debug (debugowanie)
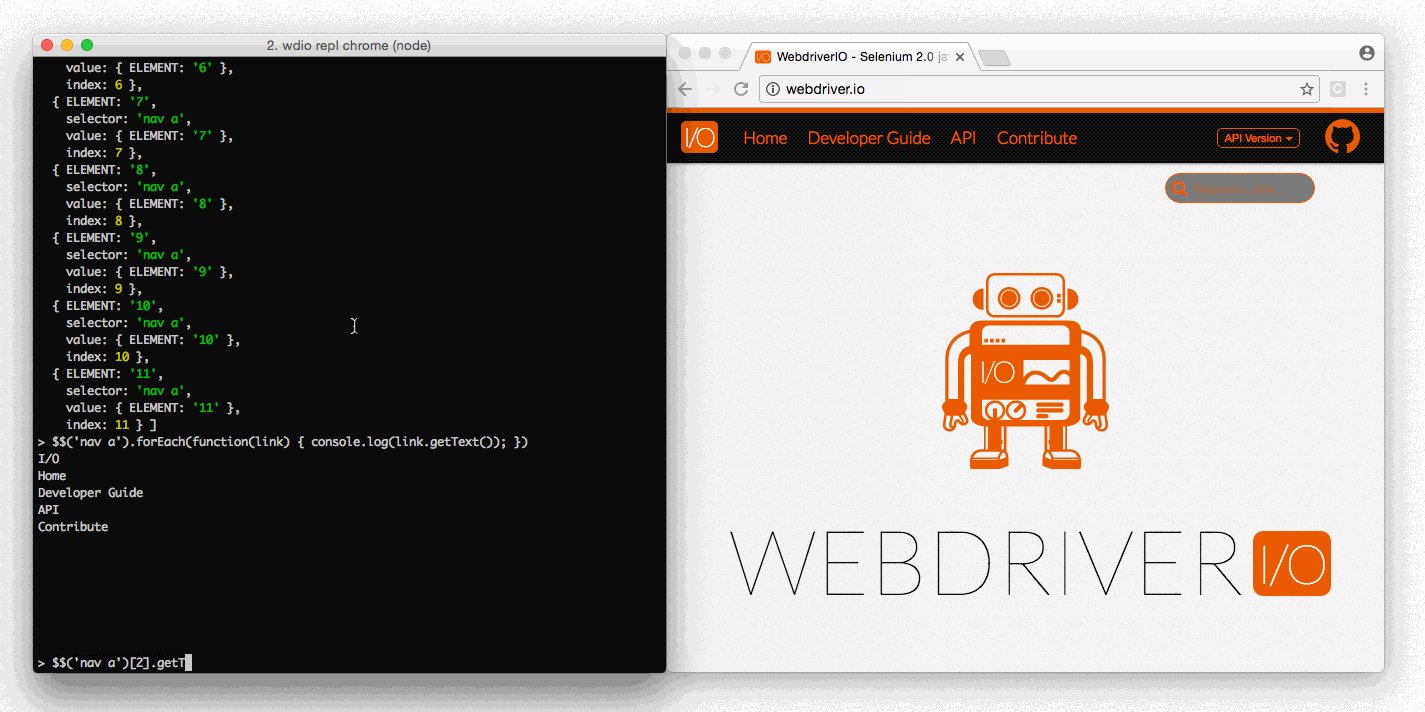
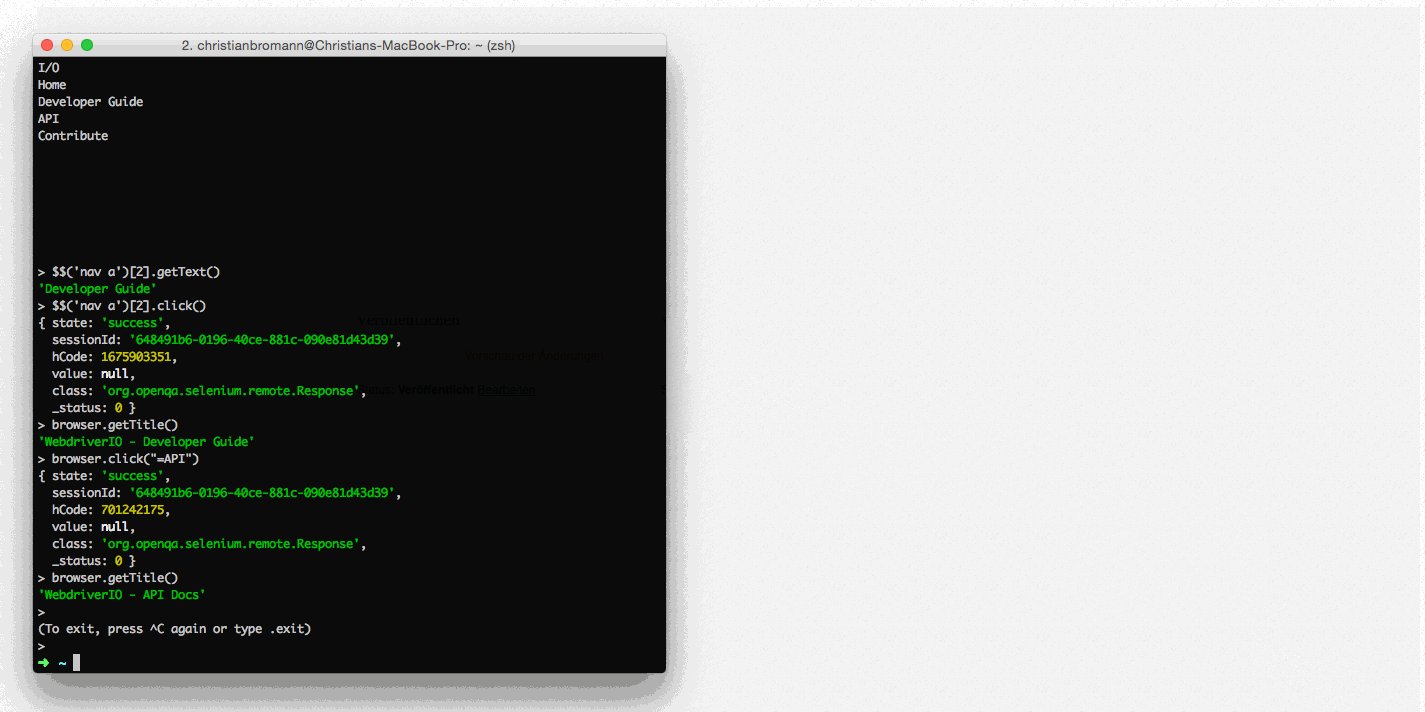
Ta komenda pomaga w debugowaniu testów integracyjnych. Zatrzymuje uruchomioną przeglądarkę i daje czas na przejście do niej i sprawdzenie stanu aplikacji (np. za pomocą narzędzi deweloperskich). Twój terminal przekształca się w interfejs REPL, który pozwala wypróbować określone polecenia, znaleźć elementy i testować na nich działania.
Je�śli używasz WDIO testrunner, upewnij się, że zwiększyłeś właściwość timeout w używanym frameworku testowym (np. Mocha lub Jasmine), aby zapobiec zakończeniu testu z powodu przekroczenia czasu. Unikaj również wykonywania tego polecenia z wieloma capabilities uruchomionymi jednocześnie.
Użycie
browser.debug()
Przykład
debug.js
it('should demonstrate the debug command', async () => {
await $('#input').setValue('FOO')
await browser.debug() // jumping into the browser and change value of #input to 'BAR'
const value = await $('#input').getValue()
console.log(value) // outputs: "BAR"
})