Slack Reporter Репортер
wdio-slack-reporter это пакет сторонних разработчиков, для получения дополнительной информации, пожалуйста, посетите GitHub | npm



Репортер от WebdriverIO, использующий Incoming webhook и Web API для отправки результатов в Slack.
📢 Важное уведомление
Миграция на filesUploadV2 из-за устаревания files.upload
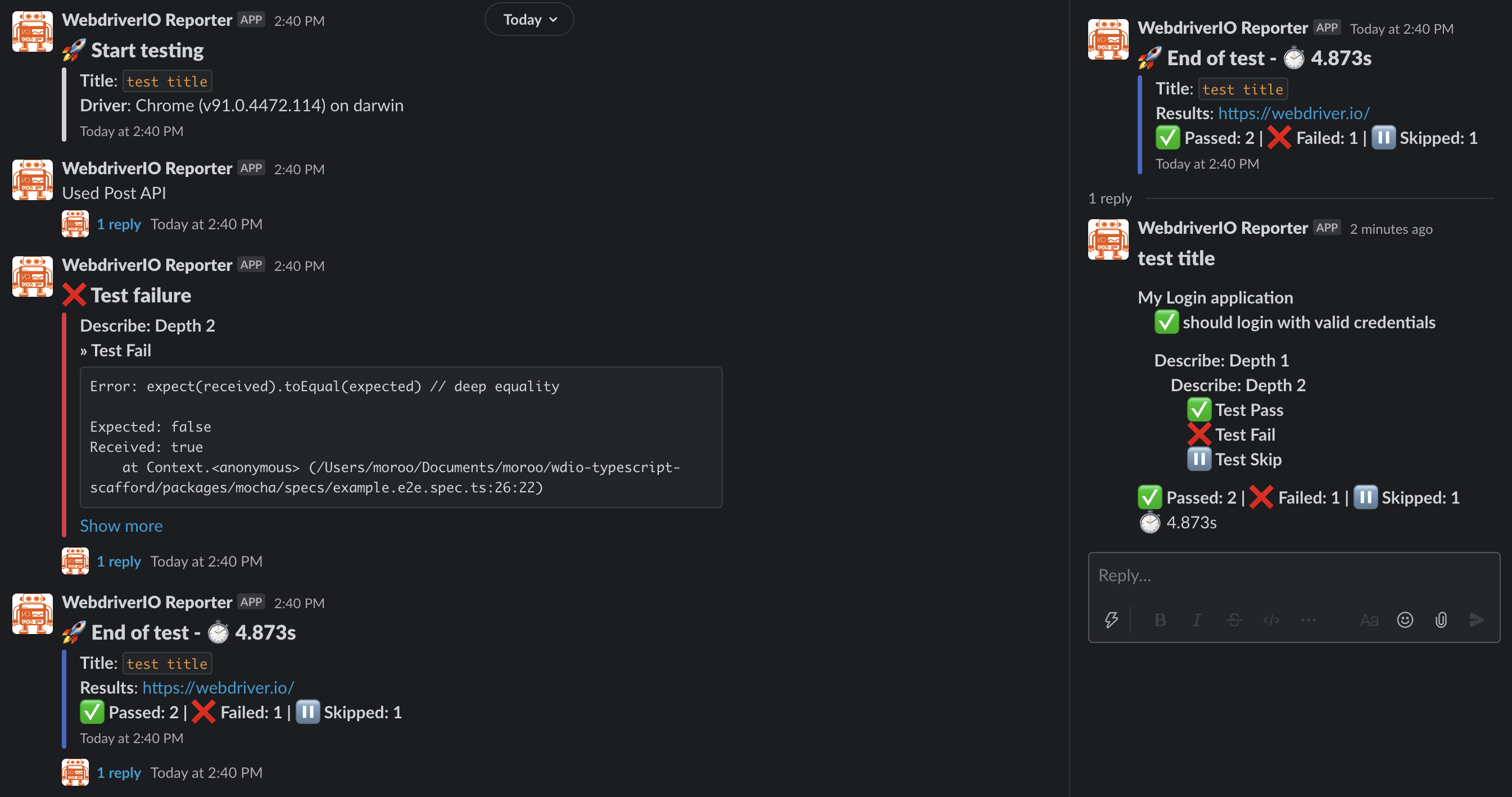
Скриншот уведомления Slack

Политика поддержки версий WebdriverIO
Версии WebdriverIO, поддерживаемые в этом проекте, следуют политике поддержки WebdriverIO. Политику поддержки WebdriverIO можно проверить здесь.
