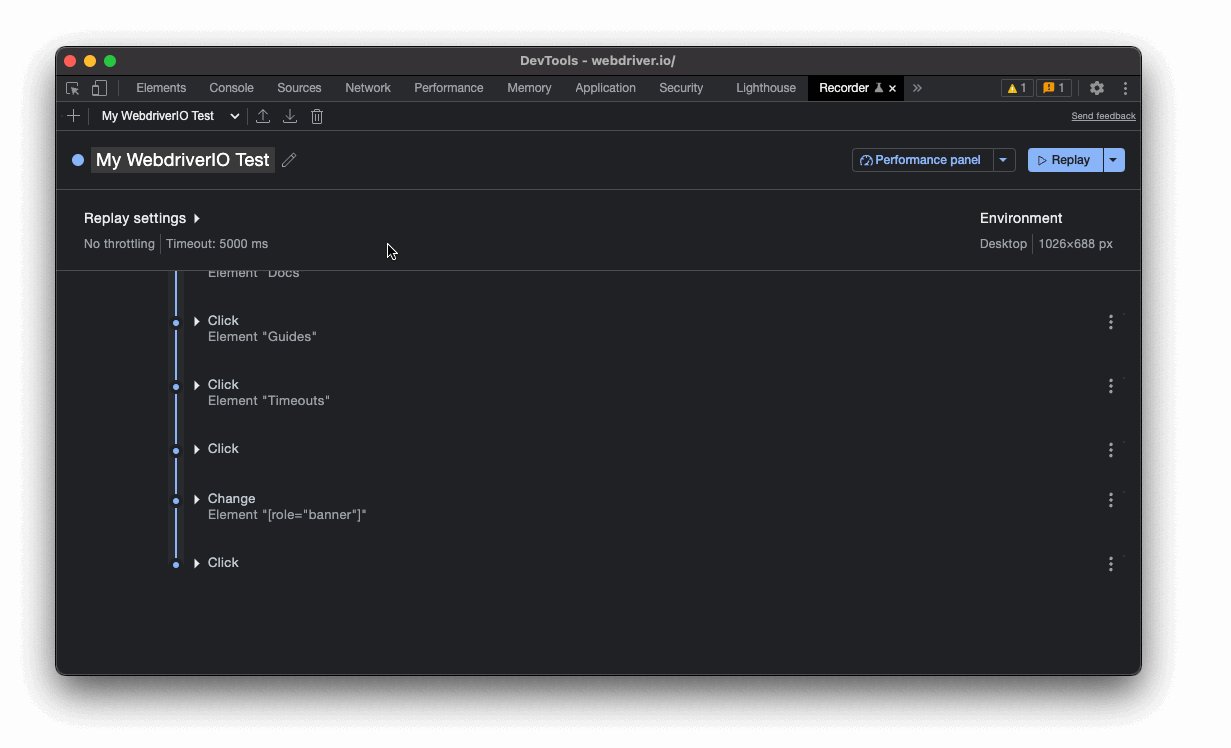
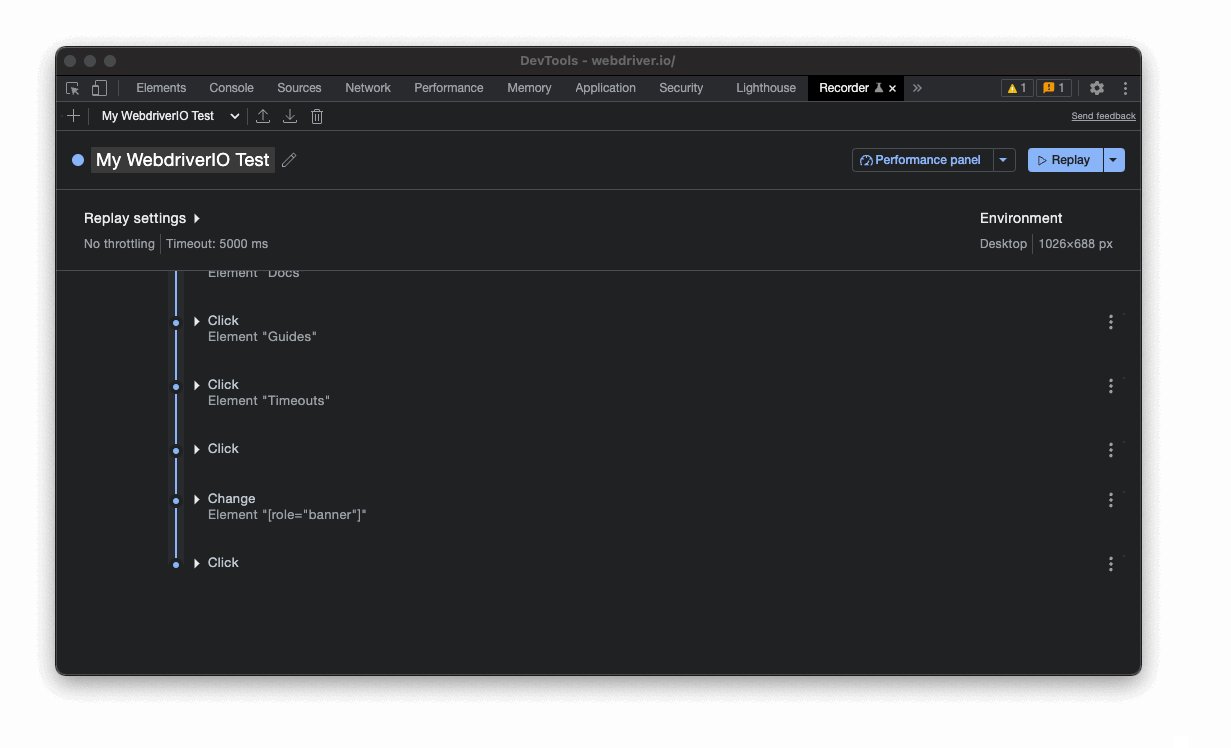
ユーザージャーニーの記録を開始するには、「Start new recording」��をクリックし、テストに名前を付けてからブラウザを使用してテストを記録します:

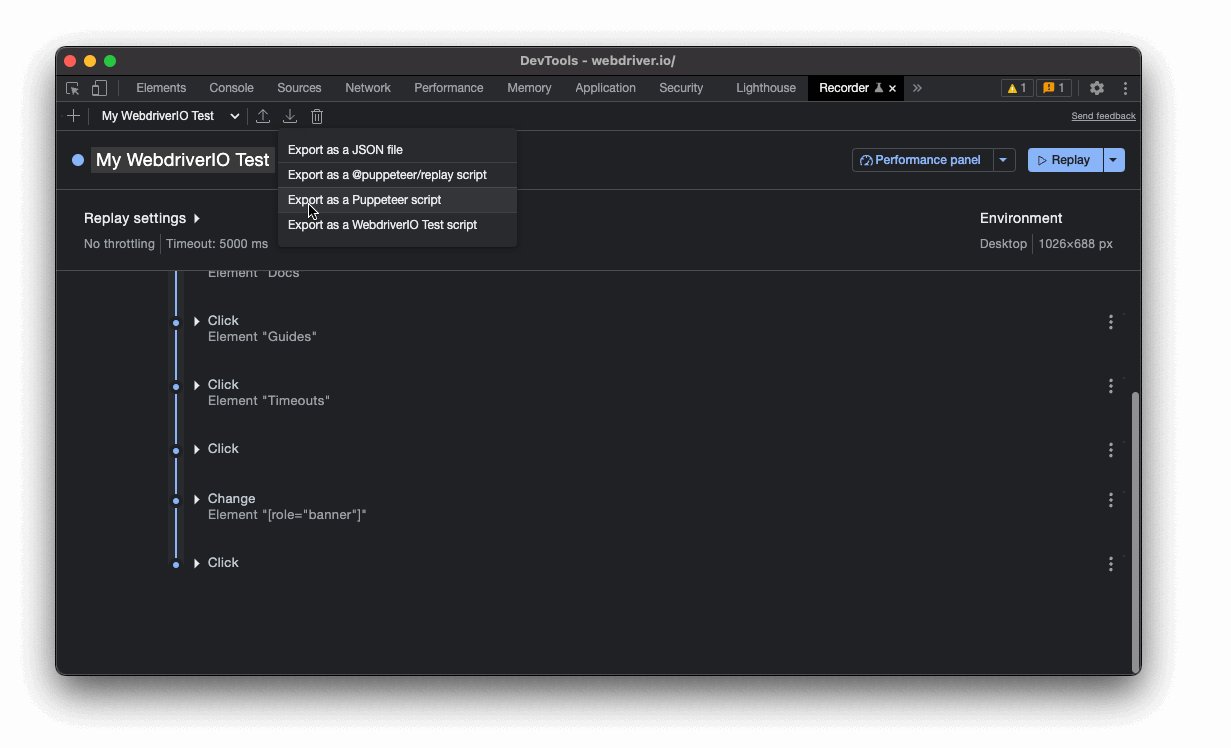
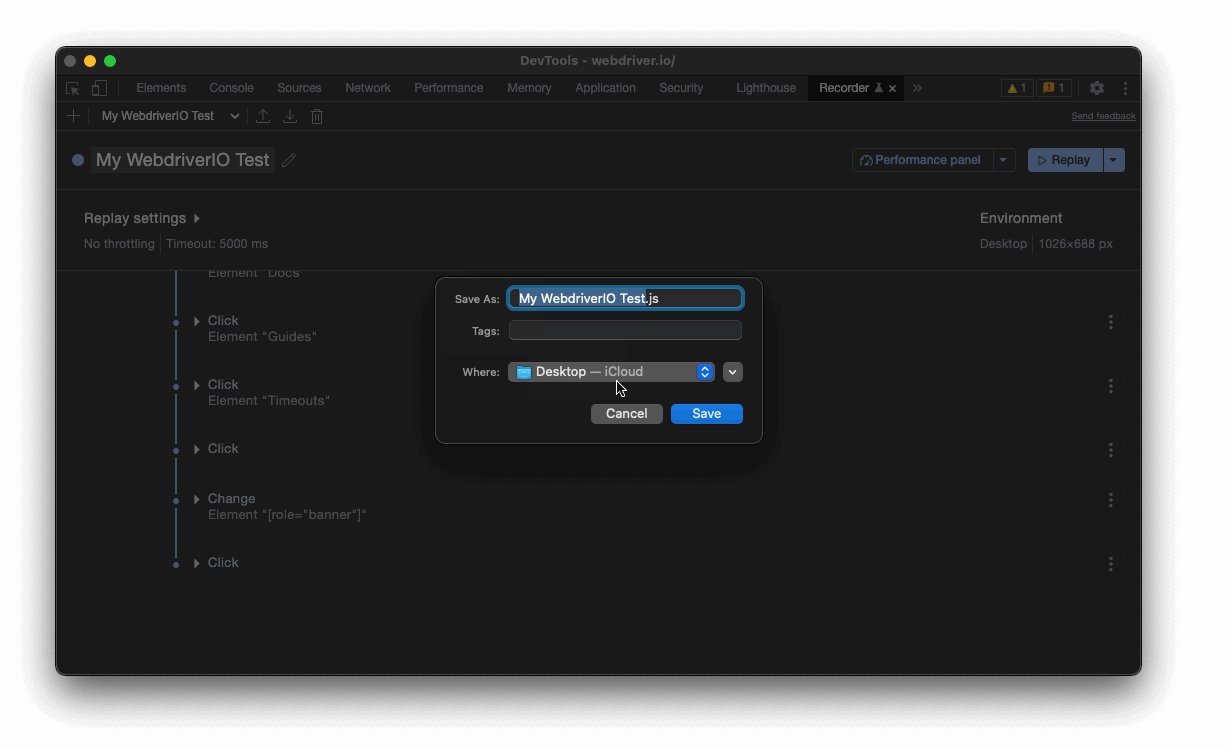
次のステップとして、「Replay」をクリックして記録が成功したか、意図した通りの動作をするか確認します。すべてが問題なければ、exportアイコンをクリックして「Export as a WebdriverIO Test Script」を選択します:
「Export as a WebdriverIO Test Script」オプションは、WebdriverIO Chrome Recorder拡張機能をインストールした場合にのみ利用可能です。

これで完了です!
記録のエクスポート
フローをWebdriverIOテストスクリプトとしてエクスポートした場合、テストスイートにコピー&ペーストできるスクリプトがダウンロードされます。例えば、上記の記録は次のようになります:
describe("My WebdriverIO Test", function () {
it("tests My WebdriverIO Test", function () {
await browser.setWindowSize(1026, 688)
await browser.url("https://webdriver.io/")
await browser.$("#__docusaurus > div.main-wrapper > header > div").click()
await browser.$("#__docusaurus > nav > div.navbar__inner > div:nth-child(1) > a:nth-child(3)").click()rec
await browser.$("#__docusaurus > div.main-wrapper.docs-wrapper.docs-doc-page > div > aside > div > nav > ul > li:nth-child(4) > div > a").click()
await browser.$("#__docusaurus > div.main-wrapper.docs-wrapper.docs-doc-page > div > aside > div > nav > ul > li:nth-child(4) > ul > li:nth-child(2) > a").click()
await browser.$("#__docusaurus > nav > div.navbar__inner > div.navbar__items.navbar__items--right > div.searchBox_qEbK > button > span.DocSearch-Button-Container > span").click()
await browser.$("#docsearch-input").setValue("click")
await browser.$("#docsearch-item-0 > a > div > div.DocSearch-Hit-content-wrapper > span").click()
});
});
必要に応じて、一部のロケーターを見直し、より堅牢なセレクタータイプに置き換えてください。フローをJSONファイルとしてエクスポートし、@wdio/chrome-recorderパッケージを使用して実際のテストスクリプトに変換することもできます。
次のステップ
このフローを使用して、アプリケーションのテストを簡単に作成できます。Chrome DevTools Recorderには、以下のような追加機能があります:
ドキュメントを確認してみてください。
