Интерфейс REPL
Начиная с версии v4.5.0, WebdriverIO представил интерфейс REPL, который помогает не только изучать API фреймворка, но также отлаживать и проверять ваши тесты. Он может использоваться различными способами.
Во-первых, вы можете использовать его как команду CLI, установив npm install -g @wdio/cli и запустив сессию WebDriver из командной строки, например:
wdio repl chrome
Это откроет браузер Chrome, которым вы можете управлять через интерфейс REPL. Убедитесь, что драйвер браузера запущен на порту 4444 для инициализации сессии. Если у вас есть аккаунт Sauce Labs (или другого облачного провайдера), вы также можете напрямую запустить браузер в облаке через командную строку:
wdio repl chrome -u $SAUCE_USERNAME -k $SAUCE_ACCESS_KEY
Если драйвер запущен на другом порту, например, 9515, его можно указать с помощью аргумента командной строки --port или сокращенно -p
wdio repl chrome -u $SAUCE_USERNAME -k $SAUCE_ACCESS_KEY -p 9515
Repl также может быть запущен с использованием возможностей из конфигурационного файла webdriverIO. Wdio поддерживает объект capabilities; или; список возможностей multiremote или объект.
Если конфигурационный файл использует объект capabilities, просто укажите путь к файлу конфигурации, а если это возможность multiremote, то укажите, какую возможность использовать из списка или multiremote, используя позиционный аргумент. Примечание: для списка мы используем индекс с нуля.
Пример
WebdriverIO с массивом capabilities:
export const config = {
// ...
capabilities:[{
browserName: 'chrome', // options: `chrome`, `edge`, `firefox`, `safari`, `chromium`
browserVersion: '27.0', // browser version
platformName: 'Windows 10' // OS platform
}]
}
wdio repl "./path/to/wdio.config.js" 0 -p 9515
