تسجيل الاختبارات
تحتوي أدوات مطوري Chrome على لوحة Recorder تسمح للمستخدمين بتسجيل وإعادة تشغيل الخطوات الآلية داخل Chrome. يمكن تصدير هذه الخطوات إلى اختبارات WebdriverIO باستخدام امتداد مما يجعل كتابة الاختبارات سهلة للغاية.
ما هو مسجل أدوات مطوري Chrome
مسجل أدوات مطوري Chrome هو أداة تسمح لك بتسجيل وإعادة تشغيل إجراءات الاختبار مباشرة في المتصفح وأيضًا تصديرها بتنسيق JSON (أو تصديرها في اختبار e2e)، بالإضافة إلى قياس أداء الاختبار.
الأداة بسيطة، وبما أنها متصلة بالمتصفح، فلدينا ميزة عدم تغيير السياق أو التعامل مع أي أداة خارجية.
كيفية تسجيل اختبار باستخدام مسجل أدوات مطوري Chrome
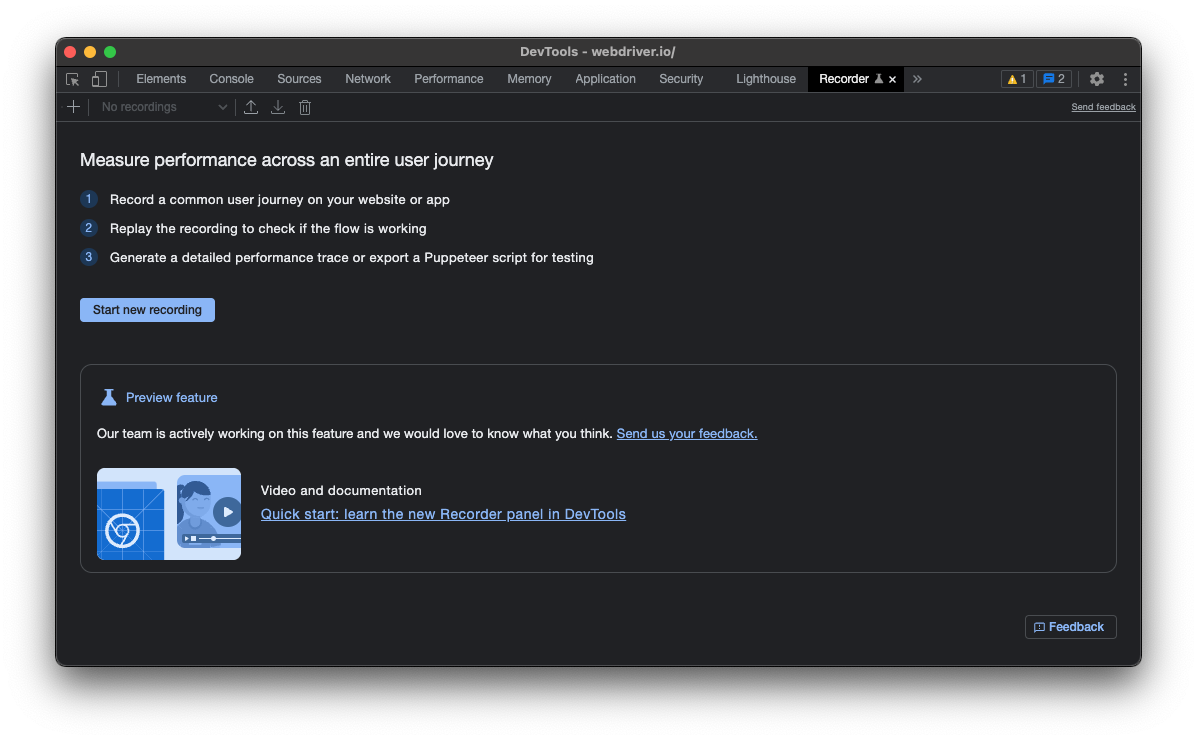
إذا كان لديك أحدث إص�دار من Chrome، فسيكون المسجل مثبتًا بالفعل ومتاحًا لك. ما عليك سوى فتح أي موقع ويب، والنقر بزر الماوس الأيمن وتحديد "Inspect". داخل أدوات المطور، يمكنك فتح المسجل بالضغط على CMD/Control + Shift + p وإدخال "Show Recorder".