Установка
Самый простой способ - сохранить @moroo/wdio-slack-reporter как devDependency в вашем package.json.
{
"devDependencies": {
"@moroo/wdio-slack-reporter": "^9.0.0"
}
}
Вы можете сделать это просто:
- NPM
npm install @moroo/wdio-slack-reporter --save-dev
- Yarn
yarn add -D @moroo/wdio-slack-reporter
Инструкции по установке WebdriverIO можно найти здесь.
Конфигурация
Чтобы использовать репортер, вам нужно добавить slack в массив reporters в файле wdio.conf.js
// wdio.conf.js
import SlackReporter from '@moroo/wdio-slack-reporter';
export const config: WebdriverIO.Config = {
reporters: [
[
SlackReporter,
{
slackOptions: {
type: 'web-api',
channel: process.env.SLACK_CHANNEL || 'Cxxxxxxxxxx',
token: process.env.SLACK_BOT_TOKEN || 'xoxb-xxxxxxxxxx-xxxxxx...',
},
},
],
],
};
Параметры конфигурации
Поддерживаются следующие параметры конфигурации.
Для отправки уведомлений необходимо настроить webhook или web-api.
Если настроены и web-api, и webhook, используется web-api.
Webhook (Incoming Webhook)
webhook (Обязательно)
Incoming Webhook канала slack, в который должны отправляться уведомления. Если URL не настроен, уведомления не будут отправляться.
- Область:
webhook - Тип:
string
username (Опционально)
Зн�ачение username появится в уведомлении slack как пользователь, отправивший его.
- Область:
webhook - Тип:
string - По умолчанию:
"WebdriverIO Reporter"
icon_url (Опционально)
URL иконки, отображаемой в slack
- Область:
webhook - Тип:
string - По умолчанию:
"https://webdriver.io/img/webdriverio.png"
[!TIP] Помимо этих, все параметры, определенные в спецификации Slack Incoming Webhook, также могут использоваться.
Web API (Slack Bot)
token (Обязательно)
Web API канала slack, в который должны отп�равляться уведомления. Требуется токен бот-пользователя. Токены доступа бота всегда начинаются с xoxb.
Токен бота требует область действия OAuth chat:write, files:write.
Смотрите ниже для получения дополнительной информации.
- Область:
web-api - Тип:
string
channel (Обязательно)
Канал, приватная группа или IM-канал для отправки сообщения. Может быть закодированным ID или именем. Смотрите ниже для получения дополнительной информации.
"Как найти ID канала" - stackoverflow -
- Область:
web-api - Тип:
string
[!TIP] Помимо этих, все параметры, определенные в спецификации Slack Web API, также могут использоваться.
uploadScreenshotOfFailedCase (Опционально)
Установите этот параметр в true, чтобы прикрепить скриншот к проваленному случаю.
- Область:
web-api - Тип:
boolean - По умолчанию:
true
notifyDetailResultThread (Опционально)
Этот параметр работает только если параметр notifyTestFinishMessage установлен в true.
Установите этот параметр в true, если вы хотите добавить нить с подробностями результатов к уведомлению о результатах теста, размещенному в Slack.
- Область:
web-api - Тип:
boolean - По умолчанию:
true
filterForDetailResults (Опционально)
Этот параметр работает только если параметр notifyDetailResultThread установлен в true.
Добавьте нужный фильтр в этот параметр массива, и подробные результаты будут отфильтрованы в Slack и отправлены в нить.
(Если нет фильтров (массив пуст или не определен), применяются все фильтры.)
Список фильтров: passed, failed, pending, skipped
- Область:
web-api - Тип:
array (passed | failed | pending | skipped) - По умолчанию:
['passed', 'failed', 'pending', 'skipped']
createScreenshotPayload (Опционально)
Этот параметр настраивает полезную нагрузку, которая загружается со скриншотом для неудачного теста.
- Область:
web-api - Тип:
function
createResultDetailPayload (Опционально)
Этот параметр настраивает полезную нагрузку, которая уведомляет о подробных результатах теста.
- Область:
web-api - Тип:
function
Общие
title (Опционально)
Установите этот параметр в заголовок теста.
