Bamboo
WebdriverIOはBambooのようなCIシステムとの緊密な統合を提供しています。JUnitまたはAllureレポーターを使用することで、テストのデバッグやテスト結果の追跡が簡単にできます。統合は非常に簡単です。
- JUnitテストレポーターをインストールします:
$ npm install @wdio/junit-reporter --save-dev) - BambooがJUnit結果を見つけられる場所に保存するように設定を更新します(そして
junitレポーターを指定します):
// wdio.conf.js
module.exports = {
// ...
reporters: [
'dot',
['junit', {
outputDir: './testresults/'
}]
],
// ...
}
注意: テスト結果をルートフォルダではなく、別のフォルダに保存することは常に良い標準です。
// wdio.conf.js - 並列でテストを実行する場合
module.exports = {
// ...
reporters: [
'dot',
['junit', {
outputDir: './testresults/',
outputFileFormat: function (options) {
return `results-${options.cid}.xml`;
}
}]
],
// ...
}
レポートはすべてのフレームワークで同様になり、Mocha、JasmineまたはCucumberのいずれかを使用できます。
この時点で、テストが作成され、結果が./testresults/フォルダに生成され、Bambooが稼働していると思います。
BambooにテストをIntegrateする
-
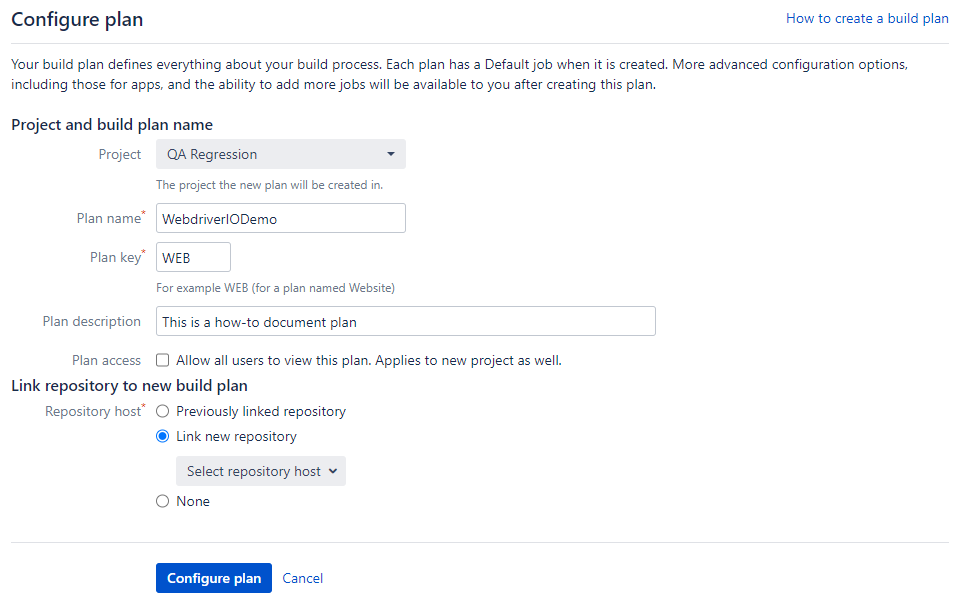
Bambooプロジェクトを開く
新しいプランを作成し、リポジトリをリンクして(常にリポジトリの最新バージョンを指すようにしてください)、ステ��ージを作成します

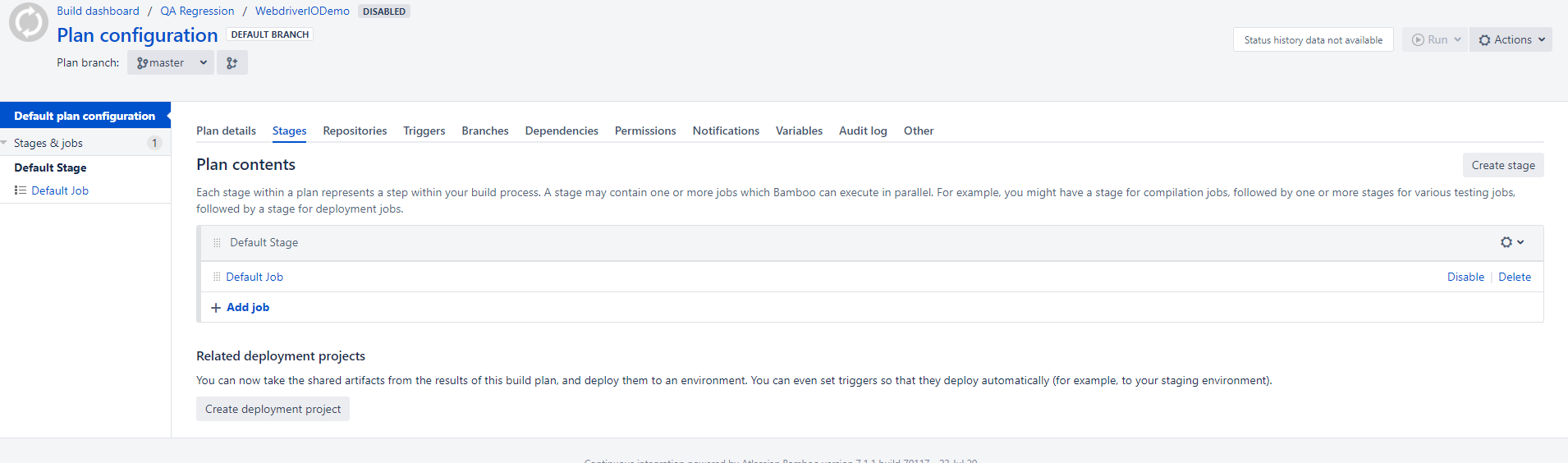
私はデフォルトのステージとジョブで進めます。あなたの場合は、独自のステージとジョブを作成できます

-
テストジョブを開き、Bambooでテストを実行するタスクを作成します
タスク1: ソースコードのチェックアウト
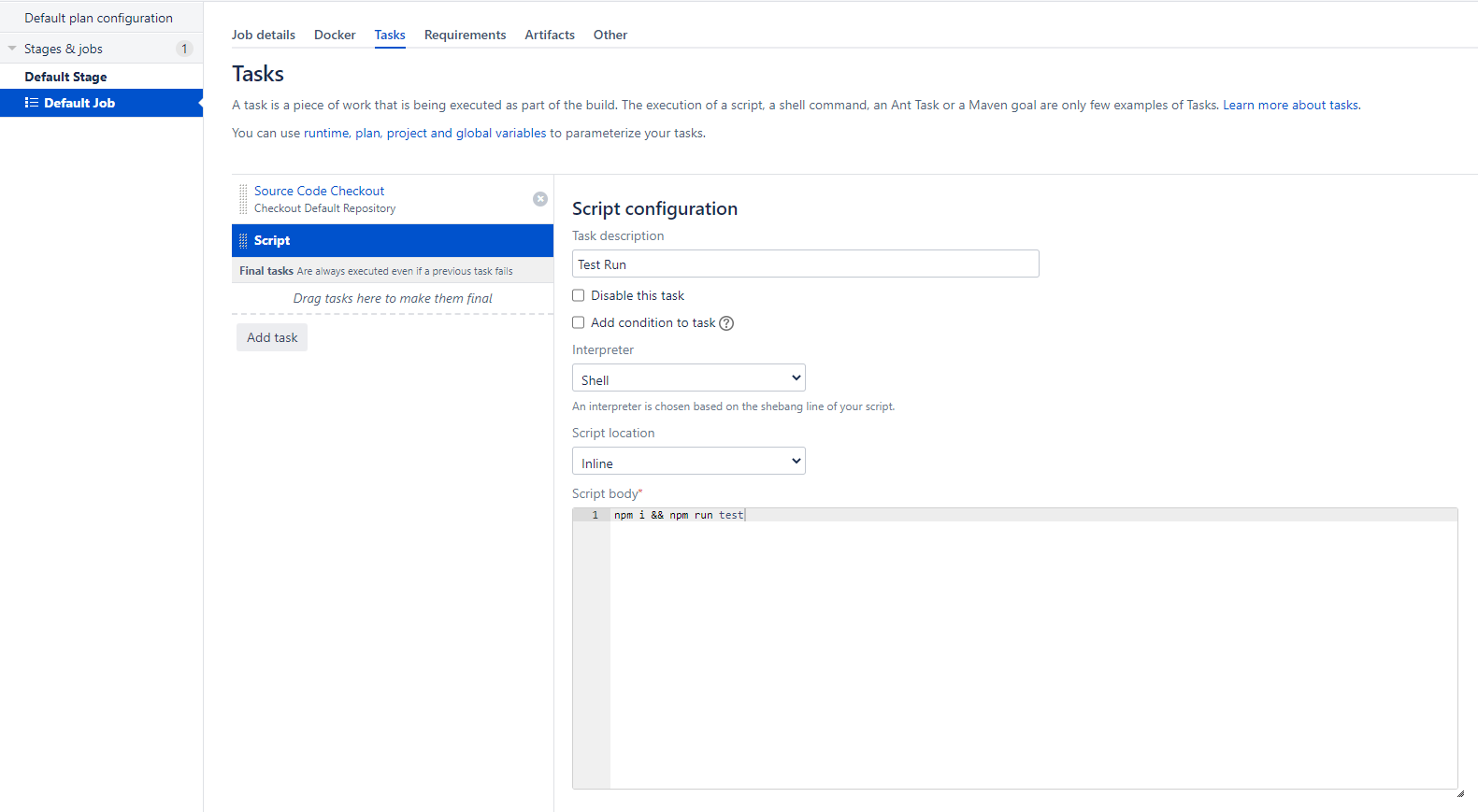