WebdriverIO с объектом возможностей multiremote:
export const config = {
// ...
capabilities: {
myChromeBrowser: {
capabilities: {
browserName: 'chrome'
}
},
myFirefoxBrowser: {
capabilities: {
browserName: 'firefox'
}
}
}
}
wdio repl "./path/to/wdio.config.js" "myChromeBrowser" -p 9515
Или если вы хотите запустить локальные мобильные тесты с использованием Appium:
- Android
- iOS
wdio repl android
wdio repl ios
Это откроет сессию Chrome/Safari на подключенном устройстве/эмуляторе/симуляторе. Убедитесь, что Appium запущен на порту 4444 для инициализации сессии.
wdio repl './path/to/your_app.apk'
Это откроет сессию приложения на подключенном устройстве/эмуляторе/симуляторе. Убедитесь, что Appium запущен на порту 4444 для инициализации сессии.
Возможности для устройства iOS можно передать с аргументами:
-v-platformVersion: версия платформы Android/iOS-d-deviceName: имя мобильного устройства-u-udid: udid для реальных устройств
И�спользование:
- Long Parameter Names
- Short Parameter Names
wdio repl ios --platformVersion 11.3 --deviceName 'iPhone 7' --udid 123432abc
wdio repl ios -v 11.3 -d 'iPhone 7' -u 123432abc
Вы можете применить любые доступные опции (см. wdio repl --help) для вашей сессии REPL.

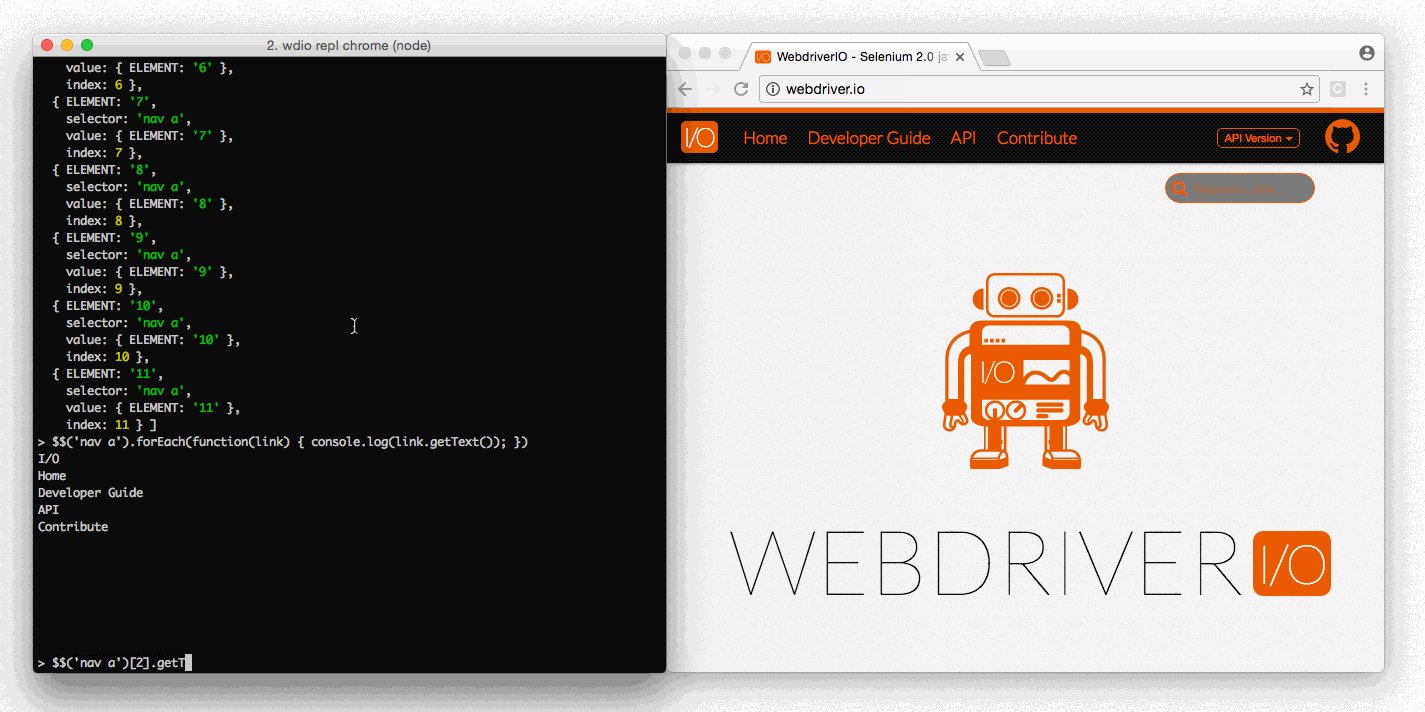
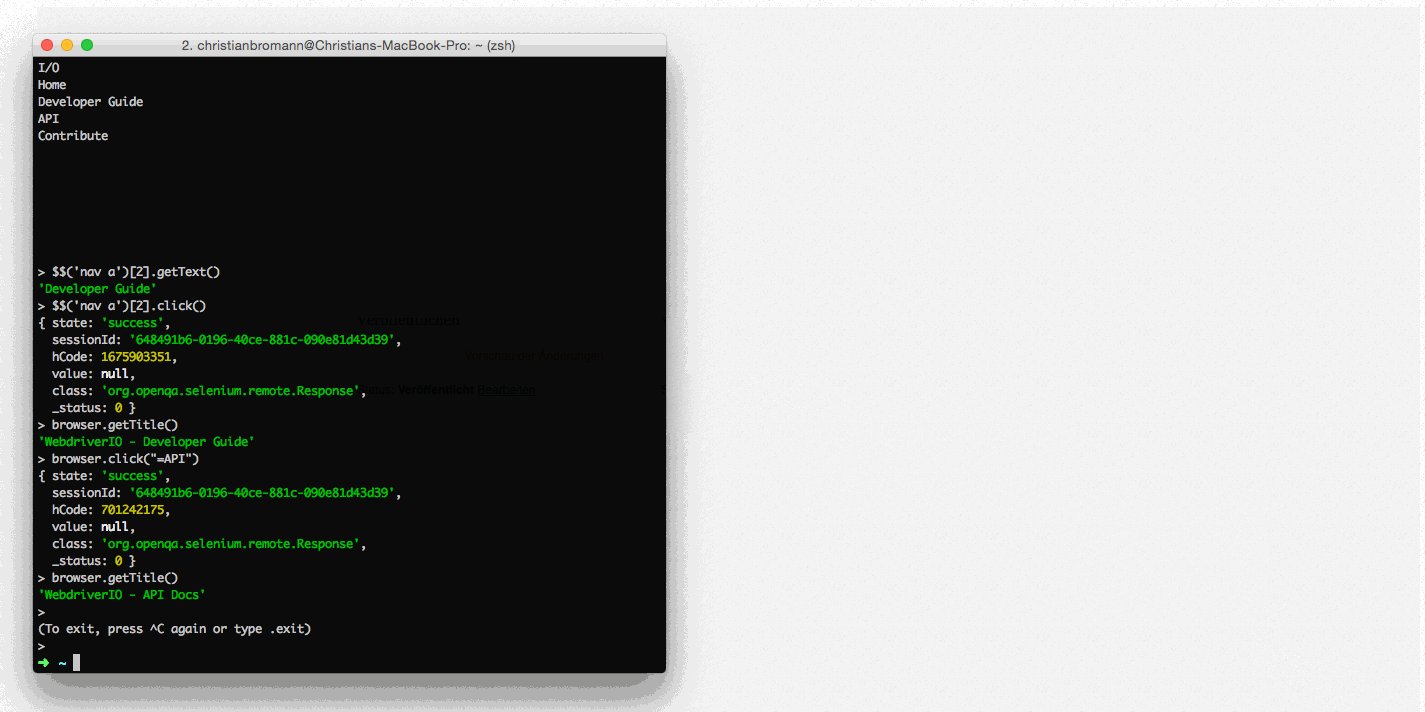
Другой способ использования REPL - это внутри ваших тестов через команду debug. Это останов�ит браузер при вызове и позволит вам перейти в приложение (например, в инструменты разработчика) или управлять браузером из командной строки. Это полезно, когда некоторые команды не срабатывают должным образом. С помощью REPL вы можете попробовать разные команды, чтобы определить, какие из них работают наиболее надежно.