- Область:
webhook,web-api - Тип:
string
resultsUrl (Опционально)
Предоставьте ссылку на результаты теста. Это кликабельная ссылка в уведомлении.
- Область:
webhook,web-api - Тип:
string
notifyTestStartMessage (Опционально)
Установите этот параметр в true, чтобы отправлять уведомления о начале теста.
- Область:
webhook,web-api - Тип:
boolean - По умолчанию:
true
notifyFailedCase (Опционально)
Установите этот параметр в true, чтобы прикрепить проваленные случаи к результатам теста, отправляемым в Slack.
- Область:
webhook,web-api - Тип:
boolean - По умолчанию:
true
notifyTestFinishMessage (Опционально)
Установите этот параметр в true, чтобы отправлять уведомления о завершении теста.
- Область:
webhook,web-api - Тип:
boolean - По умолчанию:
true
useScenarioBasedStateCounts (Опционально) - Только Cucumber
Установите этот параметр в true, чтобы изменить подсчет состояний с теста (шагов) на сценарий. (Только Cucumber)
- Область:
webhook,web-api - Тип:
boolean - По умолчанию:
false
emojiSymbols (Опционально)
Этот параметр изменяет набор эмодзи по умолчанию.
- Область:
webhook,web-api - Тип:
object - По умолчанию:
- passed - ✅
:white_check_mark: - failed - ❌
:x: - skipped - ⏸
:double_vertical_bar: - pending - ❔
:grey_question: - start - 🚀
:rocket: - finished - 🏁
:checkered_flag: - watch - ⏱
:stopwatch:
- passed - ✅
createStartPayload (Опционально)
Этот параметр настраивает полезную нагрузку, которая уведомляет о начале теста.
- Область:
webhook,web-api - Тип:
function
createFailedTestPayload (Опционально)
Этот параметр настраивает полезную нагрузку, которая уведомляет о неудаче теста.
- Область:
webhook,web-api - Тип:
function
createResultPayload (Опционально)
Этот параметр настраивает полезную нагрузку, которая уведомляет о результатах теста.
- Область:
webhook,web-api - Тип:
function
Использование Incoming Webhook
Если вы используете webhook, невозможно создавать нити и загружать файлы.
Поэтому функции, связанные с upload и thread, недоступны.
Пример конфигурации
// wdio.conf.js
import SlackReporter from "@moroo/wdio-slack-reporter";
export.config = {
reporters: [
[
SlackReporter, {
// Настройте параметры Slack для использования webhook.
slackOptions: {
type: 'webhook',
webhook: process.env.SLACK_WEBHOOK_URL || "https://hooks.slack.com/........",
username: "WebdriverIO Reporter",
"icon-url": "https://webdriver.io/img/webdriverio.png",
},
// Установите заголовок теста.
title: 'Slack Reporter Test',
// Установите URL результатов теста.
resultsUrl: process.env.JENKINS_URL,
// Настройте уведомление о завершении теста
notifyTestFinishMessage: true,
// Установите подсчет состояний на основе сценария (Только Cucumber)
useScenarioBasedStateCounts: true,
// Настройте эмодзи для Slack.
emojiSymbols: {
passed: ':white_check_mark:',
failed: ':x:',
skipped: ':double_vertical_bar:',
pending: ':grey_question:',
start: ':rocket:',
finished: ':checkered_flag:',
watch: ':stopwatch:'
},
// Переопределить функцию createStartPayload.
createStartPayload: function (runnerStats: RunnerStats): IncomingWebhookSendArguments {
const payload: IncomingWebhookSendArguments = {
// делаем что-то...
}
return payload;
},
// Переопределить функцию createFailedTestPayload.
createFailedTestPayload: function (testStats: TestStats): IncomingWebhookSendArguments {
const payload: IncomingWebhookSendArguments = {
// делаем что-то...
}
return payload;
},
// Переопределить функцию createResultPayload.
createResultPayload: function (runnerStats: RunnerStats, stateCounts: StateCount): IncomingWebhookSendArguments {
const payload: IncomingWebhookSendArguments = {
// делаем что-то...
}
return payload;
}
}
],
],
};
Использование Web API
Для использования API вам нужны разрешения, такие как указанные ниже.
chat:write, files:write. Смотрите ниже для получения дополнительной информации.