タスク2: テストを実行
npm i && npm run test。ScriptタスクとShell Interpreterを使用して上記のコマンドを実行できます(これによりテスト結果が生成され、./testresults/フォルダに保存されます)
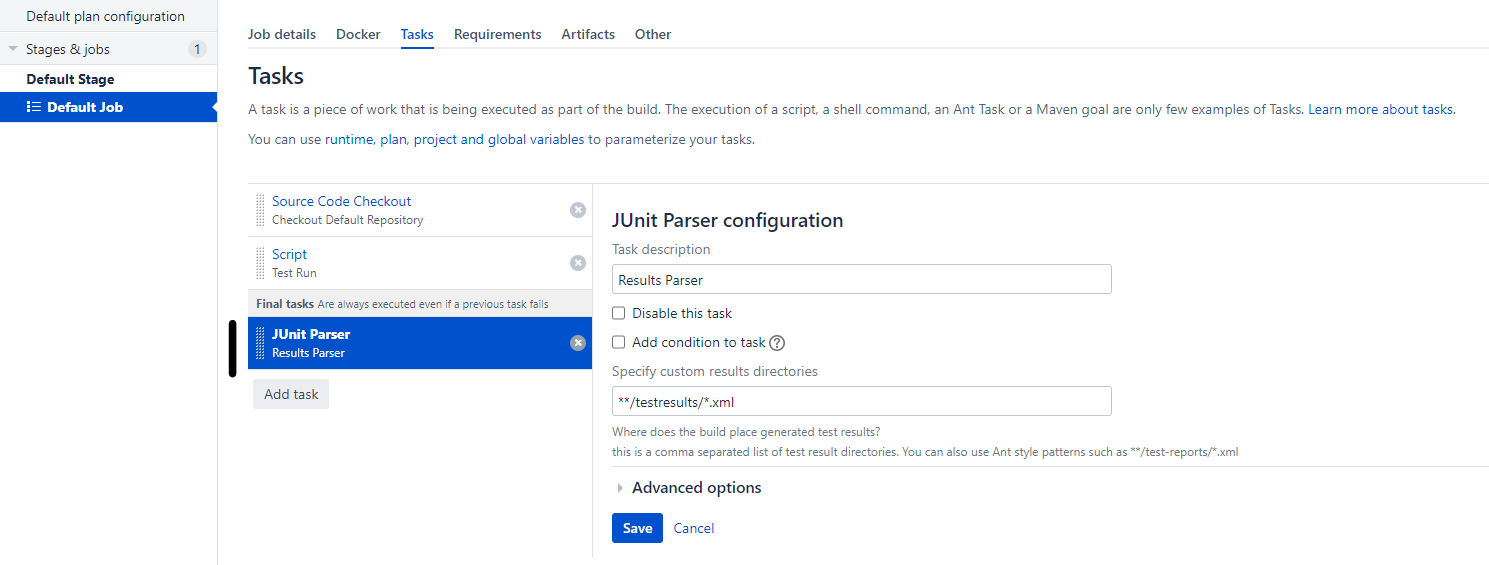
タスク3: 保存したテスト結果を解析するためにjUnit Parserタスクを追加します。ここでテスト結果ディレクトリを指定してください(Antスタイルのパターンも使用できます)

注意: テストタスクが失敗した場合でも常に実行されるように、結果パーサータスクをFinalセクションに配置してください
タスク4: (オプション)テスト結果が古いファイルと混ざらないようにするために、Bambooへの解析が成功した後に
