REPLインターフェース
WebdriverIOはv4.5.0からREPLインターフェースを導入し、フレームワークAPIの学習だけでなく、テストのデバッグや検査にも役立ちます。これはさまざまな方法で使用できます。
まず、npm install -g @wdio/cliをインストールしてCLIコマンドとして使用し、コマンドラインからWebDriverセッションを起動できます。例:
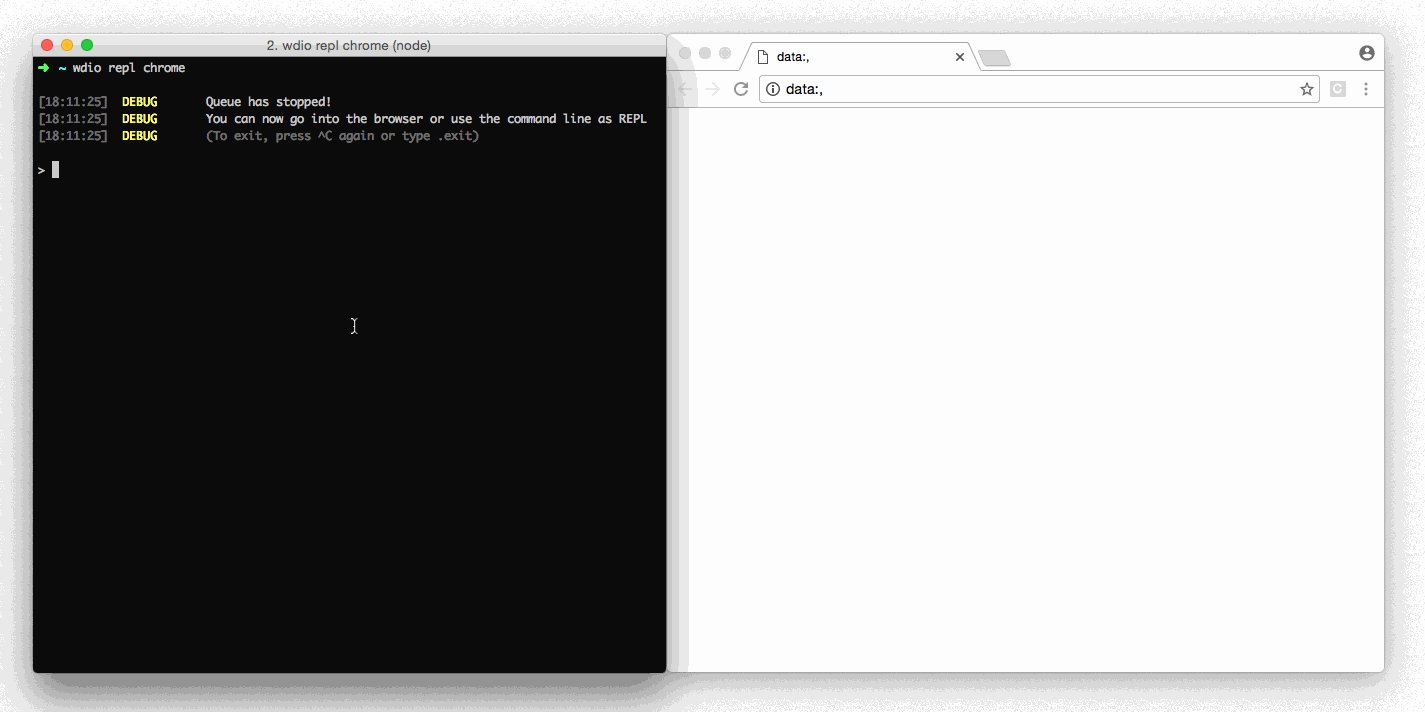
wdio repl chrome
これにより、REPLインターフェースで制御できるChromeブラウザが開きます。セッションを開始するには、ポート4444でブラウザドライバーが実行されていることを確認してください。Sauce Labs(または他のクラウドベンダー)アカウントをお持ちの場合は、次のようにコマンドラインで直接クラウド上のブラウザを実行することもできます:
wdio repl chrome -u $SAUCE_USERNAME -k $SAUCE_ACCESS_KEY
ドライバーが9515などの異なるポートで実行されている場合は、コマンドライン引数--portまたはエイリアス-pで指定できます
wdio repl chrome -u $SAUCE_USERNAME -k $SAUCE_ACCESS_KEY -p 9515
Replは、webdriverIO設定ファイルの機能を使用して実行することもできます。Wdioはcapabilitiesオブジェクト、またはマルチリモート機能リストやオブジェクトをサポートしています。
設定ファイルがcapabilitiesオブジェクトを使用している場合は、設定ファイルへのパスを渡すだけです。マルチリモート機能の場合は、位置引数を使用してリストまたはマルチリモートからどの機能を使用するかを指定します。注:リストの場合、ゼロベースのインデックスを考慮します。
例
capability配列を使用したWebdriverIO:
export const config = {
// ...