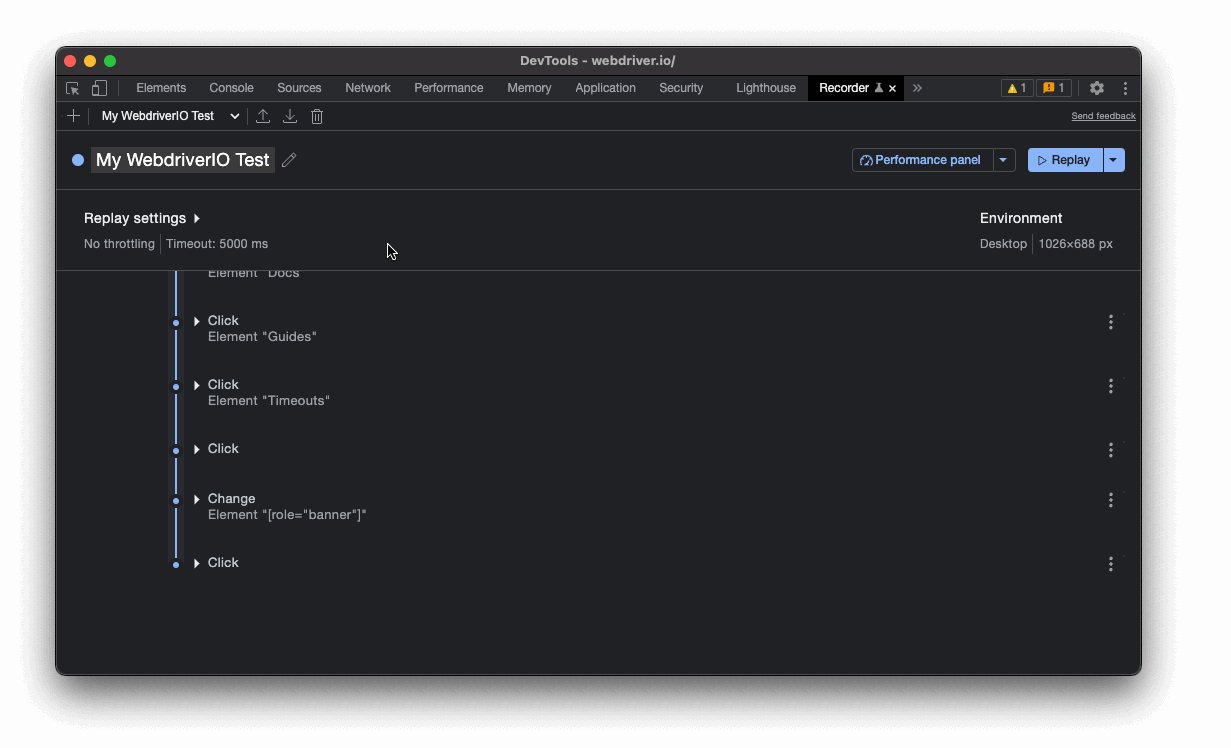
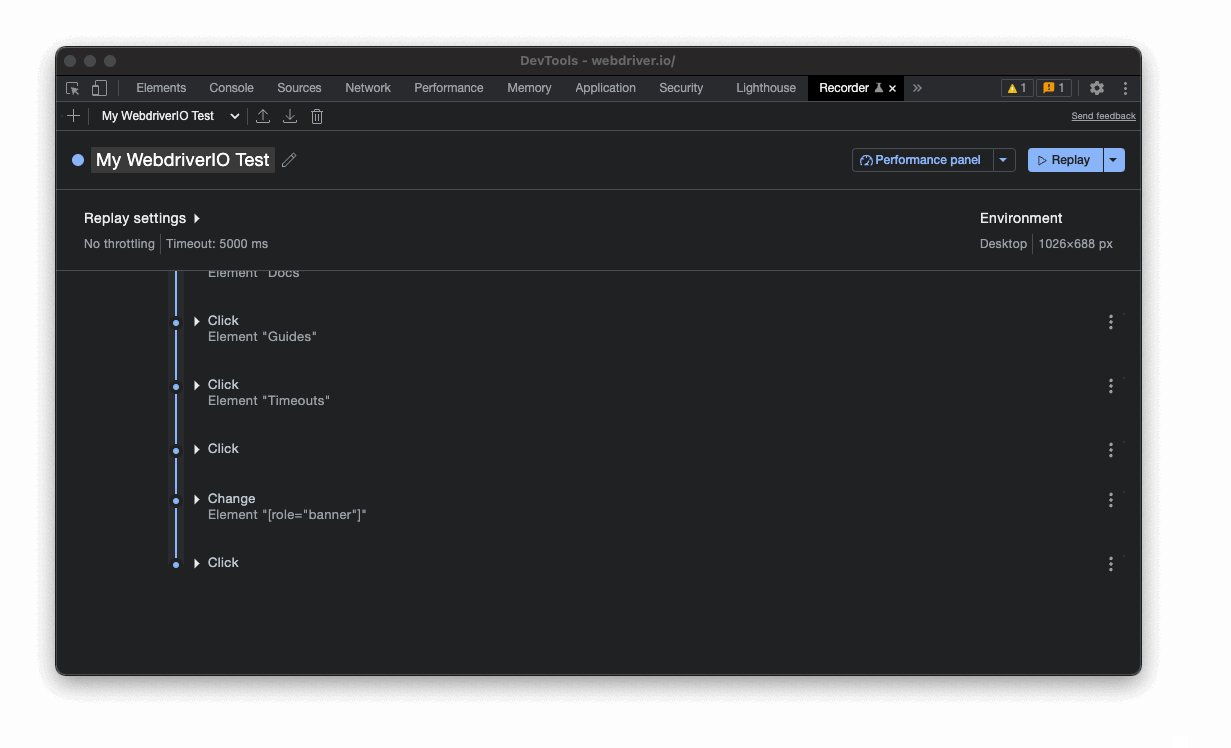
لبدء تسجيل رحلة المستخدم، انقر على "Start new recording"، أعط اختبارك اسمًا ثم استخدم المتصفح لتسجيل اختبارك:

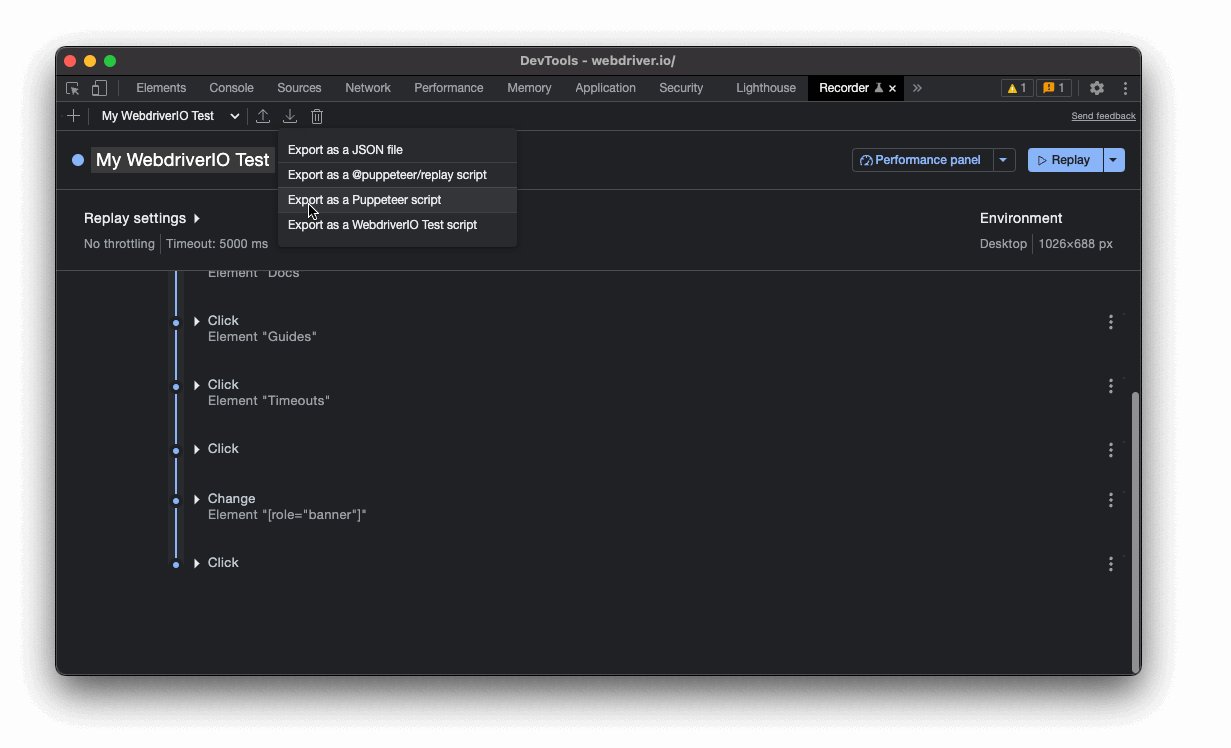
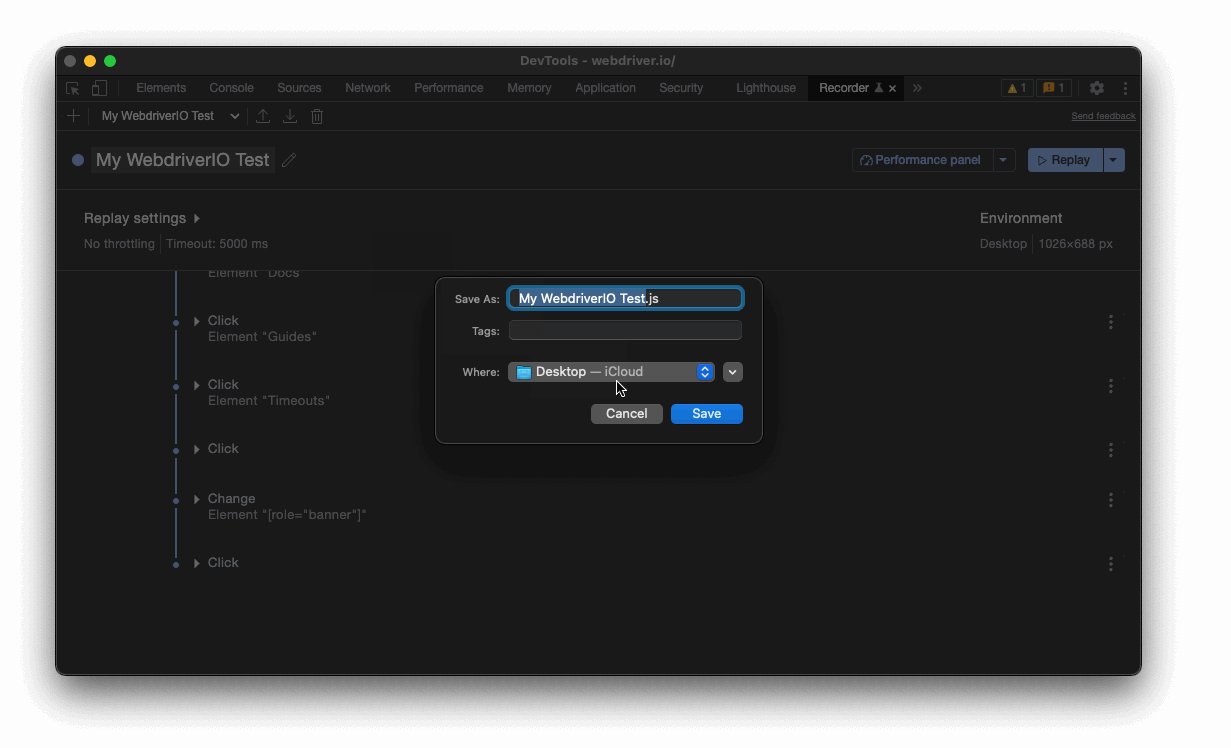
الخطوة التالية، انقر على "Replay" للتحقق مما إذا كان التسجيل ناجحًا ويؤدي ما أردت القيام به. إذا كان كل شيء على ما يرام، انقر على أيقونة التصدير وحدد "Export as a WebdriverIO Test Script":
خيار "Export as a WebdriverIO Test Script" متاح فقط إذا قمت بتثبيت امتداد WebdriverIO Chrome Recorder.

هذا كل شيء!
تصدير التسجيل
إذا قمت بتصدير التدفق كنص اختبار WebdriverIO، فيجب أن يتم تنزيل نص برمجي يمكنك نسخه ولصقه في مجموعة الاختبار الخاصة بك. على سبيل المثال، يبدو التسجيل المذكور أعلاه كما يلي:
describe("My WebdriverIO Test", function () {
it("tests My WebdriverIO Test", function () {
await browser.setWindowSize(1026, 688)
await browser.url("https://webdriver.io/")
await browser.$("#__docusaurus > div.main-wrapper > header > div").click()
await browser.$("#__docusaurus > nav > div.navbar__inner > div:nth-child(1) > a:nth-child(3)").click()rec
await browser.$("#__docusaurus > div.main-wrapper.docs-wrapper.docs-doc-page > div > aside > div > nav > ul > li:nth-child(4) > div > a").click()
await browser.$("#__docusaurus > div.main-wrapper.docs-wrapper.docs-doc-page > div > aside > div > nav > ul > li:nth-child(4) > ul > li:nth-child(2) > a").click()
await browser.$("#__docusaurus > nav > div.navbar__inner > div.navbar__items.navbar__items--right > div.searchBox_qEbK > button > span.DocSearch-Button-Container > span").click()
await browser.$("#docsearch-input").setValue("click")
await browser.$("#docsearch-item-0 > a > div > div.DocSearch-Hit-content-wrapper > span").click()
});
});
تأكد من مراجعة بعض المحددات واستبدالها بأنواع محددات أكثر مرونة إذا لزم الأمر. يمكنك أيضًا تصدير التدفق كملف JSON واستخدام حزمة @wdio/chrome-recorder لتحويله إلى نص اختبار فعلي.
الخطوات التالية
يمكنك استخدام هذا التدفق لإنشاء اختبارات بسهولة لتطبيقاتك. يحتوي مسجل أدوات مطوري Chrome على ميزات إضافية متنوعة، على سبيل المثال:
تأكد من الاطلاع على وثائقهم.