./testresults/フォルダを削除するタスクを作成できます。rm -f ./testresults/*.xmlのようなシェルスクリプトを追加して結果を削除するか、rm -r testresultsでフォルダ全体を削除できます
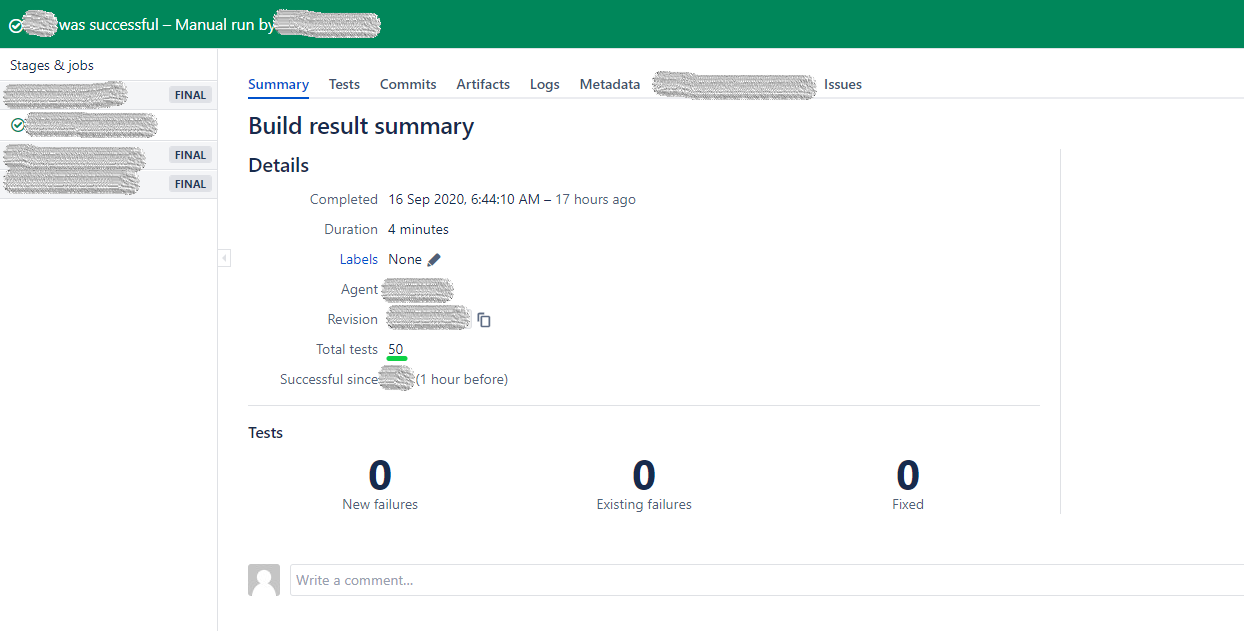
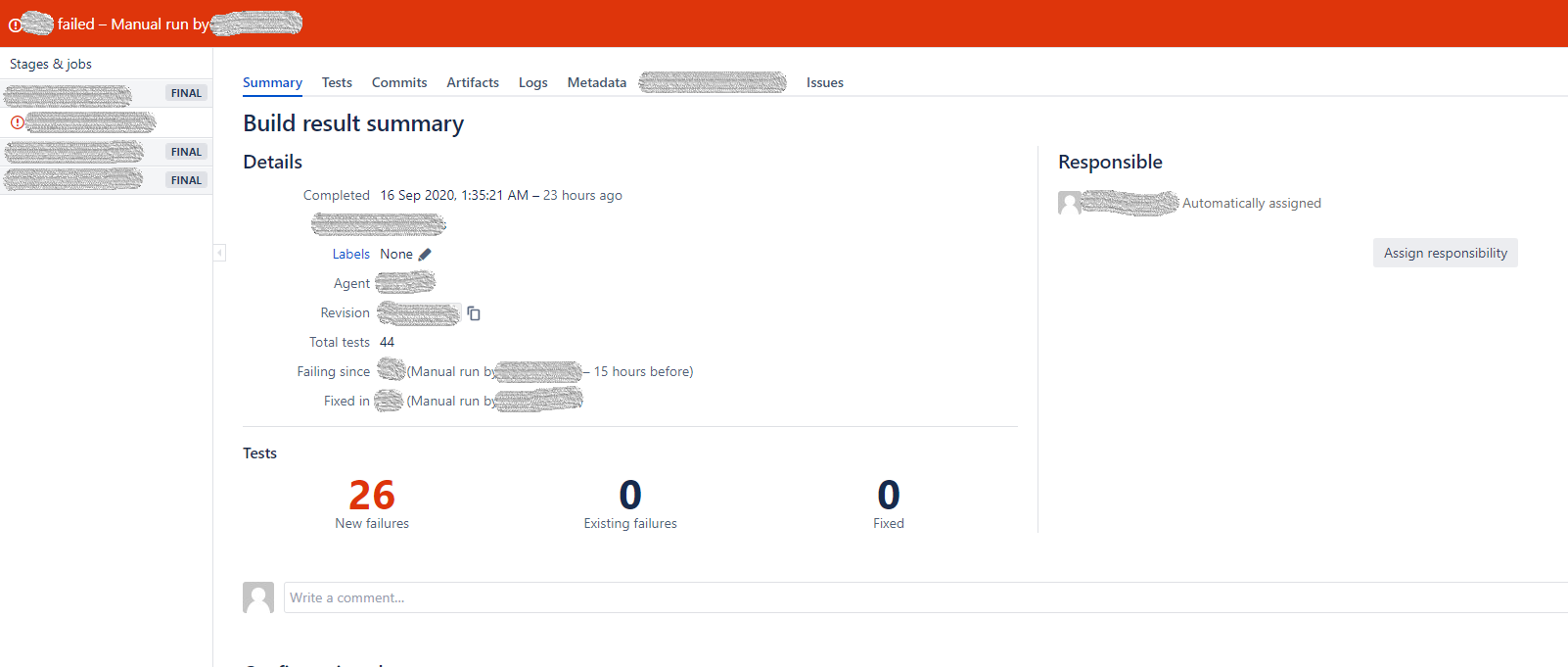
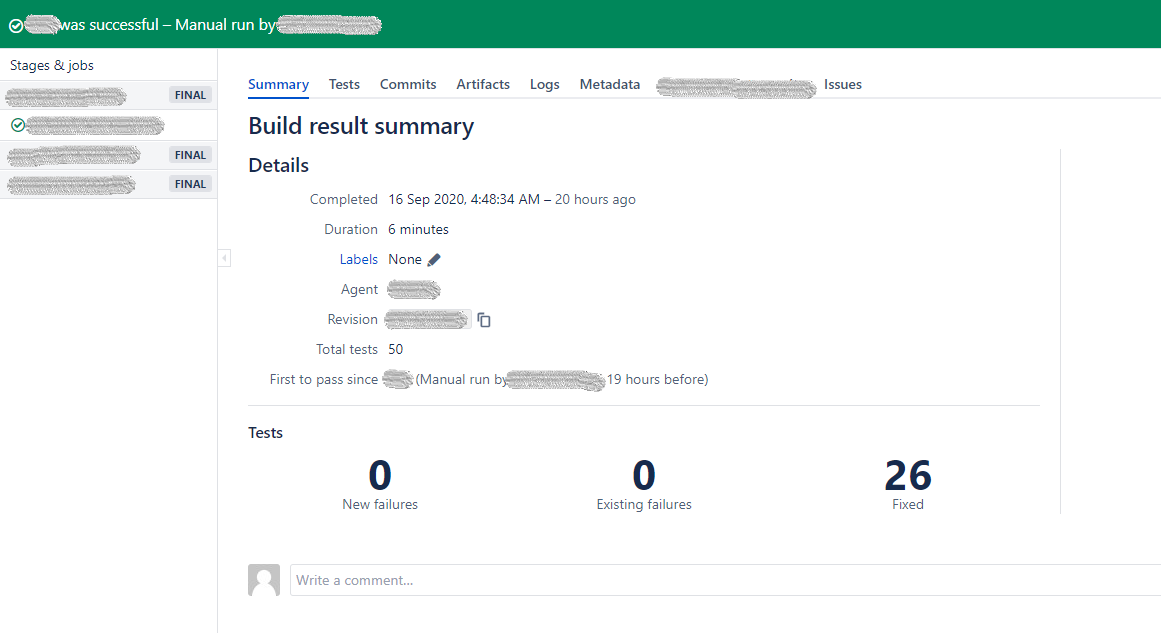
上記のロケットサイエンスが完了したら、プランを有効にして実行してください。最終的な出力は次のようになります:
成功したテスト

失敗したテスト

失敗と修正

やった!以上です。WebdriverIOテストをBambooに正常に統合しました。