capabilities:[{
browserName: 'chrome', // options: `chrome`, `edge`, `firefox`, `safari`, `chromium`
browserVersion: '27.0', // browser version
platformName: 'Windows 10' // OS platform
}]
}
wdio repl "./path/to/wdio.config.js" 0 -p 9515
マルチリモート機能オブジェクトを使用したWebdriverIO:
export const config = {
// ...
capabilities: {
myChromeBrowser: {
capabilities: {
browserName: 'chrome'
}
},
myFirefoxBrowser: {
capabilities: {
browserName: 'firefox'
}
}
}
}
wdio repl "./path/to/wdio.config.js" "myChromeBrowser" -p 9515
またはAppiumを使用してローカルモバイルテストを実行する場合:
- Android
- iOS
wdio repl android
wdio repl ios
これにより、接続されているデバイス/エミュレータ/シミュレータ上でChrome/Safariセッションが開きます。セッションを開始するには、ポート4444でAppiumが実行されていることを確認してください。
wdio repl './path/to/your_app.apk'
これにより、接続されているデバイス/エミュレータ/シミュレータ上でアプリセッションが開きます。セッションを開始するには、ポート4444でAppiumが実行されてい��ることを確認してください。
iOSデバイスの機能は、引数で渡すことができます:
-v-platformVersion: Android/iOSプラットフォームのバージョン-d-deviceName: モバイルデバイスの名前-u-udid: 実機用のudid
使用法:
- Long Parameter Names
- Short Parameter Names