Пример конфигурации
// wdio.conf.js
import SlackReporter from "@moroo/wdio-slack-reporter";
export.config = {
reporters: [
[
SlackReporter, {
// Настройте параметры Slack для использования web-api.
slackOptions: {
type: 'web-api',
token: process.env.SLACK_BOT_TOKEN || "xoxb-xxxxxxxxxx-xxxxxx...",,
channel: process.env.SLACK_CHANNEL || "Cxxxxxxxxxx",
// Установите этот параметр в true, чтобы прикрепить скриншот к проваленному случаю.
uploadScreenshotOfFailedCase: true,
// Установите этот параметр в true, если вы хотите добавить нить с подробностями результатов к уведомлению о результатах теста, размещенному в Slack.
notifyDetailResultThread: true,
// Установите фильтр для подробных результатов. (если массив пуст или не определен, применяются все фильтры.)
filterForDetailResults: [
'passed',
'failed',
'pending',
'skipped'
],
// Переопределить функцию createScreenshotPayload.
createScreenshotPayload: function (testStats: TestStats, screenshotBuffer: string | Buffer<ArrayBufferLike>): FilesUploadArguments {
const payload: FilesUploadArguments = {
// делаем что-то...
}
return payload;
},
// Переопределить функцию createResultDetailPayload.
createResultDetailPayload: function (runnerStats: RunnerStats, stateCounts: StateCount): ChatPostMessageArguments {
const payload: ChatPostMessageArguments = {
// делаем что-то...
}
return payload;
}
},
// Установите заголовок теста.
title: 'Slack Reporter Test',
// Установите URL результатов теста.
resultsUrl: process.env.JENKINS_URL,
// Настройте уведомление о завершении теста
notifyTestFinishMessage: true,
// Установите подсчет состояний на основе сценария (Только Cucumber)
useScenarioBasedStateCounts: true,
// Настройте эмодзи для Slack.
emojiSymbols: {
passed: ':white_check_mark:',
failed: ':x:',
skipped: ':double_vertical_bar:',
pending: ':grey_question:',
start: ':rocket:',
finished: ':checkered_flag:',
watch: ':stopwatch:'
},
// Переопределить функцию createStartPayload.
createStartPayload: function (runnerStats: RunnerStats): IncomingWebhookSendArguments {
const payload: IncomingWebhookSendArguments = {
// делаем что-то...
}
return payload;
},
// Переопределить функцию createFailedTestPayload.
createFailedTestPayload: function (testStats: TestStats): IncomingWebhookSendArguments {
const payload: IncomingWebhookSendArguments = {
// делаем что-то...
}
return payload;
},
// Переопределить функцию createResultPayload.
createResultPayload: function (runnerStats: RunnerStats, stateCounts: StateCount): IncomingWebhookSendArguments {
const payload: IncomingWebhookSendArguments = {
// делаем что-то...
}
return payload;
}
}
],
],
};
Поддерживаемый API
getResultsUrl
тип:
() => string | undefined
Получить URL результатов.
// getResultsUrl.spec.ts
import SlackReporter from '@moroo/wdio-slack-reporter';
describe('Get the resultsUrl value', function () {
before(function () {
const resultsUrl = SlackReporter.getResultsUrl();
if (resultsUrl) {
// делаем что-то...
}
});
it('Do something', function () {
// делаем что-то...
});
});
setResultsUrl
тип:
(url: string) => void
Установить URL результатов.
(Это полезно, если URL с результатами тестов меняется каждый раз.)
// setResultsUrl.spec.ts
import SlackReporter from '@moroo/wdio-slack-reporter';
import { RESULTS_URL } from '../constants';
describe('Set the resultsUrl value', function () {
before(function () {
const resultsUrl = RESULTS_URL + new Date().toISOString();
SlackReporter.setResultsUrl(resultsUrl);
});
it('Do something', function () {
// делаем что-то...
});
});
uploadFailedTestScreenshot
тип:
(data: string | Buffer<ArrayBufferLike>) => void
Добавить скриншот как нить к уведомлению о проваленном тесте.
(Если вы используете webhook, это выведет предупреждение и ничего не сделает.)
// консоль терминала
WARN @moroo/slack-wdio-reporter: Not using web-api or disabled notifyFailedCase or uploadScreenshotOfFailedCase options.
// wdio.conf.js
export.config = {
afterTest: async function (test, context, result) {
if (error) {
const result = await browser.takeScreenshot();
SlackReporter.uploadFailedTestScreenshot(result);
}
}
}
postMessage
тип:
(payload: ChatPostMessageArguments) => Promise<WebAPICallResult>
Опубликовать сообщение в Slack.
