отладка
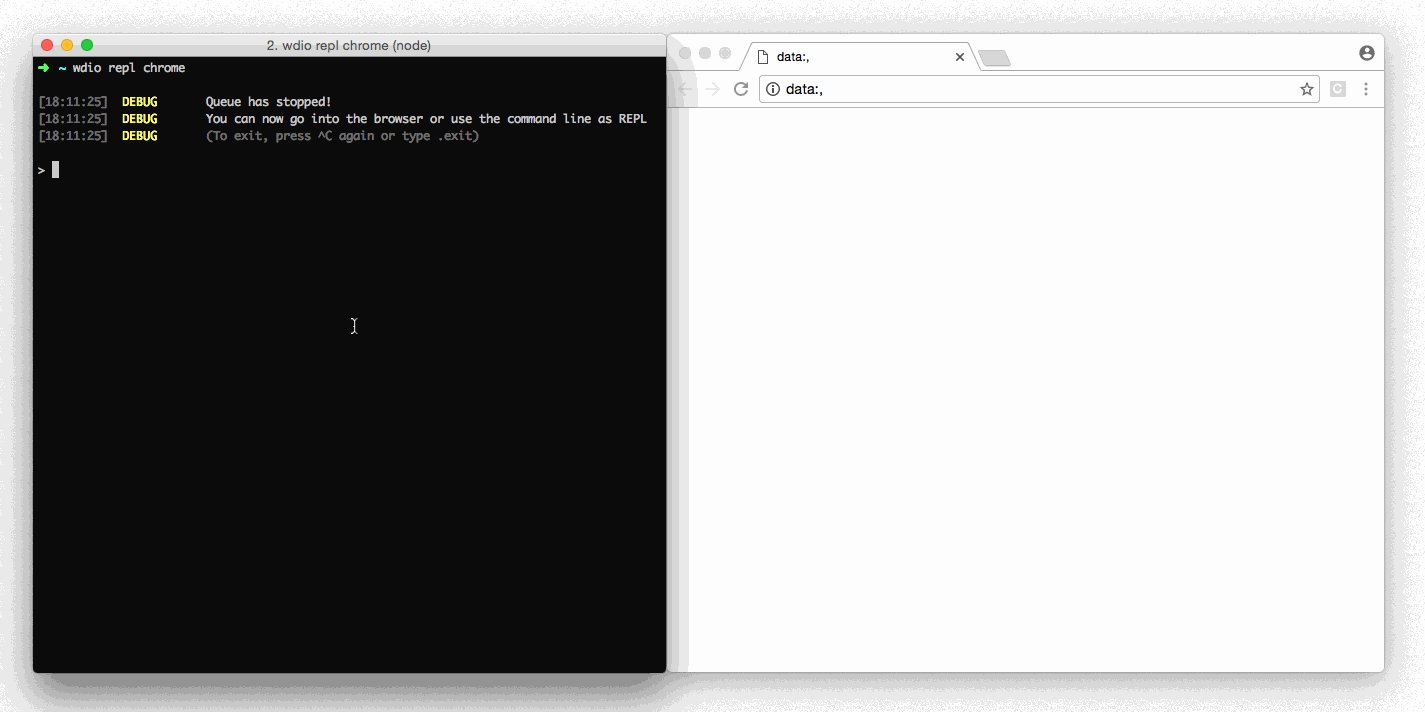
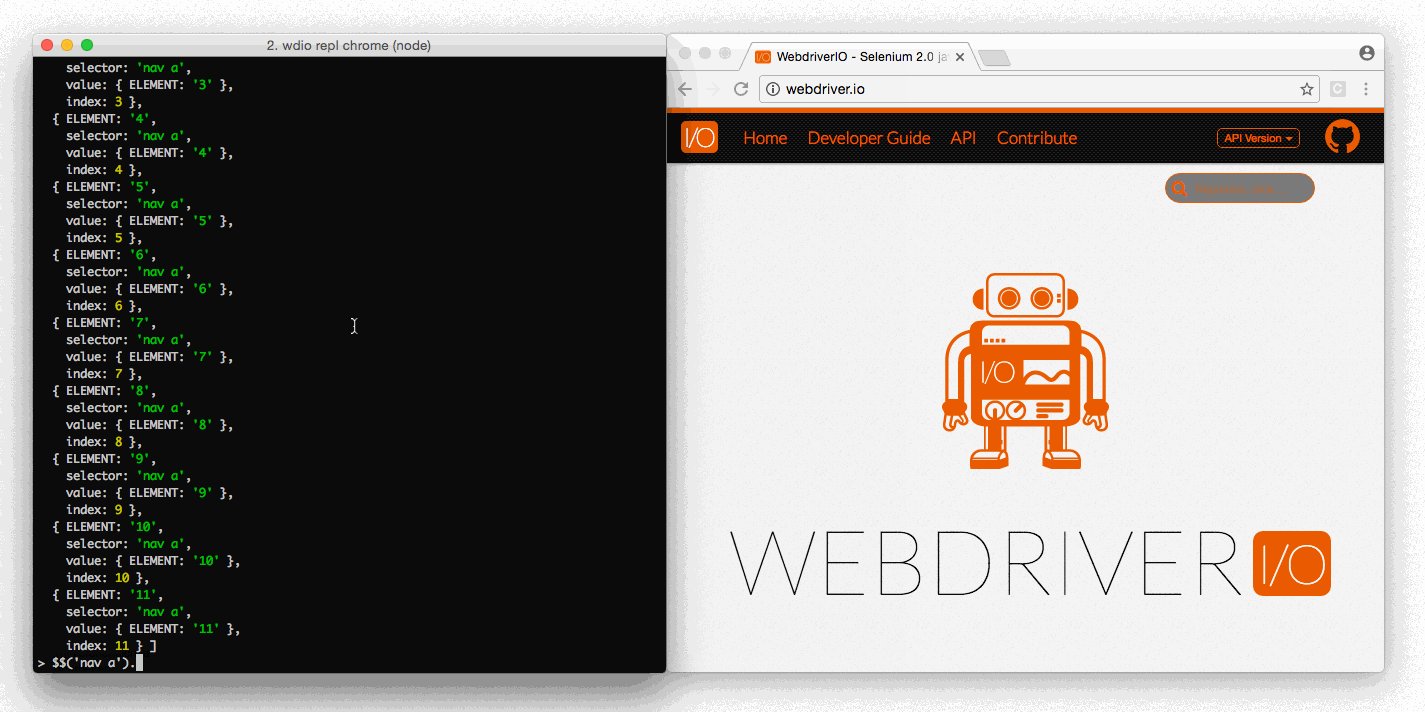
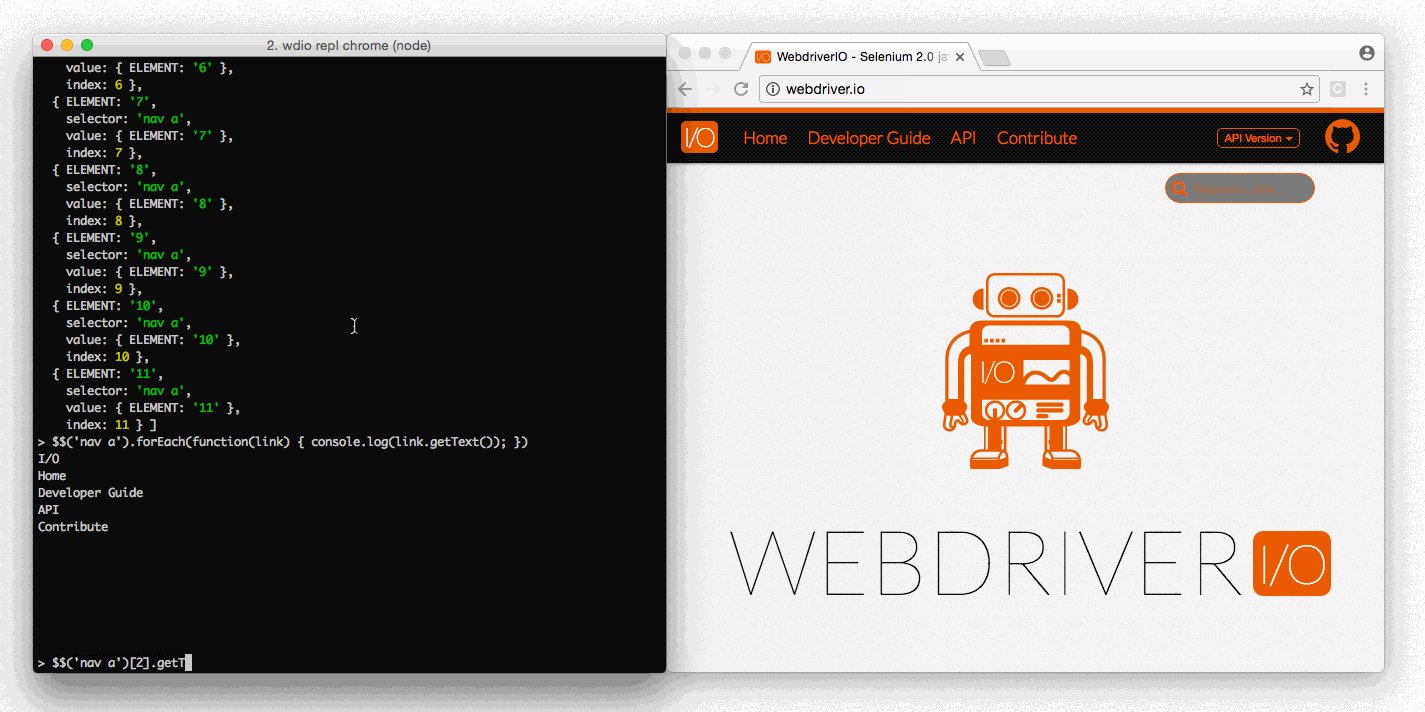
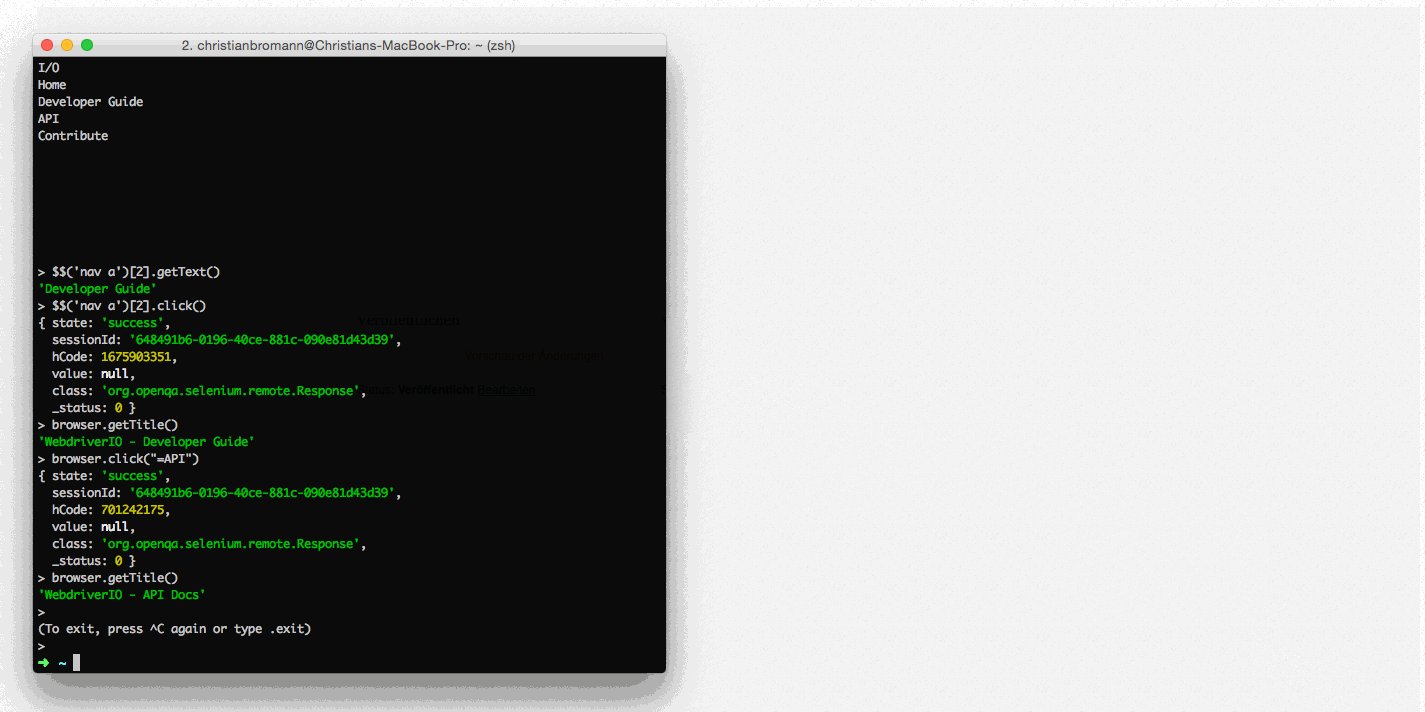
Эта команда помогает отлаживать интеграционные тесты. Она останавливает работающий браузер и дает вам время перейти в него и проверить сос�тояние вашего приложения (например, с помощью инструментов разработчика). Ваш терминал превращается в интерфейс REPL, который позволяет пробовать определенные команды, находить элементы и тестировать действия над ними.
Если вы используете тестовый раннер WDIO, убедитесь, что увеличили значение свойства timeout тестового фреймворка, который вы используете (например, Mocha или Jasmine), чтобы предотвратить прерывание теста из-за тайм-аута. Также избегайте выполнения команды с несколькими одновременно запущенными capabilities.
Использование
browser.debug()
Пример
debug.js
it('should demonstrate the debug command', async () => {
await $('#input').setValue('FOO')
await browser.debug() // jumping into the browser and change value of #input to 'BAR'
const value = await $('#input').getValue()
console.log(value) // outputs: "BAR"
})