wdio repl ios --platformVersion 11.3 --deviceName 'iPhone 7' --udid 123432abc
wdio repl ios -v 11.3 -d 'iPhone 7' -u 123432abc
REPLセッションで利用可能なオプション(wdio repl --helpを参照)を適用できます。

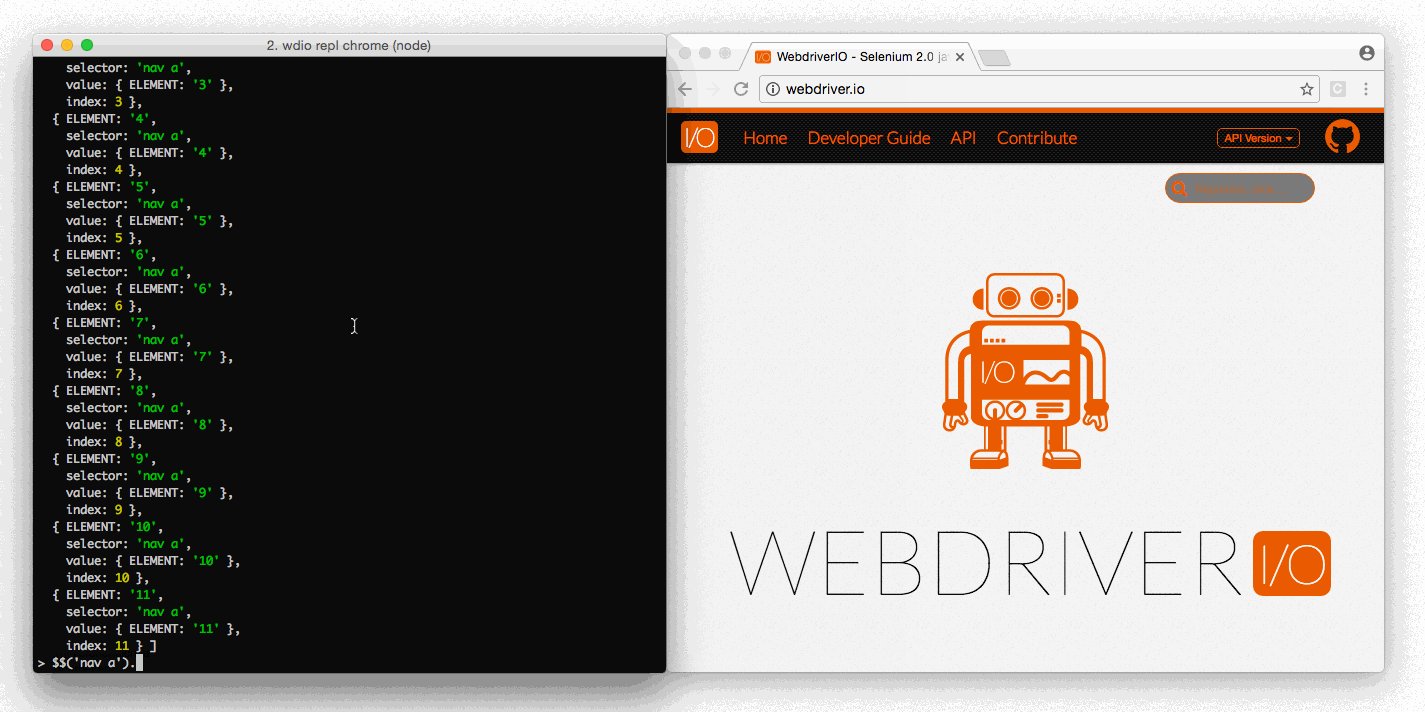
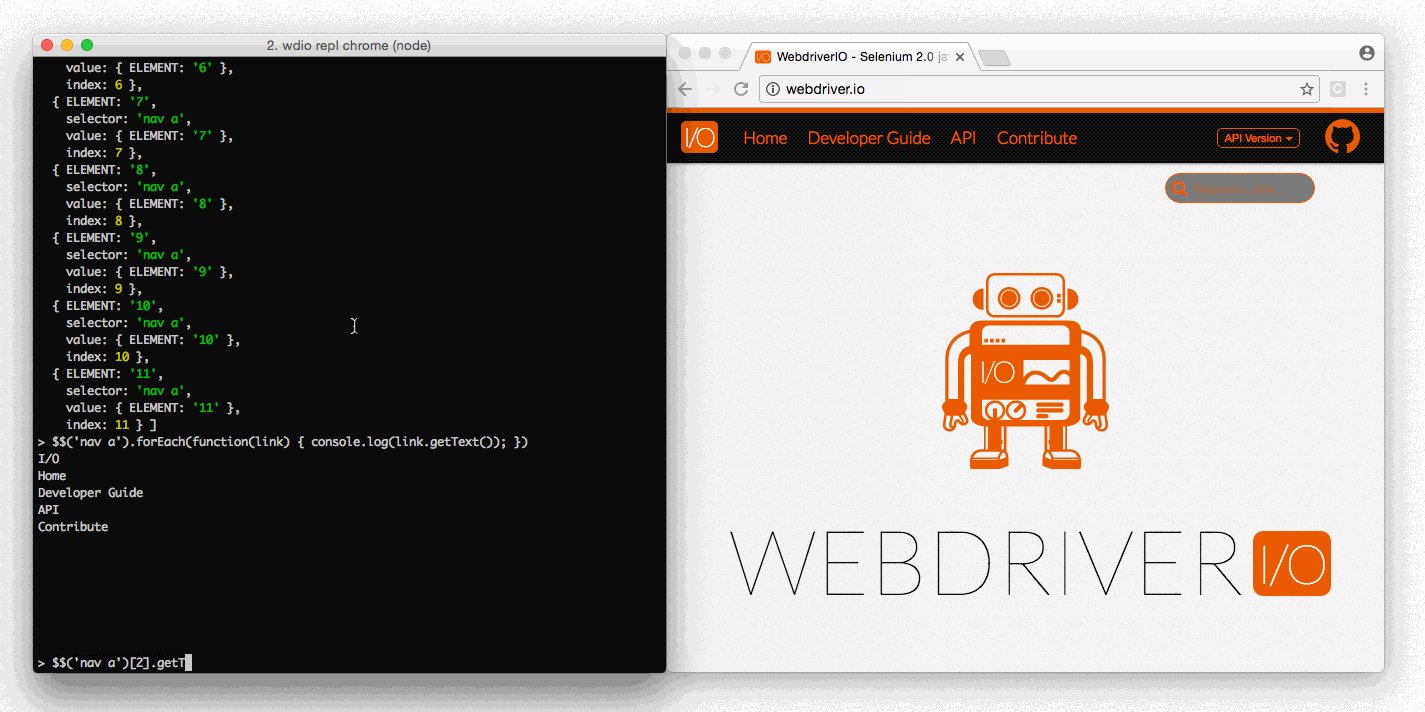
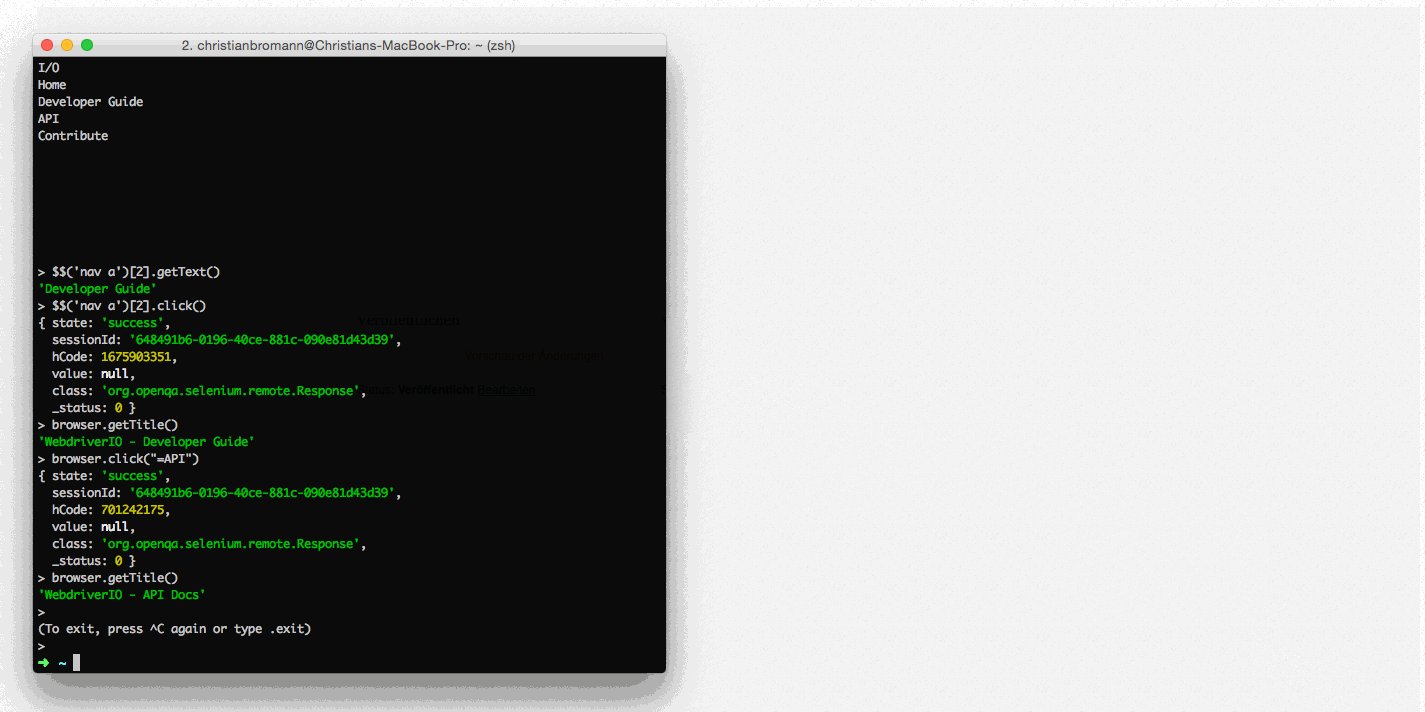
REPLを使用するもう一つの方法は、テスト内でdebugコマンドを使用することです。これにより、呼び出されたときにブラウザが停止し、アプリケーション(開発ツールなど)にジャンプしたり、コマンドラインからブラウザを制御したりできます。これは、一部のコマンドが期待どおりに特定のアクションをトリガーしない場合に役立ちます。REPLを使用すると、最も確実に機能するコマンドを試すことができます。