(Если вы используете webhook, это вызовет ошибку.)
// консоль терминала
ERROR @moroo/slack-wdio-reporter: Not using web-api.
// post.spec.ts
import SlackReporter, {
ChatPostMessageArguments,
WebAPICallResult,
} from '@moroo/wdio-slack-reporter';
describe('Post Function Test', function () {
it('Post a message', async function () {
const payload: ChatPostMessageArguments = {
// делаем что-то...
};
const result: WebAPICallResult = await SlackReporter.post(payload);
});
});
upload
тип:
({ payload: FilesUploadArguments; options: FilesUploadV2Options }) => Promise<WebAPICallResult & {files: FilesCompleteUploadExternalResponse[];}>
Загрузить файл в Slack.
(Если вы используете webhook, это вызовет ошибку.)
// консоль терминала
ERROR @moroo/slack-wdio-reporter: Not using web-api.
// upload.spec.ts
import SlackReporter, {
FilesUploadArguments,
WebAPICallResult,
} from '@moroo/wdio-slack-reporter';
describe('Upload Function Test', function () {
it('Upload a files', async function () {
const payload: FilesUploadArguments = {
// делаем что-то...
};
const options: FilesUploadV2Options = {
waitForUpload: true,
retry: 3,
interval: 1000,
};
const result: WebAPICallResult = await SlackReporter.upload({
payload,
options,
});
});
});
send
тип:
(payload: IncomingWebhookSendArguments) => Promise<IncomingWebhookResult>
Отправить сообщение в Slack.
(Если вы используете web-api, это вызовет ошибку.)
// консоль терминала
ERROR @moroo/slack-wdio-reporter: Not using webhook.
// send.spec.ts
import SlackReporter, {
IncomingWebhookSendArguments,
IncomingWebhookResult,
} from '@moroo/wdio-slack-reporter';
describe('Sand Function Test', function () {
it('Send a message', async function () {
const payload: IncomingWebhookSendArguments = {
// делаем что-то...
};
const result: IncomingWebhookResult = await SlackReporter.send(payload);
});
});
Добавление скриншота
Если вы хотите добавить скриншот как нить к уведомлению о проваленном тесте, добавьте функцию uploadFailedTestScreenshot после создания скриншота.
// wdio.conf.js
export.config = {
afterTest: async function (test, context, result) {
if (error) {
const result = await browser.takeScreenshot();
SlackReporter.uploadFailedTestScreenshot(result);
}
}
}
Известные проблемы
Не синхронизировано
Если возникает следующая ошибка, установите reporterSyncInterval, reporterSyncTimeout в wdio.conf.js.
ERROR @wdio/runner: Error: Some reporters are still unsynced: SlackReporter
//wdio.conf.js
export.config = {
//
// Определяет интервал, с которым репортер должен проверять, синхронизированы ли они, если они сообщают свои логи асинхронно (например, если логи транслируются стороннему поставщику).
reporterSyncInterval: 500,
// Определяет максимальное время, которое репортеры имеют для завершения загрузки всех своих логов, пока тестраннер не выдаст ошибку.
reporterSyncTimeout: 20000,
}
Опция Jasmine - expectationResultHandler
Добавление функции uploadFailedTestScreenshot здесь также не работает.
Это происходит потому, что функция работает после каждого теста, поэтому текущий тест неизвестен.
// wdio.conf.js
export.config = {
jasmineOpts: {
// Jasmine default timeout
defaultTimeoutInterval: 60000,
//
// Фреймворк Jasmine позволяет перехватывать каждое утверждение, чтобы регистрировать состояние приложения
// или веб-сайта в зависимости от результата. Например, удобно делать скриншот каждый раз,
// когда утверждение не проходит.
expectationResultHandler: function (passed, assertion) {
if (passed) {
return;
}
/*
Добавление функции uploadFailedTestScreenshot здесь также не работает.
Это происходит потому, что функция работает после каждого теста, поэтому текущий тест неизвестен.
[x] const result = await browser.takeScreenshot();
[x] SlackReporter.uploadFailedTestScreenshot(result);
*/
},
},
// Добавьте здесь.
afterTest: async function (test, context, result) {
if (result.error) {
const result = await browser.takeScreenshot();
SlackReporter.uploadFailedTestScreenshot(result);
}
}
}

