Jenkins
WebdriverIOはJenkinsのようなCIシステムと�の緊密な統合を提供しています。junitレポーターを使用することで、テストのデバッグやテスト結果の追跡が簡単にできます。統合は非常に簡単です。
junitテストレポーターをインストールします:$ npm install @wdio/junit-reporter --save-dev)- JenkinsがXUnit結果を見つけられる場所に保存するようにコンフィグを更新し、
(
junitレポーターを指定します):
// wdio.conf.js
module.exports = {
// ...
reporters: [
'dot',
['junit', {
outputDir: './'
}]
],
// ...
}
どのフレームワークを選ぶかはあなた次第です。レポートは似たようなものになります。 このチュートリアルでは、Jasmineを使用します。
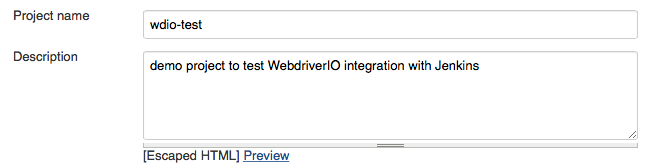
いくつかのテストを書いた後、新しいJenkinsジョブをセットアップできます。名前と説明を付けましょう:

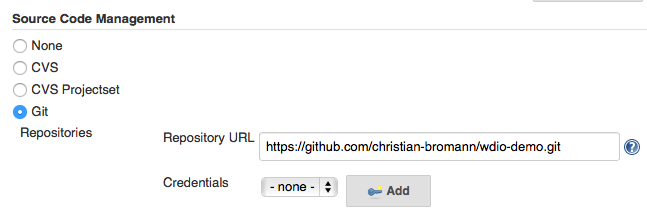
そして、常にリポジトリの最新バージョンを取得するようにします:

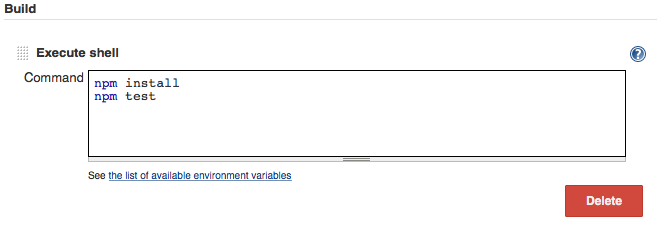
ここが重要なポイントです: シェルコマンドを実行するbuildステップを作成します。buildステップはプロジェクトをビルドする必要があります。このデモプロジェクトは外部アプリをテストするだけなので、何もビルドする必要はありません。node依存関係をインストールしてnpm testコマンド(これはnode_modules/.bin/wdio test/wdio.conf.jsのエイリアスです)を実行するだけです。
AnsiColorのようなプラグインをイ��ンストールしてもログに色がつかない場合は、環境変数FORCE_COLOR=1を付けてテストを実行してください(例:FORCE_COLOR=1 npm test)。

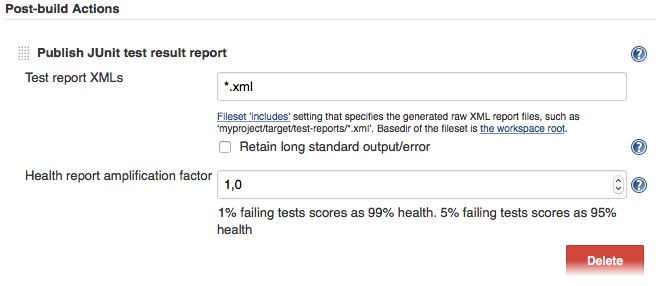
テスト後、JenkinsにXUnitレポートを追跡させたいでしょう。そのためには、_"Publish JUnit test result report"_と呼ばれるポストビルドアクションを追加する必要があります。
XUnitを追跡するための外部XUnitプラグインをインストールすることもできます。JUnitのものは基本的なJenkinsインストールに付属しており、今のところ十分です。
コンフィグファイルによると、XUnitレポートはプロジェクトのルートディレクトリに保存されます。これらのレポートはXMLファイルです。レポートを追跡するために必要なのは、JenkinsをルートディレクトリのすべてのXMLファイルにポイントすることだけです:

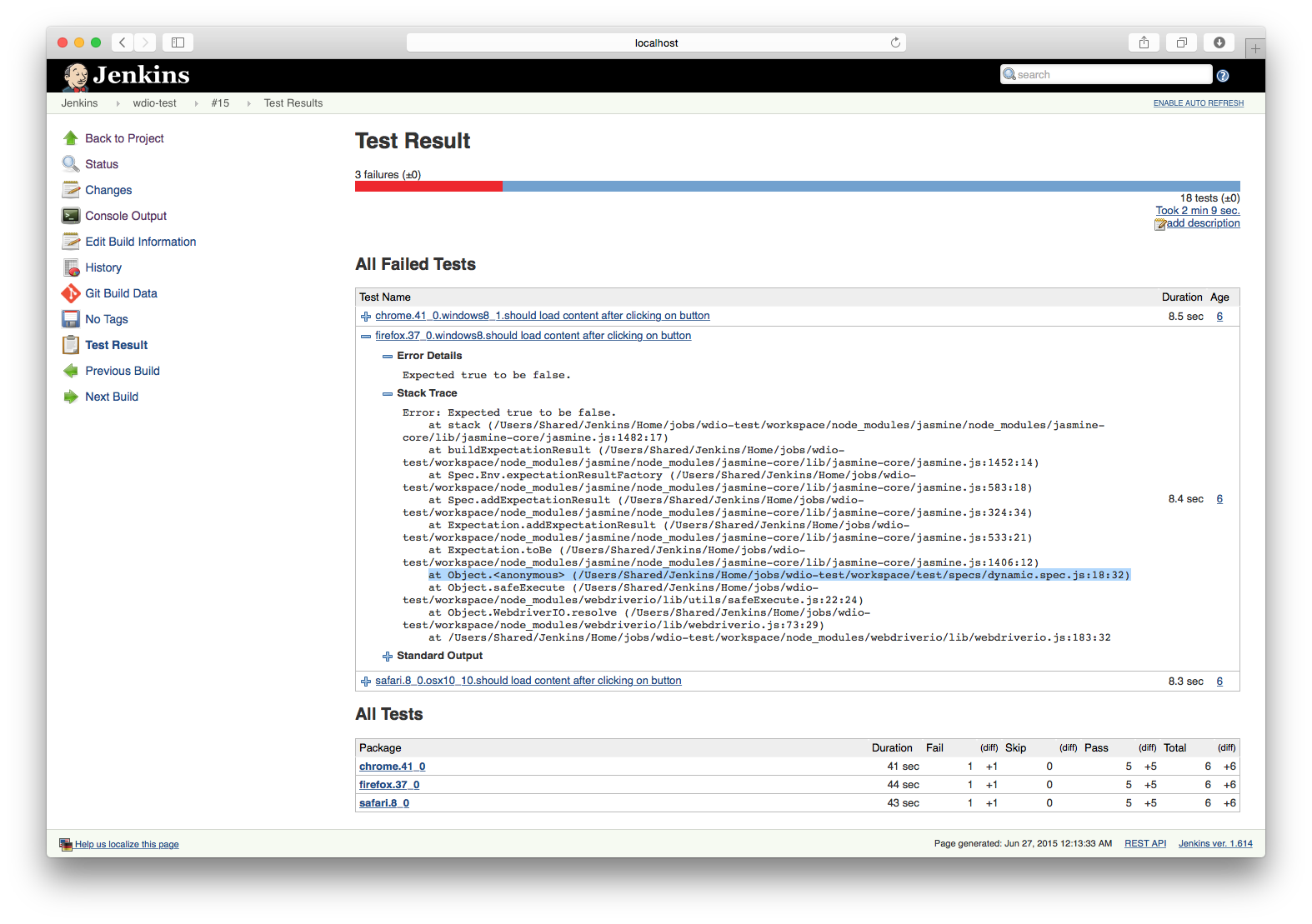
これで完了です!WebdriverIOジョブを実行するようにJenkinsをセットアップしました。ジョブは詳細なテスト結果を提供し、履歴チャート、失敗したジョブのスタックトレース情報、各テストで使用されたペイロード付きのコマンドリストが含まれています。